 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la configuration du chemin de require.js et de la méthode d'introduction du CSS
Explication détaillée de la configuration du chemin de require.js et de la méthode d'introduction du CSS
Explication détaillée de la configuration du chemin de require.js et de la méthode d'introduction du CSS
Cet article présente principalement l'utilisation détaillée du chemin de configuration require.js et l'introduction du CSS. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer au
Développement front-end au cours des deux dernières années. se développe très rapidement et JavaScript, en tant que langage de développement grand public, a acquis une popularité sans précédent. Un grand nombre de frameworks front-end ont vu le jour. Ces frameworks tentent de résoudre certains problèmes courants du développement front-end, mais les implémentations sont différentes. Habituellement, les fichiers js de chargement frontal généraux ressemblent à ceci :
<script type="text/javascript" src="js/js1.js"></script> <script type="text/javascript" src="js/js2.js"></script> <script type="text/javascript" src="js/js3.js"></script> <script type="text/javascript" src="js/js4.js"></script>
Mais lorsqu'un projet est particulièrement volumineux, de nombreux fichiers js seront introduits, ce qui semble inesthétique. et ce n'est pas efficace Lorsqu'il y a de nombreux et gros fichiers js, le téléchargement de la page Web expirera, provoquant l'expiration de la réponse du site Web, directement 500, donc un cadre
js magique ( js) est apparu : require.js.
require.js résout principalement deux problèmes :
1. Implémentez le chargement asynchrone de js pour éviter le délai d'attente du site Web causé par un trop grand nombre de temps de réponse de chargement de js
2. . Gérer les dépendances entre les modules pour faciliter l'écriture et la maintenance.
D'accord, allons droit au but aujourd'hui. Écrivons un cas d'utilisation de require.js pour votre référence :
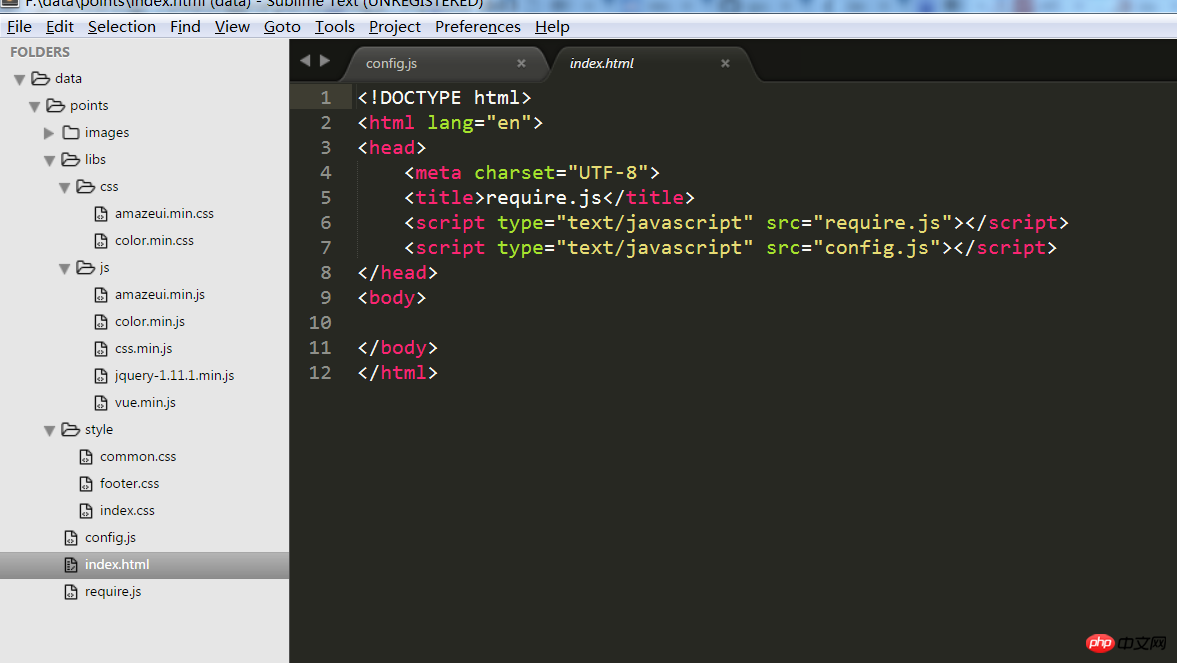
Supposons que notre projet ait un répertoire de ressources comme celui-ci :

La première étape consiste à introduire le require.js téléchargé dans index.html
Ensuite, nous créons un nouveau config.js pour écrire la configuration correspondante :
Ensuite, ouvrez config.js et écrivez le code suivant :
require.config({
baseUrl:'/data/points/',//配置基目录
urlArgs:'v='+(new Date()).getTime(),//清楚缓存
paths:{
'css': 'libs/js/css.min',
'jquery': 'libs/js/jquery-1.11.1.min',
'vur': 'libs/js/vue.min',
'amazeui': 'libs/js/amazeui.min',
'color': 'libs/js/color.min'
},
shim:{
'amazeui':{
deps: ['jquery','css!libs/css/amazeui.min','css!style/common','css!style/footer'],
},
'color':{
deps:['css!libs/css/color.min']
}
}
});Ajoutez les dépendances du module CSS qui doivent être utilisées, c'est-à-dire deps
deps : ['css!libs/css/color.min'] Ici, les fichiers sous le nom du module css (libs/js/css.min.js) seront ajoutés en premier, suivis d'un "!" suivi de la base. Ajouté au répertoire libs/css/color.min.css
Parmi eux, css.min.js est un module js dépendant, qui contient une méthode de chargement de fichiers CSS,
css spécifiques. .min.js
define(
function () {
if (typeof window == "undefined")return {
load: function (n, r, load) {
load()
}
};
var head = document.getElementsByTagName("head")[0];
var engine = window.navigator.userAgent.match(/Trident\/([^ ;]*)|AppleWebKit\/([^ ;]*)|Opera\/([^ ;]*)|rv\:([^ ;]*)(.*?)Gecko\/([^ ;]*)|MSIE\s([^ ;]*)/) || 0;
var useImportLoad = false;
var useOnload = true;
if (engine[1] || engine[7])useImportLoad = parseInt(engine[1]) < 6 || parseInt(engine[7]) <= 9; else if (engine[2])useOnload = false; else if (engine[4])useImportLoad = parseInt(engine[4]) < 18;
var cssAPI = {};
cssAPI.pluginBuilder = "./css-builder";
var curStyle;
var createStyle = function () {
curStyle = document.createElement("style");
head.appendChild(curStyle)
};
var importLoad = function (url, callback) {
createStyle();
var curSheet = curStyle.styleSheet || curStyle.sheet;
if (curSheet && curSheet.addImport) {
curSheet.addImport(url);
curStyle.onload = callback
} else {
curStyle.textContent = '@import "' + url + '";';
var loadInterval = setInterval(function () {
try {
curStyle.sheet.cssRules;
clearInterval(loadInterval);
callback()
} catch (e) {
}
}, 10)
}
};
var linkLoad = function (url, callback) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
if (useOnload)link.onload = function () {
link.onload = function () {
};
setTimeout(callback, 7)
}; else var loadInterval = setInterval(function () {
for (var i = 0; i < document.styleSheets.length; i++) {
var sheet = document.styleSheets[i];
if (sheet.href == link.href) {
clearInterval(loadInterval);
return callback()
}
}
}, 10);
link.href = url;
head.appendChild(link)
};
cssAPI.normalize = function (name, normalize) {
if (name.substr(name.length - 4, 4) == ".css")name = name.substr(0, name.length - 4);
return normalize(name)
};
cssAPI.load = function (cssId, req, load, config) {
(useImportLoad ? importLoad : linkLoad)(req.toUrl(cssId + ".css"), load)
};
return cssAPI
}
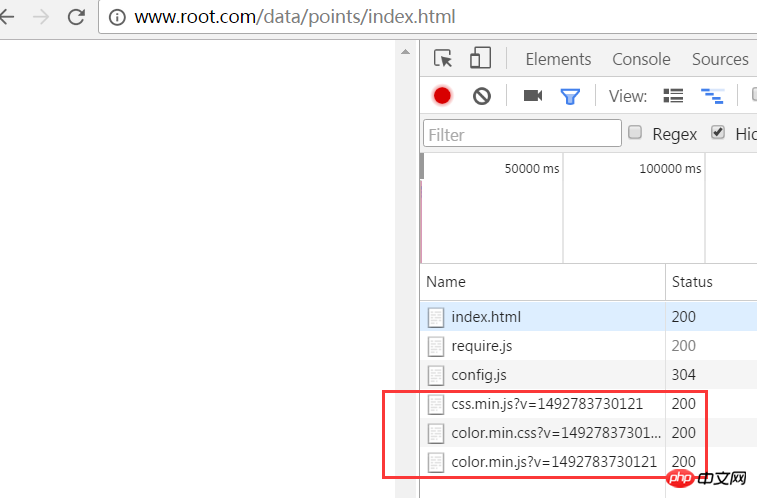
);Maintenant, tout va bien. Lorsque j'ouvre index.html dans le navigateur, je constate que les éléments supplémentaires que nous devons ajouter ne sont pas ajoutés. Quelle est la raison de cela ? D'accord, ici, n'oubliez pas d'appeler la méthode require dans require.js après sous l'en-tête de index.html, c'est-à-dire Add cette phrase
<script type="javascript/text' >require['color']</script>//标识调用配置中的color模块
et visitez à nouveau index.html, et ce que nous voulons apparaîtra parfaitement.
Comme indiqué :

Notez que l'ordre introduit dans
index.html ne peut pas être perturbé
<script type="text/javascript" src="config.js"></script> <script type="text/javascript" src="require.js"></script> <script type="text/javascript">require(['color']);</script>
require.config() accepte un objet de configuration En plus de l'attribut paths mentionné précédemment, cet objet possède également un attribut shim, qui est spécialement utilisé pour configurer des modules incompatibles. Plus précisément, chaque module doit définir (1) la valeur exports (nom de la variable de sortie), qui indique le nom du module lorsqu'il est appelé en externe ; (2) le tableau deps, qui indique les dépendances du module ;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





