
Cet article présente principalement le support multilingue (localisation) dans ASP.NET Core, qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage
Ajoutez d'abord AddLocalization et AddViewLocalization dans ConfigureServices de Startup. Et configurez RequestLocalizationOptions (en supposant que l'anglais et le chinois soient utilisés ici) :
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Appliquer RequestLocalizationOptions dans la méthode Configure() de démarrage :
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
Affichez ensuite le suffixe du titre de la page de manière multilingue via l'interface IViewLocalizer dans la vue _Layout.cshtml :
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
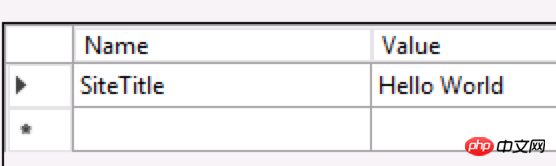
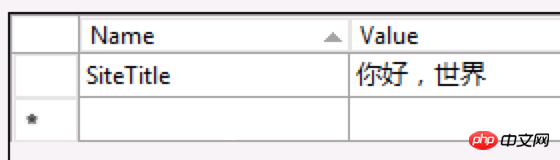
Créez ensuite le dossier Resources dans le projet Web ASP.NET Core et ajoutez les fichiers Views.Shared._Layout.en-Us.resx et Views.Shared._Layout.zh-CN.resx, ainsi que les Views.Shared ._Layout.resx respectivement et ajoutez le texte de déclaration correspondant à "SiteTitle":
1) Views.Shared._Layout.en-Us.resx

2) Vues. Shared._Layout.zh-CN.resx

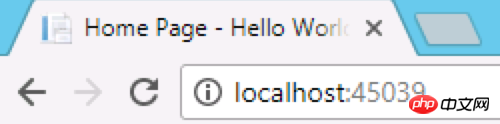
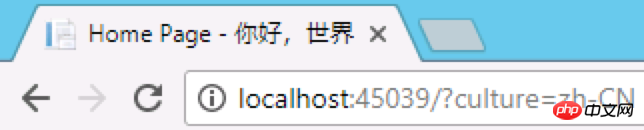
Lors de l'exécution du site ASP.NET Core, il sera basé sur le paramètre de langue du navigateur ( En-tête Accept-Language), ou les paramètres de requête de culture, ou la valeur du cookie .AspNetCore.Culture affiche le texte dans la langue correspondante :


Choses à noter : n'ajoutez jamais Views.Shared._Layout.en-Us.resx avec le nom de la langue, sinon vous rencontrerez "L'outil personnalisé ResXFileCodeGenerator n'a pas réussi à produire une sortie pour le fichier d'entrée... mais n'a pas enregistré de données spécifiques lors de l'ajout d'un .resx fichier avec une erreur de nom de langage de code. » demandé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 numéro de série d'installation pscs5
numéro de série d'installation pscs5
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Utilisation de distinct en SQL
Utilisation de distinct en SQL
 La différence entre CSS3.0 et CSS2.0
La différence entre CSS3.0 et CSS2.0
 Que signifie ping ?
Que signifie ping ?
 Comment acheter et vendre du Bitcoin en Chine
Comment acheter et vendre du Bitcoin en Chine
 Comment résoudre un périphérique USB non reconnu
Comment résoudre un périphérique USB non reconnu
 Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?
Où dois-je indiquer mon lieu de naissance : province, ville ou comté ?