
Cet article présente principalement l'implémentation d'une bordure de 0,5 pixel avec CSS. Le code détaillé est compilé ici, ce qui est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer
Les concepteurs de l'entreprise réalisent des dessins de conception. Ils sont tous conçus sur la base de l'iPhone 6 (la largeur est de 750 pixels physiques). Le rapport de pixels de l'appareil de l'iPhone 6 (c'est-à-dire le rapport entre les pixels CSS et les pixels physiques) est de 2, donc lorsque le concepteur conçoit une boîte avec une bordure de 1 px, celle-ci est de 0,5 pixel par rapport au code CSS.
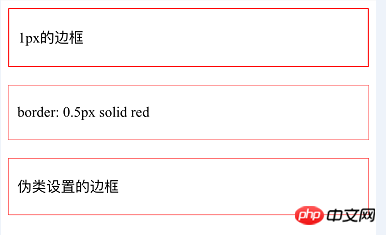
Pour ce problème, le moyen le plus intuitif est de définir directement la bordure à 0,5px en utilisant CSS. Après test, l'iPhone peut l'afficher normalement. Presque tous les navigateurs sous Android reconnaîtront 0,5 comme 0, ce qui correspond au 0. état sans bordure. Cette méthode ne fonctionnera donc pas
CSS3 a un attribut de zoom Nous pouvons utiliser cet attribut pour réduire la bordure de 1 px de 50 % pour réaliser cette fonction. Le code d'implémentation spécifique est le suivant
.
<p class="border3">
<p class="content">伪类设置的边框</p>
</p>css :
.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
width: 200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}Idées de mise en œuvre :
1. de l'élément cible
2. Ajoutez un pseudo-élément avant ou après l'élément cible et définissez un positionnement absolu
3. Ajoutez une bordure de 1px au pseudo-élément
4. . Utilisez box-sizing : border – L'attribut box enveloppe la bordure dans la largeur et la hauteur
5. Définissez la largeur et la hauteur à 200 %
6. Réduisez le modèle de boîte entier à 0,5.
7. Ajustez la case La position du modèle, en fonction du coin supérieur gauche transform-origin: 0 0;
Le résultat de l'implémentation est affiché sur l'iPhone comme suit :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!