Débogage JS en programmation JavaScript_compétences Javascript
Cet article présente principalement comment déboguer JS via un additionneur. Entrez d'abord le code :
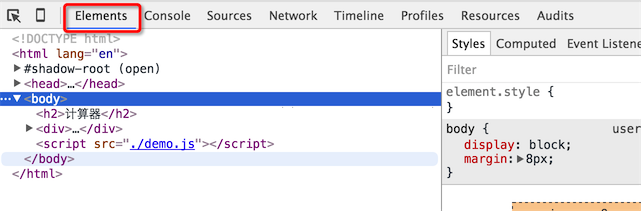
Effet :

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span> demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
Résumé clé :
1. Généralement lors du débogage de JS, il existe trois types d'informations d'impression :
a. Utilisez l'alerte, l'inconvénient est que la boîte apparaît à chaque fois
b. Utilisez console.log, la quantité de données est petite et c'est bon
c.Ajouter des points d'arrêt pour le débogage
2. En JS, si var est ajouté devant une variable, cela signifie une variable locale. S'il n'y a pas de var dans la fonction, cela signifie une variable globale. Par conséquent, les variables sont généralement précédées de var.
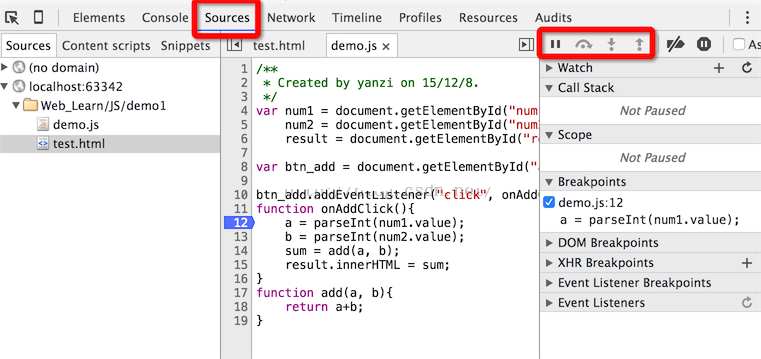
3. Généralement dans le débogueur Chrome, regardez le code dans les éléments et déboguez dans le répertoire source. Dans ce mode, vous pouvez ajouter des points d'arrêt en cliquant sur chaque ligne dans js.

4. Les quatre boutons les plus à droite en mode débogage sont : point d'arrêt suivant, exécution en une seule étape, entrez la fonction suivante et sortez de la fonction. Fondamentalement, tous les outils de débogage ont ces quatre types.

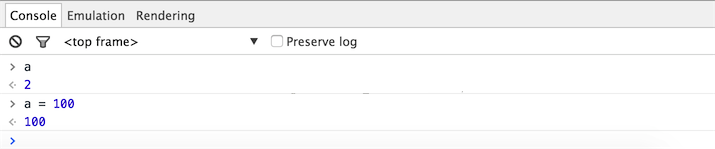
5. En mode point d'arrêt, vous pouvez voir la valeur actuelle en saisissant une variable dans la console, et vous pouvez modifier la valeur à volonté.

Ce qui précède sont les étapes spécifiques au débogage js. J'espère que vous utiliserez js pour le débogage lors de la conception de programmes javascript. Merci d'avoir lu.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Le débogage multithread C++ peut utiliser GDB : 1. Activer la compilation des informations de débogage ; 2. Définir les points d'arrêt ; 3. Utiliser les threads d'information pour afficher les threads ; 4. Utiliser le thread pour changer de thread ; Cas réel de débogage : 1. Utilisez threadapplyallbt pour imprimer la pile ; 2. Vérifiez l'état du thread ; 3. Exécutez le thread principal en une seule étape ;
 Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ? Installez LeakSanitizer. Activez LeakSanitizer via l'indicateur de compilation. Exécutez l’application et analysez le rapport LeakSanitizer. Identifiez les types d’allocation de mémoire et les emplacements d’allocation. Corrigez les fuites de mémoire et assurez-vous que toute la mémoire allouée dynamiquement est libérée.
 Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Cet article présente des raccourcis pour le débogage et l'analyse de la fonction Go, notamment : le débogueur intégré dlv, qui est utilisé pour suspendre l'exécution, vérifier les variables et définir des points d'arrêt. Journalisation, utilisez le package de journaux pour enregistrer les messages et les afficher pendant le débogage. L'outil d'analyse des performances pprof génère des graphiques d'appels et analyse les performances, et utilise gotoolpprof pour analyser les données. Cas pratique : Analyser les fuites mémoire via pprof et générer un graphe d'appel pour afficher les fonctions à l'origine des fuites.
 Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Déboguer efficacement les expressions Lambda : Débogueur IntelliJ IDEA : définissez des points d'arrêt sur les déclarations de variables ou les méthodes, inspectez les variables internes et leur état et consultez la classe d'implémentation réelle. Java9+JVMTI : connectez-vous à la JVM d'exécution pour obtenir des identifiants, inspecter le bytecode, définir des points d'arrêt et surveiller les variables et l'état pendant l'exécution.
 Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Tests de concurrence et débogage Les tests de concurrence et le débogage dans la programmation simultanée Java sont cruciaux et les techniques suivantes sont disponibles : Tests de concurrence : tests unitaires : isolez et testez une seule tâche simultanée. Tests d'intégration : tester l'interaction entre plusieurs tâches simultanées. Tests de charge : évaluez les performances et l'évolutivité d'une application sous une charge importante. Débogage simultané : points d'arrêt : suspendez l'exécution du thread et inspectez les variables ou exécutez le code. Journalisation : enregistrez les événements et l'état du fil. Trace de pile : identifiez la source de l’exception. Outils de visualisation : surveillez l'activité des threads et l'utilisation des ressources.
 Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Les outils de débogage du code asynchrone PHP incluent : Psalm : un outil d'analyse statique qui trouve les erreurs potentielles. ParallelLint : un outil qui inspecte le code asynchrone et fournit des recommandations. Xdebug : Une extension pour déboguer les applications PHP en activant une session et en parcourant le code. D'autres conseils incluent l'utilisation de la journalisation, des assertions, l'exécution de code localement et l'écriture de tests unitaires.
 Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Les erreurs courantes de débogage PHP incluent : Erreurs de syntaxe : vérifiez la syntaxe du code pour vous assurer qu'il n'y a pas d'erreurs. Variable non définie : avant d'utiliser une variable, assurez-vous qu'elle est initialisée et qu'une valeur lui est attribuée. Point-virgules manquants : ajoutez des points-virgules à tous les blocs de code. La fonction n'est pas définie : vérifiez que le nom de la fonction est correctement orthographié et assurez-vous que le bon fichier ou l'extension PHP est chargé.
 Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions contenant la gestion des exceptions ?
Apr 30, 2024 pm 01:36 PM
Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions contenant la gestion des exceptions ?
Apr 30, 2024 pm 01:36 PM
Les fonctions de débogage C++ qui contiennent la gestion des exceptions utilisent des points d’arrêt d’exception pour identifier les emplacements d’exception. Utilisez la commande catch dans gdb pour imprimer les informations sur les exceptions et empiler les traces. Utilisez le journal d'exceptions pour capturer et analyser les exceptions, notamment les messages, les traces de pile et les valeurs de variables.






