 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Une brève discussion sur la mise en page réactive dans la conception Web
Une brève discussion sur la mise en page réactive dans la conception Web
Une brève discussion sur la mise en page réactive dans la conception Web
Avant de parler de mise en page réactive, commençons par trier la mise en page globale dans la conception Web. Les types courants sont les suivants :
Type de mise en page
<.>
Implémentation de la mise en page
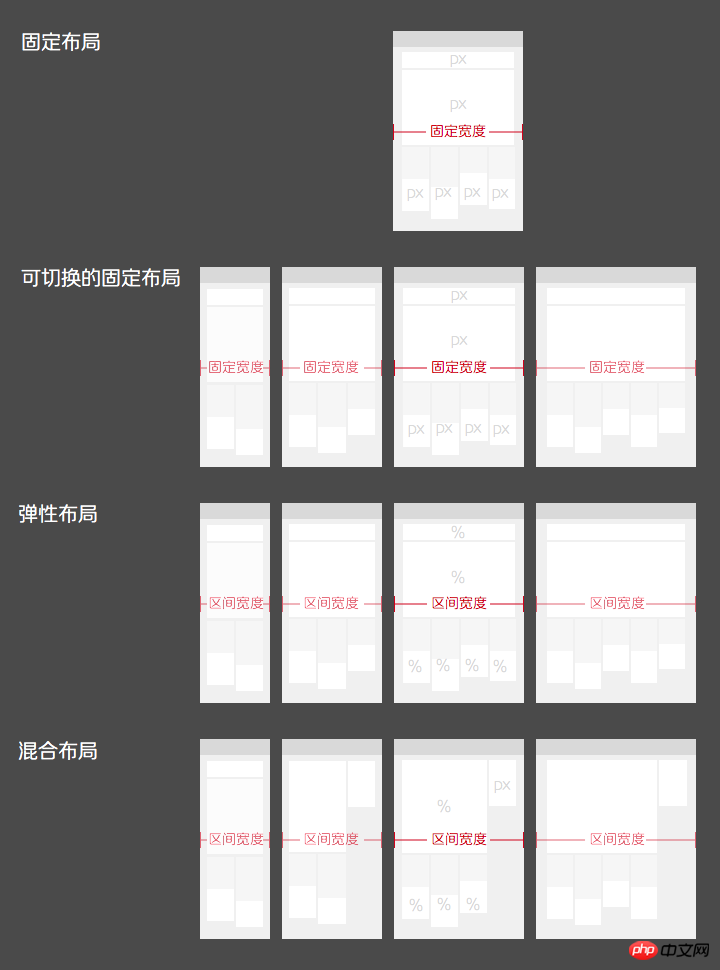
Il existe également différentes manières d'implémenter la conception de la mise en page. Ici, en fonction de l'unité d'implémentation de la page, elle est divisée en quatre types Type : fixe. disposition, disposition fixe commutable, disposition flexible, disposition hybride.Mise en page fixe : En utilisant les pixels comme unité de base de la page, quels que soient l'écran de l'appareil et la largeur du navigateur, un seul ensemble de tailles est conçu
- Mise en page fixe commutable :
Utilise également les pixels comme unités de page et fait référence aux tailles d'appareils grand public pour concevoir plusieurs ensembles de mises en page avec différentes largeurs. Choisissez la disposition en largeur la plus appropriée en définissant différentes tailles d'écran ou largeurs de navigateur ;
- Mise en page flexible :
En utilisant le pourcentage comme unité de base de la page, vous pouvez vous adapter à écrans d'appareils et largeurs de navigateur de toutes tailles dans une certaine plage, et peuvent parfaitement utiliser l'espace efficace pour afficher le meilleur effet
- Mise en page mixte :
Similaire à l'élastique ; la mise en page, peut s'adapter à toutes les tailles d'écrans d'appareils et à toutes les largeurs de navigateur dans une certaine plage, et peut parfaitement utiliser l'espace effectif pour afficher le meilleur effet ; il mélange simplement les pixels et les unités de pourcentage en unités de page.
 La mise en page fixe commutable, la mise en page élastique et la mise en page hybride sont toutes des méthodes de mise en page réactive qui peuvent être utilisées à l'heure actuelle : parmi elles, la mise en page fixe commutable. le coût de mise en œuvre est le plus bas, mais l'évolutivité est relativement faible ; les effets de mise en page élastique et de mise en page hybride sont réactifs, et ce sont tous deux des méthodes de mise en œuvre de mise en page réactive idéales. C'est juste que différentes méthodes d'implémentation sont nécessaires pour implémenter une conception réactive pour différents types de mises en page. Les structures à colonnes et à division égale conviennent à une disposition flexible, tandis que les structures à plusieurs colonnes non également divisées nécessitent souvent une mise en œuvre de disposition hybride.
La mise en page fixe commutable, la mise en page élastique et la mise en page hybride sont toutes des méthodes de mise en page réactive qui peuvent être utilisées à l'heure actuelle : parmi elles, la mise en page fixe commutable. le coût de mise en œuvre est le plus bas, mais l'évolutivité est relativement faible ; les effets de mise en page élastique et de mise en page hybride sont réactifs, et ce sont tous deux des méthodes de mise en œuvre de mise en page réactive idéales. C'est juste que différentes méthodes d'implémentation sont nécessaires pour implémenter une conception réactive pour différents types de mises en page. Les structures à colonnes et à division égale conviennent à une disposition flexible, tandis que les structures à plusieurs colonnes non également divisées nécessitent souvent une mise en œuvre de disposition hybride.

Pour mettre en œuvre un design réactif sur la page, il est nécessaire de concevoir la mise en page d'un même contenu avec différents largeurs. Deux méthodes : bureau d'abord (conception du côté bureau vers le bas) ; mobile d'abord (conception du côté mobile vers le haut)
Quel que soit le mode sur lequel la conception est basée, elle doit être compatible avec tous les appareils ; , et il est inévitable que la mise en page soit réactive. Nous devons apporter quelques modifications à la mise en page du module (le point critique auquel les changements de mise en page se produisent est appelé un point d'arrêt). périphérique via JS pour modifier la mise en page de la page Web. Ce processus peut être appelé Rendre la mise en page réactive à l'écran. Les méthodes courantes sont les suivantes :
La mise en page reste inchangée, c'est-à-dire que la disposition globale du module dans la page ne change pas. Les méthodes principales sont :
<.> Contenu dans le module : squeeze-stretch;
-
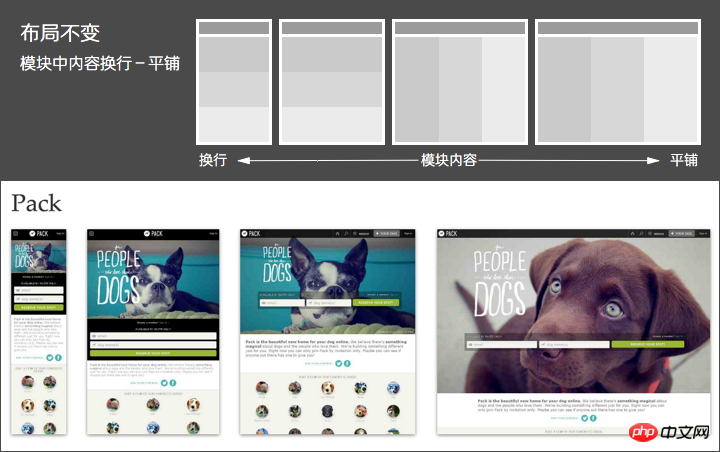
Contenu dans le module :
line wrap-tile ; -
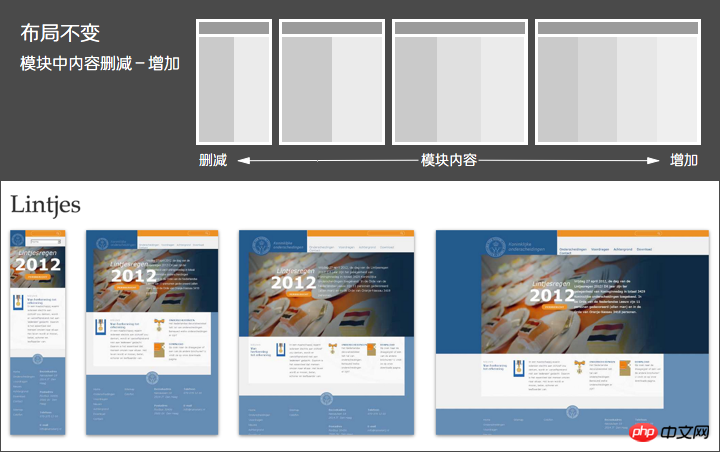
Contenu dans le module :
Supprimer - Ajouter -



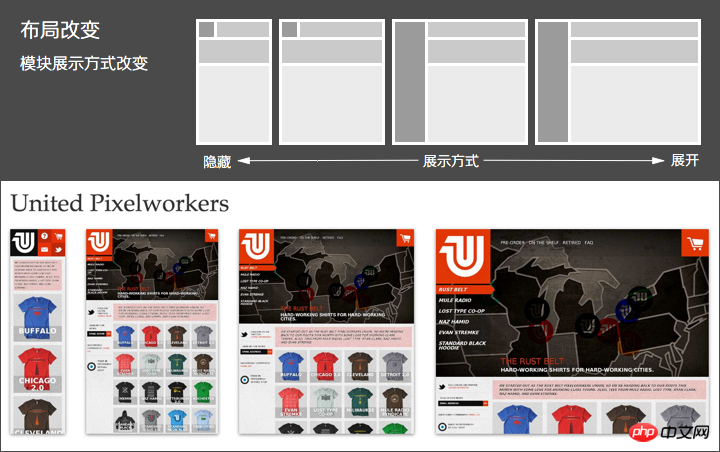
Changement de position du module
Changement de mode d'affichage du module : masquer - développer
-
Modifications du numéro de module : suppression - augmentation
;

 Souvent, une seule façon de répondre à la mise en page ne peut pas produire l'effet idéal, et plusieurs combinaisons doivent être combinées. Cependant, en principe, gardez-le tel quel. simple et léger que possible, et au sein du même point d'arrêt (le point critique auquel les changements de disposition se produisent est appelé point d'arrêt) pour maintenir une logique unifiée. Sinon, la mise en œuvre de la page sera trop complexe, ce qui affectera également l'expérience globale et les performances de la page.
Souvent, une seule façon de répondre à la mise en page ne peut pas produire l'effet idéal, et plusieurs combinaisons doivent être combinées. Cependant, en principe, gardez-le tel quel. simple et léger que possible, et au sein du même point d'arrêt (le point critique auquel les changements de disposition se produisent est appelé point d'arrêt) pour maintenir une logique unifiée. Sinon, la mise en œuvre de la page sera trop complexe, ce qui affectera également l'expérience globale et les performances de la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page carrousel réactive en utilisant HTML et CSS
Oct 20, 2023 pm 04:24 PM
Comment créer une mise en page de carrousel réactif à l'aide de HTML et CSS Les carrousels sont un élément courant dans la conception Web moderne. Il peut attirer l'attention de l'utilisateur, afficher plusieurs contenus ou images et basculer automatiquement. Dans cet article, nous expliquerons comment créer une mise en page carrousel réactive en utilisant HTML et CSS. Tout d’abord, nous devons créer une structure HTML de base et ajouter les styles CSS requis. Ce qui suit est une structure HTML simple : <!DOCTYPEhtml&g
 Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Compétences d'application flexibles de l'attribut de poste en H5
Dec 27, 2023 pm 01:05 PM
Comment utiliser de manière flexible l'attribut position dans H5. Dans le développement H5, le positionnement et la disposition des éléments sont souvent impliqués. A ce moment, la propriété CSS position entrera en jeu. L'attribut position peut contrôler le positionnement des éléments sur la page, y compris le positionnement relatif (relatif), le positionnement absolu (absolu), le positionnement fixe (fixe) et le positionnement collant (collant). Cet article présentera en détail comment utiliser de manière flexible l'attribut position dans le développement H5.
 Windows 11 continue d'ajouter des dispositions de clavier : 4 solutions testées
Dec 14, 2023 pm 05:49 PM
Windows 11 continue d'ajouter des dispositions de clavier : 4 solutions testées
Dec 14, 2023 pm 05:49 PM
Pour certains utilisateurs, Windows 11 continue d'ajouter de nouvelles dispositions de clavier même s'ils n'acceptent pas ou ne confirment pas les modifications. L'équipe du logiciel WindowsReport a reproduit ce problème et sait comment empêcher Windows 11 d'ajouter une nouvelle disposition de clavier à votre PC. Pourquoi Windows 11 ajoute-t-il sa propre disposition de clavier ? Cela se produit généralement lors de l’utilisation d’une combinaison de langue et de clavier non native. Par exemple, si vous utilisez une langue d'affichage américaine et une disposition de clavier française, Windows 11 peut également ajouter un clavier anglais. Que faire si Windows 11 ajoute une nouvelle disposition de clavier dont vous ne voulez pas. Comment empêcher Windows 11 d’ajouter une disposition de clavier ? 1. Supprimez les dispositions de clavier inutiles et cliquez sur "Ouvrir"
 Présentation de la méthode de disposition des fenêtres dans Win7
Dec 26, 2023 pm 04:37 PM
Présentation de la méthode de disposition des fenêtres dans Win7
Dec 26, 2023 pm 04:37 PM
Lorsque nous ouvrons plusieurs fenêtres en même temps, win7 a pour fonction d'organiser plusieurs fenêtres de différentes manières puis de les afficher en même temps, ce qui nous permet de visualiser plus clairement le contenu de chaque fenêtre. Alors, combien de dispositions de fenêtres y a-t-il dans Win7 ? À quoi ressemblent-elles ? Il existe plusieurs façons d'organiser les fenêtres de Windows 7 : trois, à savoir les fenêtres en cascade, les fenêtres d'affichage empilées et les fenêtres d'affichage côte à côte. Lorsque nous ouvrons plusieurs fenêtres, nous pouvons cliquer avec le bouton droit sur un espace vide de la barre des tâches. Vous pouvez voir trois dispositions de fenêtres. 1. Fenêtres empilées : 2. Fenêtres d’affichage empilées : 3. Fenêtres d’affichage côte à côte :
 Scénarios d'utilisation de la syntaxe de contain en CSS
Feb 21, 2024 pm 02:00 PM
Scénarios d'utilisation de la syntaxe de contain en CSS
Feb 21, 2024 pm 02:00 PM
Scénarios d'utilisation de la syntaxe de contain en CSS En CSS, contain est un attribut utile qui spécifie si le contenu d'un élément est indépendant de son style et de sa mise en page externes. Il aide les développeurs à mieux contrôler la mise en page et à optimiser les performances. Cet article présentera les scénarios d'utilisation de la syntaxe de l'attribut contain et fournira des exemples de code spécifiques. La syntaxe de l'attribut contain est la suivante : contain:layout|paint|size|style|'none'|'stric
 Robot ETF (562500) pourrait ouvrir la voie à une bonne opportunité de mise en page car il a reculé pendant 3 jours consécutifs !
Dec 01, 2023 pm 04:01 PM
Robot ETF (562500) pourrait ouvrir la voie à une bonne opportunité de mise en page car il a reculé pendant 3 jours consécutifs !
Dec 01, 2023 pm 04:01 PM
En début de séance le 1er décembre 2023, les trois principaux indices boursiers ont ouvert en baisse. L'ETF Robot (562500) a commencé à s'échanger latéralement après avoir chuté en début de séance. À 10h20, l'ETF Robot (562500) a chuté de 0,92%, avec plus de 60 des 82 titres en baisse. Daheng Technology et Shitou Technology ont chuté de plus de 5 %, et Sukron Technology, Keda Intelligence, Xianhui Technology et Hongxun Technology ont chuté de plus de 3 %. Dès le début des échanges aujourd'hui, l'ETF Robot (562500) a connu une correction pendant trois jours consécutifs. En regardant la situation du mois dernier, l'ETF Robot (562500) n'a connu qu'une seule correction pendant trois jours consécutifs, puis a inauguré huit tendances positives consécutives. Ce retrait pourrait constituer une bonne opportunité de mise en page suite à l'annonce faite par les départements concernés début novembre.
 Comment créer une présentation d'affichage de galerie d'images réactive à l'aide de HTML et CSS
Oct 18, 2023 am 09:40 AM
Comment créer une présentation d'affichage de galerie d'images réactive à l'aide de HTML et CSS
Oct 18, 2023 am 09:40 AM
Comment utiliser HTML et CSS pour créer une présentation d'affichage de galerie d'images réactive. À l'ère d'Internet d'aujourd'hui, l'affichage de galerie d'images est une présentation courante dans la conception Web, qui peut afficher diverses images et œuvres d'images. Afin de permettre aux utilisateurs d’avoir une bonne expérience de navigation sur différents appareils, le responsive design devient de plus en plus important. Cet article explique comment utiliser HTML et CSS pour créer une présentation d'affichage de galerie d'images réactive et fournit des exemples de code spécifiques. Étape 1 : Créer une structure HTML de base. Tout d'abord, nous devons créer un HTM de base.





