Le principe des expressions régulières en js
Afin d'utiliser les expressions régulières plus efficacement, vous devez d'abord comprendre comment cela fonctionne. Voici les étapes de base du traitement des expressions régulières.
Étapes de base
Étape 1 : Compiler <.>
Lorsque vous créez un objet d'expression régulière (à l'aide d'une expression régulière ou du constructeur RegExp), le navigateur valide votre expression puis la convertit en un programme de code natif qui effectue le travail de correspondance si vous attribuez l'objet régulier. à une variable, vous pouvez éviter de répéter cette étape.Étape 2 : Définir la position de départLorsque la classe normale entre dans l'état d'utilisation, déterminez d'abord la cible La position de recherche de départ de la chaîne . Il s'agit du caractère de début de la chaîne, ou spécifié par l'attributlastIndex de l'expression régulière, mais lorsqu'il revient ici à partir de l'étape 4 (en raison d'une tentative de correspondance échouée), cette position est à la position de caractère suivante. la position de départ du dernier match.
La façon dont les fabricants de navigateurs optimisent le moteur d'expression régulière est de sauter certaines étapes inutiles en décidant à l'avance. Évitez beaucoup de travail inutile. Par exemple, si l'expression régulière commence par. ^, IE et Chrome jugeront généralement si la position de départ de la chaîne peut correspondre, et si la correspondance échoue, vous pouvez alors éviter de rechercher bêtement les positions suivantes. Un autre exemple consiste à faire correspondre une chaîne dont la troisième lettre est Element.
Une fois que l'expression régulière connaît la position de départ, elle vérifie le texte et le modèle d'expression régulière un par un. Lorsqu'une correspondance pour un caractère particulier échoue, l'expression régulière essaie de revenir à la position de la tentative précédente, puis en essaie une autre. chemins possiblesÉtape 4 : Réussite ou échec de la correspondanceSi une correspondance exacte est trouvée à la position actuelle de la chaîne, alors l'expression régulière déclare la correspondance réussie si l'expression régulière est Si tout. les chemins possibles de l'expression ne correspondent pas, le moteur d'expression régulière reviendra à la deuxième étape et réessayera à partir du caractère suivant. Lorsque chaque caractère de la chaîne (et la position après la dernière chaîne) passe par ce processus, le cas échéant. s'il n'y a pas de correspondance réussie, l'expression régulière déclarera un échec de correspondance completRetour en arrièreLorsque l'expression régulière correspond à la chaîne cible, elle teste l'expression une par une du composant de gauche à droite pour voyez si une correspondance peut être trouvée. Lorsque vous rencontrez des quantificateurs et des branches, une décision doit être prise sur ce qu'il faut faire ensuite. Si un quantificateur (tel queou
) est rencontré, l'expression régulière doit décider quand. pour essayer de faire correspondre plus de caractères ; si une branche est rencontrée (à partir de l'opérateur), alors l'une des alternatives doit être choisie pour essayer de faire correspondre *,+?{2, } Chaque fois qu'une expression régulière prend une décision similaire, si nécessaire. Enregistrez les autres options à utiliser lors du retour. Si l'option actuelle correspond avec succès, l'expression régulière continue d'analyser l'expression. Si d'autres parties correspondent également avec succès, la correspondance se termine. Mais si l'option actuelle ne trouve pas de valeur correspondante, ou les parties suivantes. la correspondance échoue, l'expression régulière reviendra au dernier point de décision et choisira l'une des options restantes. Ce processus se poursuivra jusqu'à ce qu'une correspondance soit trouvée, ou que toutes les permutations et combinaisons de quantificateurs et d'options de branchement dans l'expression régulière aient été essayées. s'il échoue, il abandonnera la correspondance, passera au caractère suivant de la chaîne et répétera le processus |
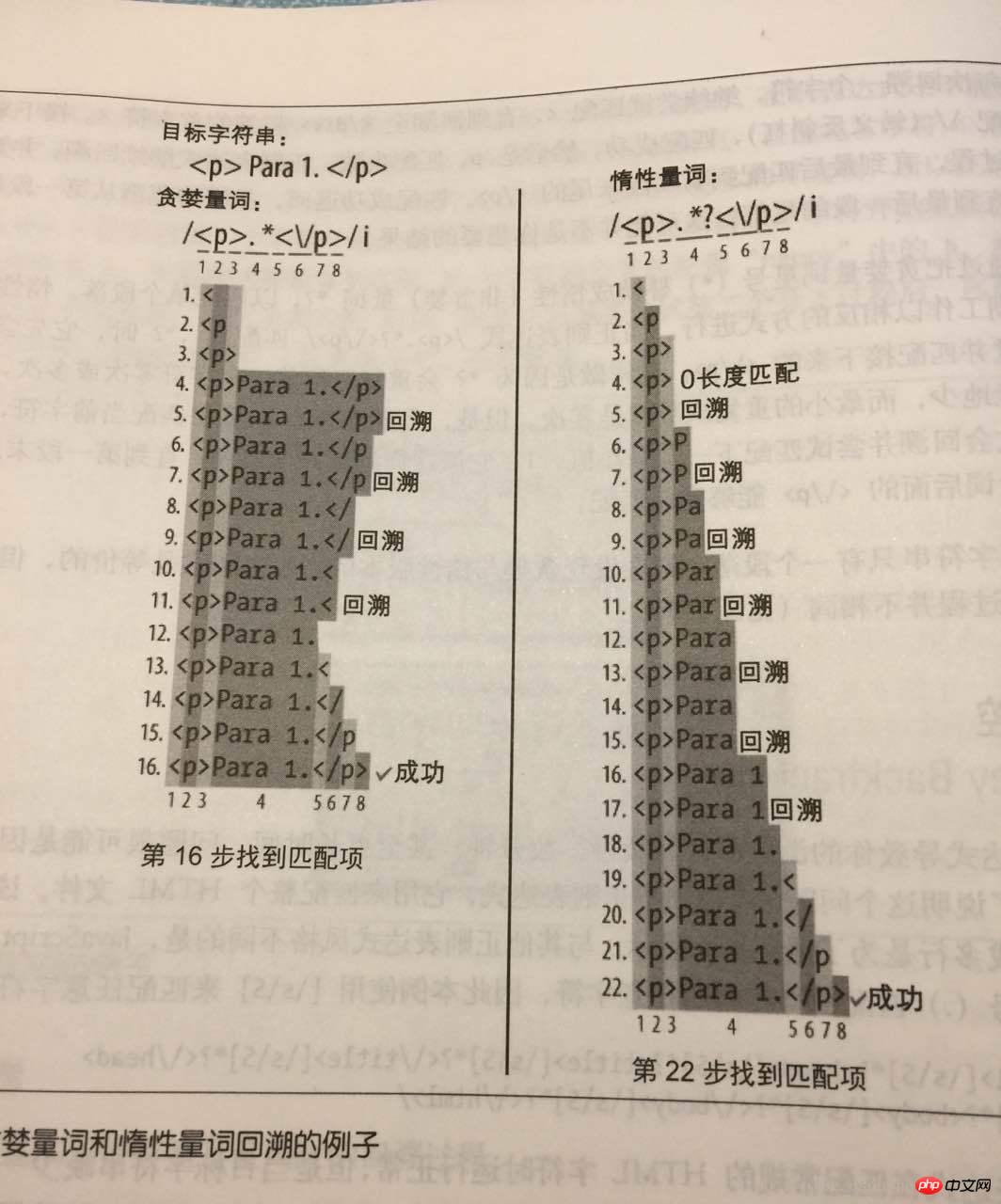
Voir l'image ci-dessous
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="Le principe des expressions régulières en js" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment faire correspondre plusieurs mots ou chaînes à l'aide de l'expression régulière Golang ?
May 31, 2024 am 10:32 AM
Comment faire correspondre plusieurs mots ou chaînes à l'aide de l'expression régulière Golang ?
May 31, 2024 am 10:32 AM
Les expressions régulières Golang utilisent le caractère barre verticale | pour faire correspondre plusieurs mots ou chaînes, séparant chaque option comme une expression OU logique. Par exemple : correspond à "fox" ou "dog" : fox|dog correspond à "quick", "brown" ou "lazy" : (quick|brown|lazy) correspond à "Go", "Python" ou "Java" : Go| Python |Java fait correspondre des mots ou des codes postaux à 4 chiffres : ([a-zA
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).






