Comment utiliser HBuilder pour empaqueter l'application
HBuilder est un IDE de développement Web lancé par DCloud (Digital Paradise) qui prend en charge HTML5. Ce logiciel peut non seulement prendre en charge l'écriture de code Web, mais également regrouper le code de projet déjà écrit dans une application mobile.
HBuilder propose deux types de packaging : le packaging cloud et le packaging local. La caractéristique du packaging cloud est que DCloud a officiellement configuré un environnement de packaging natif et peut compiler du HTML et d'autres fichiers dans une installation native. forfaits.
1. Téléchargez HBuilder, inscrivez-vous et connectez-vous. Ouvrez d'abord "Fichier" - "Nouveau" - "Application mobile", entrez le "Nom de l'application" et "Emplacement" peut être sélectionné en fonction de vos besoins. "Sélectionner un modèle" recommande de choisir un modèle vide ; >

Le dossier de déballage est l'endroit où sont placées l'icône de l'application et l'interface de démarrage.
Le fichier manifest.json est le fichier de configuration de l'application mobile. Il est utilisé pour spécifier le nom d'affichage, l'icône, l'adresse du fichier d'entrée de l'application, les autorisations requises sur l'appareil et d'autres informations. peut utiliser HBuilder. Utilisez la vue de l'interface visuelle ou la vue du code source pour configurer les informations de l'application mobile.

Copiez le projet comme indiqué ci-dessous :

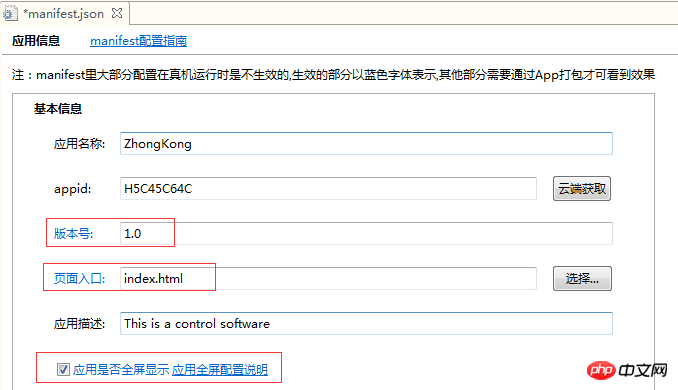
appid : Cliquez sur le cloud pour l'obtenir. Numéro de version : modifiez-le si nécessaire. Entrée de page : la valeur par défaut est index.html. Modifiez la page de démarrage de l'application en fonction des besoins de votre projet. Description de la candidature : Remplissez-la vous-même. Si l'application est affichée en plein écran : Cochez-la pour l'afficher en plein écran.

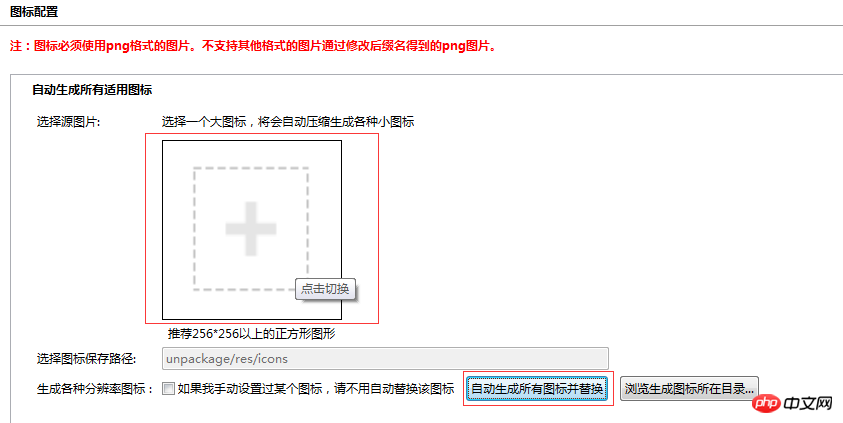
1) Cliquez sur la case carrée avec le signe "+", sélectionnez le chemin du matériau de l'icône pour trouver le matériau de l'icône, puis cliquez sur "Générer automatiquement toutes les icônes et remplacer" bouton pour terminer la génération et le remplacement de l'icône.


1), options de démarrage : par défaut
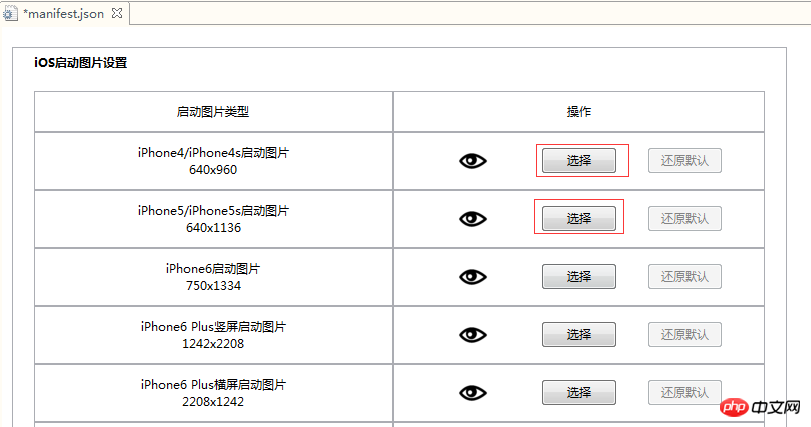
2), démarrez les paramètres de l'image, selon la plateforme Android ou iOS dont vous avez besoin, puis créez l'image de démarrage en fonction des différents appareils


8. Configuration des autorisations du module : configurez si nécessaire, sinon, simplement par défaut.
9, relation de référence de page :
Cliquez d'abord sur "Scan Code", puis cliquez sur le fichier index.html à gauche
Que signifie cette fonction : cliquez sur le fichier html à gauche, et différents fichiers, images, etc. s'afficheront à droite. Il peut représenter les ressources nécessaires lors du chargement du fichier html à gauche.
10. Vue Code : Vérifiez si les paramètres sont corrects dans la vue Code, puis ctrl+s pour enregistrer.
11. Définissez les options de configuration et entrez officiellement dans la phase de packaging
Cliquez sur HBuilder : "Libérer" - "Libérer en tant que package d'installation natif" Commencer le packaging

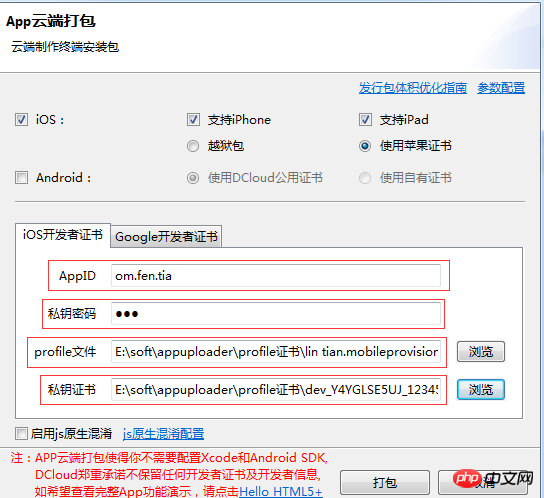
Voici une introduction au packaging iOS
1), si vous choisissez le jailbreak package ici, ce ne sera pas le cas. Un certificat Apple est requis et le package peut être empaqueté avec succès avec les paramètres par défaut. Cependant, l'application packagée ne peut être installée que sur des téléphones jailbreakés et ne peut pas être installée sans jailbreak.
2) Si vous utilisez un certificat Apple, voici un outil pour demander un certificat iOS, Appuploader. Sans compte de développeur Apple payant, vous pouvez directement utiliser un identifiant Apple ordinaire pour demander un certificat de test iOS à l'aide d'Appuploader, empaqueter l'IPA et l'installer sur un appareil non jailbreaké.
URL d'installation de l'outil : http://www.applicationloader.net/blog/zh/72.html
Aucun compte développeur requis Tutoriel pour demander un certificat iOS : http://www.applicationloader.net/blog/zh/1073.html
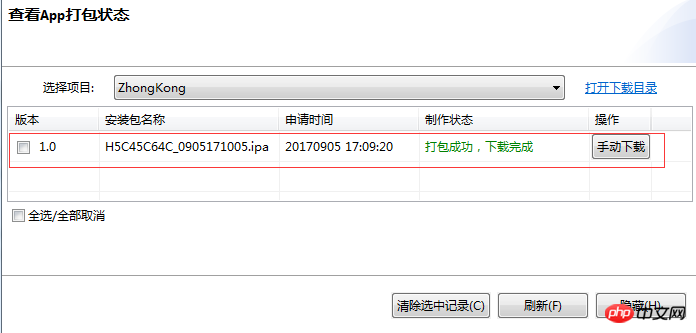
12. Cliquez sur OK une fois la soumission réussie. . Vérifiez l'état de l'emballage de l'application

Lorsque l'emballage est réussi, vous pouvez cliquer sur le téléchargement manuel et l'installer sur l'iPad via l'outil tiers. Assistant Apple.

13. Débogage et installation du simulateur
Si vous devez déboguer localement sur l'ordinateur, alors vous devez installer le simulateur, veuillez vous référer à http://ask.dcloud.net.cn/article/151 Comment installer et configurer le simulateur de téléphone mobile, ou dans HBuilder→→Exécuter→→Exécution du téléphone mobile→→Comment pour installer et configurer le simulateur de téléphone mobile pour entrer dans Check.
Si vous devez l'installer sur un téléphone mobile pour un débogage réel de l'appareil, connectez le téléphone mobile à l'ordinateur avec un câble de données, puis redémarrez HBuilder→→exécuter→→exécuter le téléphone →→connectez-vous au véritable appareil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez la méthode d'empaquetage de projet PyCharm simple et facile à comprendre. Avec la popularité de Python, de plus en plus de développeurs utilisent PyCharm comme outil principal pour le développement Python. PyCharm est un puissant environnement de développement intégré qui fournit de nombreuses fonctions pratiques pour nous aider à améliorer l'efficacité du développement. L’une des fonctions importantes est le packaging du projet. Cet article explique comment empaqueter des projets dans PyCharm d'une manière simple et facile à comprendre, et fournit des exemples de code spécifiques. Pourquoi packager des projets ? Développé en Python
 Comment utiliser les expressions régulières Python pour l'empaquetage et la distribution de code
Jun 23, 2023 am 09:31 AM
Comment utiliser les expressions régulières Python pour l'empaquetage et la distribution de code
Jun 23, 2023 am 09:31 AM
Alors que le langage de programmation Python devient de plus en plus populaire, de plus en plus de développeurs commencent à écrire du code en Python. Mais dans la réalité, nous devons souvent regrouper ces codes et les distribuer à d’autres pour qu’ils les utilisent. Cet article explique comment utiliser les expressions régulières Python pour l'empaquetage et la distribution de code. 1. Packaging de code Python En Python, nous pouvons utiliser des outils tels que setuptools et distutils pour empaqueter notre code. Ces outils peuvent convertir des fichiers Python, des modules
 Comment importer des projets avec hbuilder - Comment importer des projets avec hbuilder
Mar 05, 2024 pm 09:19 PM
Comment importer des projets avec hbuilder - Comment importer des projets avec hbuilder
Mar 05, 2024 pm 09:19 PM
De nombreux programmeurs utilisent le logiciel hbuilder, mais savez-vous comment hbuilder importe des projets ? L'article suivant vous explique comment importer des projets avec hbuilder. Ouvrez hbuilder et entrez dans l'interface principale, préparez le projet téléchargé et enregistrez le chemin. Recherchez « Fichier » dans la barre de navigation de l'interface principale de hbuilder, sélectionnez « Importer », continuez à sélectionner l'importation à partir du répertoire local et recherchez le fichier de projet préparé. Enfin, vérifiez la barre de projet hbuilder et vous pouvez voir que l'importation a réussi.
 Comment utiliser pkg pour empaqueter le projet Node.js dans un fichier exécutable ?
Jul 26, 2022 pm 07:33 PM
Comment utiliser pkg pour empaqueter le projet Node.js dans un fichier exécutable ?
Jul 26, 2022 pm 07:33 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node.js dans un fichier exécutable. J'espère qu'il vous sera utile !
 Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ? Avec le développement continu de l'industrie du développement de logiciels, la recherche par les développeurs de l'efficacité du travail et de la qualité du code est devenue un objectif important dans leur travail. Dans ce processus, le choix de l’éditeur de code devient une décision cruciale. Parmi les nombreux éditeurs, Visual Studio Code (VSCode en abrégé) est apprécié par la majorité des développeurs pour ses fonctions puissantes et son évolutivité flexible. Cet article présentera en détail certaines fonctions de VSCode et discutera
 Déclaration d'indépendance des applications Python : le chemin vers la liberté de PyInstaller
Feb 20, 2024 am 09:27 AM
Déclaration d'indépendance des applications Python : le chemin vers la liberté de PyInstaller
Feb 20, 2024 am 09:27 AM
PyInstaller : Indépendance des applications Python PyInstaller est un outil de packaging Python open source qui regroupe les applications Python et leurs dépendances dans un fichier exécutable indépendant. Ce processus élimine la dépendance à l'égard de l'interpréteur Python tout en permettant aux applications de s'exécuter sur diverses plates-formes, notamment Windows, MacOS et Linux. Processus de packaging Le processus de packaging de PyInstaller est relativement simple et implique les étapes suivantes : L'option pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile crée un seul fichier.
 Que signifie l'emballage Linux ?
Feb 23, 2023 pm 06:30 PM
Que signifie l'emballage Linux ?
Feb 23, 2023 pm 06:30 PM
Sous Linux, l'empaquetage fait référence à une collection de fichiers ou de répertoires, et cette collection est stockée dans un fichier ; en termes simples, l'empaquetage fait référence à la transformation d'un grand nombre de fichiers ou de répertoires en un fichier total ; Le fichier compressé n'est pas compressé, donc l'espace qu'il occupe est la somme de tous les fichiers et répertoires qu'il contient.
 Que faire si une erreur d'actualisation du package vue est signalée
Dec 30, 2022 pm 03:37 PM
Que faire si une erreur d'actualisation du package vue est signalée
Dec 30, 2022 pm 03:37 PM
Solution à l'erreur d'actualisation du package vue : 1. Changez le « mode » du routeur vue en « hash » 2. Modifiez Nginx en « location / {root ...index ...try_files $uri $uri/ /index.html ; }"; 3. Modifiez Apache en "RewriteRule . /index.html [L]" et enregistrez-le.






