
Lorsque vous effectuez un travail privé, il est nécessaire d'implémenter des en-têtes multicouches sur la page. J'étais un peu confus au début et je ne savais pas comment l'implémenter. Je me suis rappelé que lorsque j'étais chez JFTT, j'utilisais la version Flex de l'en-tête multicouche, mais c'était il y a longtemps, et Flex l'a été. éliminé depuis si longtemps. Ainsi, après avoir lutté sur Internet pendant un certain temps, j'ai finalement trouvé un composant facile à utiliser et qui a d'excellents effets : Bootstrap-table.
Bootstrap-table possède également de nombreuses fonctions puissantes, mais dans cet article, nous nous concentrerons uniquement sur l'en-tête du tableau multicouche. Une fois le focus déterminé, ce blog sera très simple, mais je pense qu'il l'est toujours. Il est nécessaire de généraliser - parce que je regardais auparavant la "Conférence de poésie" organisée par Dong Qing. Elle contenait beaucoup de connaissances de base, mais beaucoup de gens ne pouvaient pas y répondre, ce qui m'a rendu très "arrogant" et l'a loué. à ma femme, Haikou a dit que je pouvais passer le premier tour, mais le fait est que je ne pouvais pas le passer - je ne pouvais pas écrire le mot tao dans « le jaspe constitue un arbre aussi haut qu'un arbre, avec des milliers de rubans de soie verte pendants (tao)".
Ainsi, l'article ne réside pas dans sa difficulté, mais dans sa signification - la différence entre faire un petit pas sur la lune et faire un petit pas sur la terre est que "c'est un petit pas fait par un individu", mais c'est un grand pas pour l'humanité. " >2. Étapes spécifiques
 La deuxième étape, l'en-tête de premier niveau
La deuxième étape, l'en-tête de premier niveau
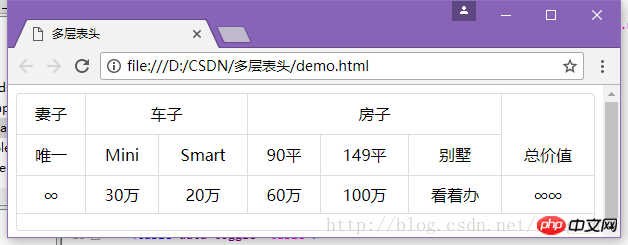
<html><head><title>多层表头</title><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><style type="text/css">.table td, .table th { font-style: normal; font-weight: normal; text-align:center;}.bootstrap-table { width: 100%;}</style></head><body>
<table data-toggle="table">
<thead>
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script></body></html><link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"><script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script><script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th></tr>
Eh bien, pas besoin d'expliquer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier hosts
Comment ouvrir le fichier hosts
 Pourquoi Win11 ne peut-il pas être installé ?
Pourquoi Win11 ne peut-il pas être installé ?
 pycharm ouvre une nouvelle méthode de fichier
pycharm ouvre une nouvelle méthode de fichier
 Utilisation de la fonction sprintf en php
Utilisation de la fonction sprintf en php
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Comment utiliser l'arrondi Oracle
Comment utiliser l'arrondi Oracle
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?