
Cet article présente principalement CSS box-shadow pour réaliser une ombre à bord incurvé et une ombre à bord déformé. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil
Tout le monde sait que box-shadow est un nouvel attribut de h5, qui est utilisé pour obtenir l'effet d'ombre sur le bord de la boîte, mais nous voyons souvent différents styles d'ombre dans de nombreuses scènes, ce n'est pas simplement l'effet des ombres tout autour. Comment sont-elles obtenues ? Aujourd'hui, je vais partager avec vous deux méthodes pour obtenir des ombres.
1. Ombre à bord incurvé
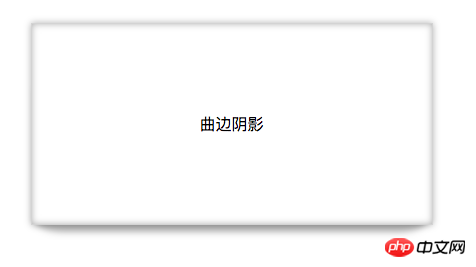
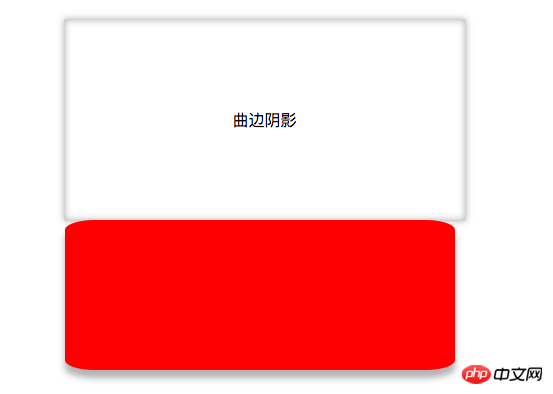
Le rendu est le suivant : Il a non seulement des ombres autour, mais également une couche de bord incurvé. ombre en bas. Le principe est en fait très simple. Tout d'abord, la boîte elle-même a une ombre, puis une autre boîte avec une ombre est utilisée pour la chevaucher afin de former l'ombre incurvée dans le rendu.

Tout d'abord, parlons de la syntaxe de box-shadow Il prend en charge l'écriture de plusieurs ombres, séparées par des virgules, comme suit
<.>
style{
.box1{
width: 400px;
height: 200px;
background: white;
border: 1px solid lightgrey;
margin: 100px auto;
text-align: center;
line-height: 200px;
box-shadow: 0 0 10px rgba(0,0,0,0.3), 0 0 10px rgba(0,0,0,0.3) inset;
}
}
body{
<p class="box1">
<span>曲边阴影</span>
</p>
}.box1::after{
display: block; //必须写
content: ""; //必须写
z-index: -1;
width: 390px;
height: 150px;
background: red;
position: absolute;
bottom: 0;
left: 4px;
border-radius: 30px/10px;
box-shadow: 0 8px 10px rgba(0,0,0,0.3);
}

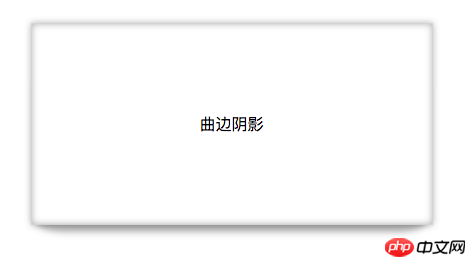
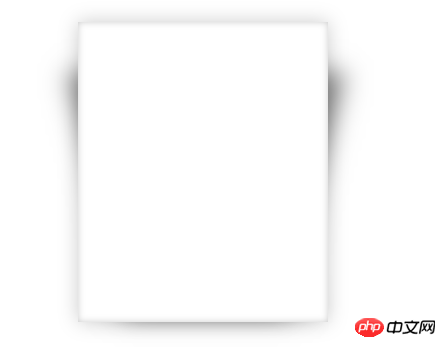
2. Ombre à bord incurvé
Principe Comme pour l'ombre à bord incurvé, utilisez les sélecteurs de pseudo-classe ::afteryu et ::before pour ajouter deux étiquettes virtuelles, et utilisez le chevauchement des ombres pour implémenter l'ombre à bord incurvé.Le code est le suivant :
.box2::after,.box2::before{
display: block;
content: "";
z-index: -1;
width: 170px;
height: 240px;
background: red;
position: absolute;
bottom: 20px;
left: 38px;
box-shadow: 30px 10px 40px rgba(0,0,0,0.5);
transform: skewX(-15deg);
}
.box2::before{
box-shadow: -20px 10px 40px rgba(0,0,0,0.5);
transform: skewX(15deg);
}


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!