 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à la méthode d'affichage de la barre de progression du processus en combinant JS et HTML
Introduction à la méthode d'affichage de la barre de progression du processus en combinant JS et HTML
Introduction à la méthode d'affichage de la barre de progression du processus en combinant JS et HTML
La barre d'affichage de la progression du processus basée sur la combinaison de JS et HTML est très pratique et peut être utilisée sur tous les principaux sites Web. L'éditeur suivant vous apporte une explication détaillée de l'idée deimplémenter la barre d'affichage de la progression du processus. en combinant JS et HTML. Ce dont vous avez besoin Amis, veuillez vous y référer
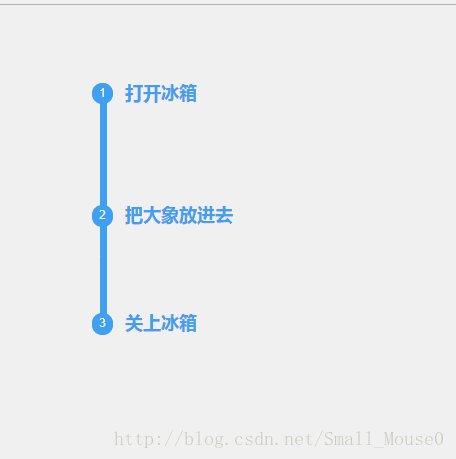
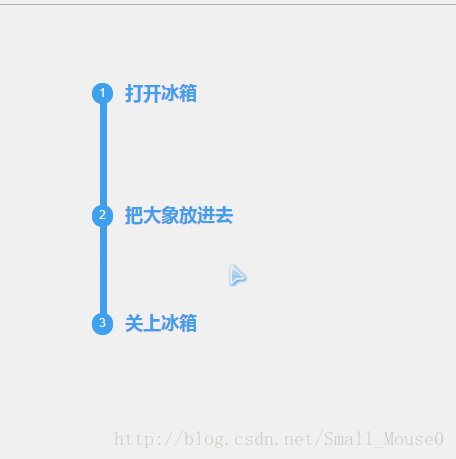
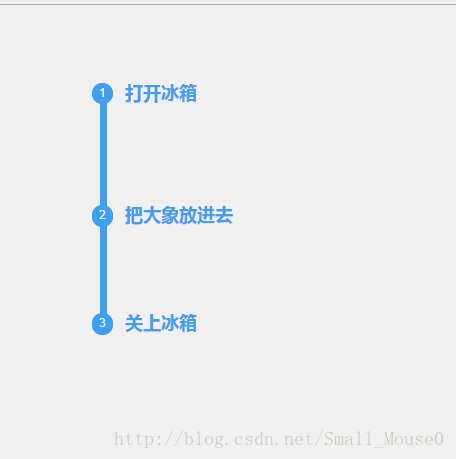
L'effet est le suivant :

1. Idées de conception
Il est divisé en les étapes suivantes (pour référence uniquement)
[Lignes verticales]
Ceci est réalisé à l'aide de la balise ul list , ce qui garantit qu'il peut être ajouté à tout moment et disposé verticalement
[Petit cercle]
La balise html ne semble pas fournir de balise de petit cercle Ici, p est ajouté avec un. angle radian pour compléter. Un carré p est ajouté avec un radian égal à la longueur (ou largeur) de p pour obtenir un petit cercle. La bande est encore plus simple. Vous pouvez ajouter du texte directement sur p
【Texte】
Le texte doit suivre le petit cercle, et doit être au même niveau que le petit cercle. position : absolue ; set top pour compléter la disposition de la même hauteur horizontale
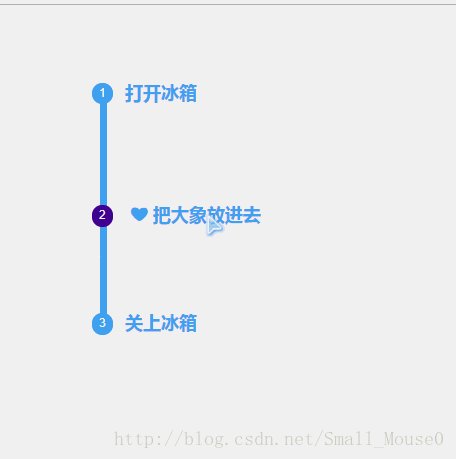
[Effet dynamique]
L'effet dynamique du front-end, il va sans dire, doit être complété par Javascript, ici il y a deux événements principaux qui doivent être définis, à savoir
Événement Souris en entréeonmouseover=”on_mous_move(‘info_name_1')”
Événement Souris en sortieonmouseout=”on_mous_out(‘info_name_1')”
La logique principale est d'ajouter ❤ et deux espaces avant et après le texte, et supprimez le contenu ajouté
[Note]
Un espace est en fait 6 caractères " " , vous devez donc faire attention lors de la coupe
. . . . C'est tout, voici le code source de l'implémentation
--------------------------------- - ------------------------------------------------
2. Code source d'implémentation
Le code source est le suivant, à titre de référence uniquement :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>一个好看的进度页面</title>
</head>
<body>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a, img {
border: 0;
}
body {
background: #f2f2f2;
font: 12px/180% Arial, Helvetica, sans-serif, "新宋体";
}
/* stepInfo */
.stepInfo {
position: relative;
background: #f2f2f2;
margin: 80px auto auto 100px;
height: 240px;
}
.stepInfo ul {
/*float: left;*/
height: 100%;
width: 0.6em;
background: #45a0f3;
}
.stepIco {
/*圆形显示*/
border-radius: 1.4em;
padding: 0.2em;
background: #45a0f3;
text-align: center;
line-height: 1.4em;
color: #fff;
position: absolute;
width: 1.4em;
height: 1.4em;
}
.stepIco1 {
left: -0.7em;
top: -1%;
}
.stepIco2 {
left: -0.7em;
top: 50%;
}
.stepIco3 {
left: -0.7em;
top: 95%;
}
.stepText {
color: #666;
margin-top: 0.2em;
width: 4em;
text-align: center;
margin-left: -1.4em;
}
.info {
/*信息布局及颜色*/
position: absolute;
font-size: large;
color: black;
margin: 0 0 0 25px;
width: 200px;
color: #45a0f3;
}
.info_1 {
top: -1%;
}
.info_2 {
top: 50%;
}
.info_3 {
top: 95%;
}
</style>
<script type="text/javascript">
function on_mous_move(name) {
var info = document.getElementsByName(name)[1];
var value = info.innerHTML;
info.innerHTML = " ❤ " + value;
var p_info = document.getElementsByName(name)[0];
p_info.style.backgroundColor = "#47009b";
}
function on_mous_out(name) {
var info = document.getElementsByName(name)[1];
var value = info.innerHTML;
info.innerHTML = value.substr(13, value.length);
var p_info = document.getElementsByName(name)[0];
p_info.style.backgroundColor = "#45a0f3";
}
</script>
<p class="stepInfo">
<ul>
<li></li>
<li></li>
</ul>
<p class="stepIco stepIco1" name="info_name_1">1</p>
<p class="info info_1" onmouseover="on_mous_move('info_name_1')" onmouseout="on_mous_out('info_name_1')">
<strong name="info_name_1">打开冰箱</strong>
</p>
<p class="stepIco stepIco2" name="info_name_2">2</p>
<p class="info info_2" onmouseover="on_mous_move('info_name_2')" onmouseout="on_mous_out('info_name_2')">
<strong name="info_name_2">把大象放进去</strong>
</p>
<p class="stepIco stepIco3" name="info_name_3">3</p>
<p class="info info_3" onmouseover="on_mous_move('info_name_3')" onmouseout="on_mous_out('info_name_3')">
<strong name="info_name_3">关上冰箱</strong>
</p>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et



