
Aujourd'hui, je parcourais les Nuggets et je suis tombé sur un article sur l'optimisation des images de pages Web
Laissez-moi d'abord résumer la méthode :
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
Ensuite, je vais l'expliquer en détail :
Voici deux petits outils recommandés : TinyPNG : le site qui compresse le PNG (supporte le png et le jpg) ; , webp), ce qui peut réduire considérablement la taille de l'image
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
Je viens de recevoir une nouvelle technologie d'adaptation d'image – SharpP, j'en ajouterai plus plus tard.
Outil en ligne : CSS Sprites, super simple à utiliser, pas besoin de s'embêter avec le design de l'UI, vous pouvez aussi choisir images Le point clé de la séquence d'arrangement est que vous pouvez générer directement le code sans avoir à mesurer manuellement, ce qui est très pratique.
Police d'icônes créée pour Bootstrap : font-awesome (l'opération spécifique n'est plus verbeuse)
Bibliothèque d'icônes vectorielles Alibaba : iconfont
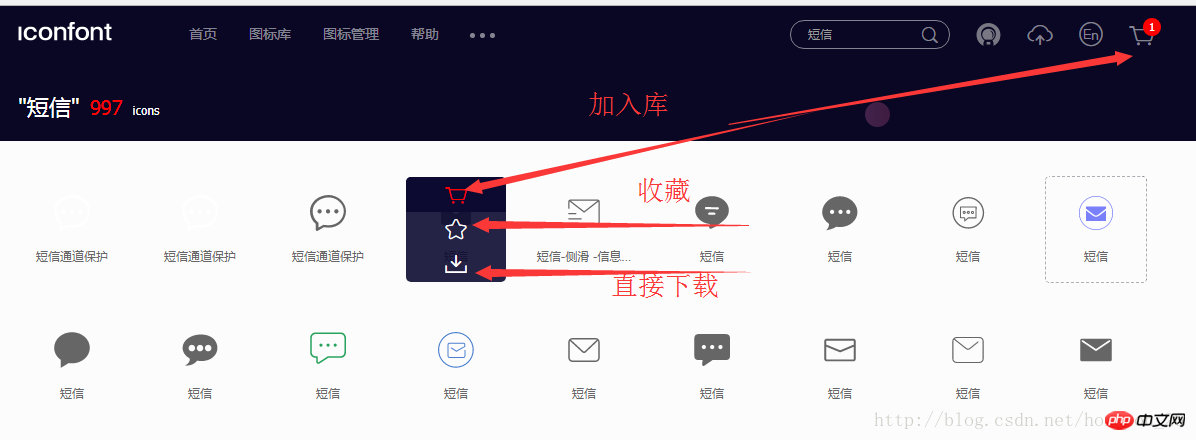
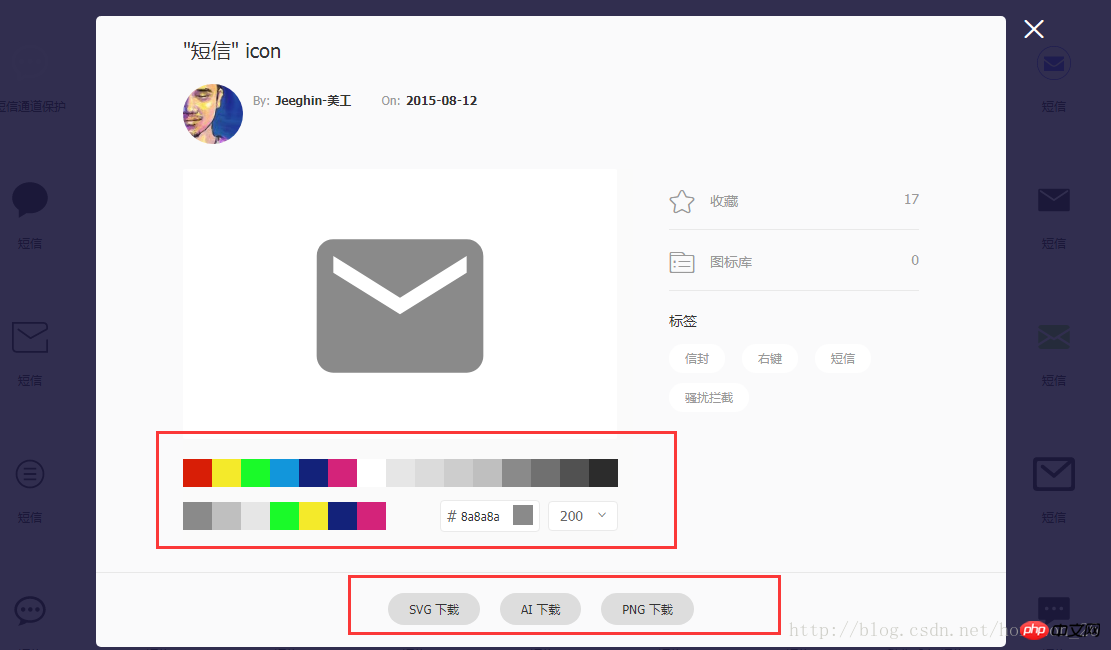
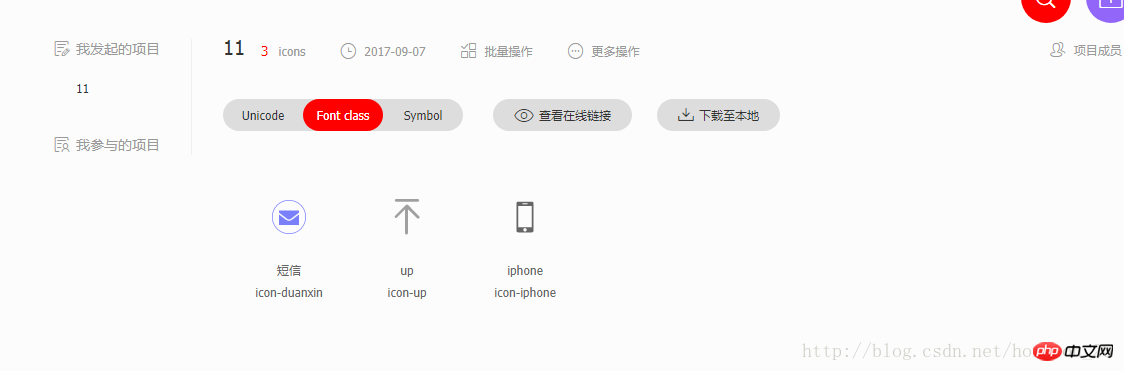
Présentation de l'utilisation d'iconfont, entrez sur le site officiel et recherchez directement l'icône que vous recherchez, comme les messages texte. Vous pouvez consulter l'interface suivante :



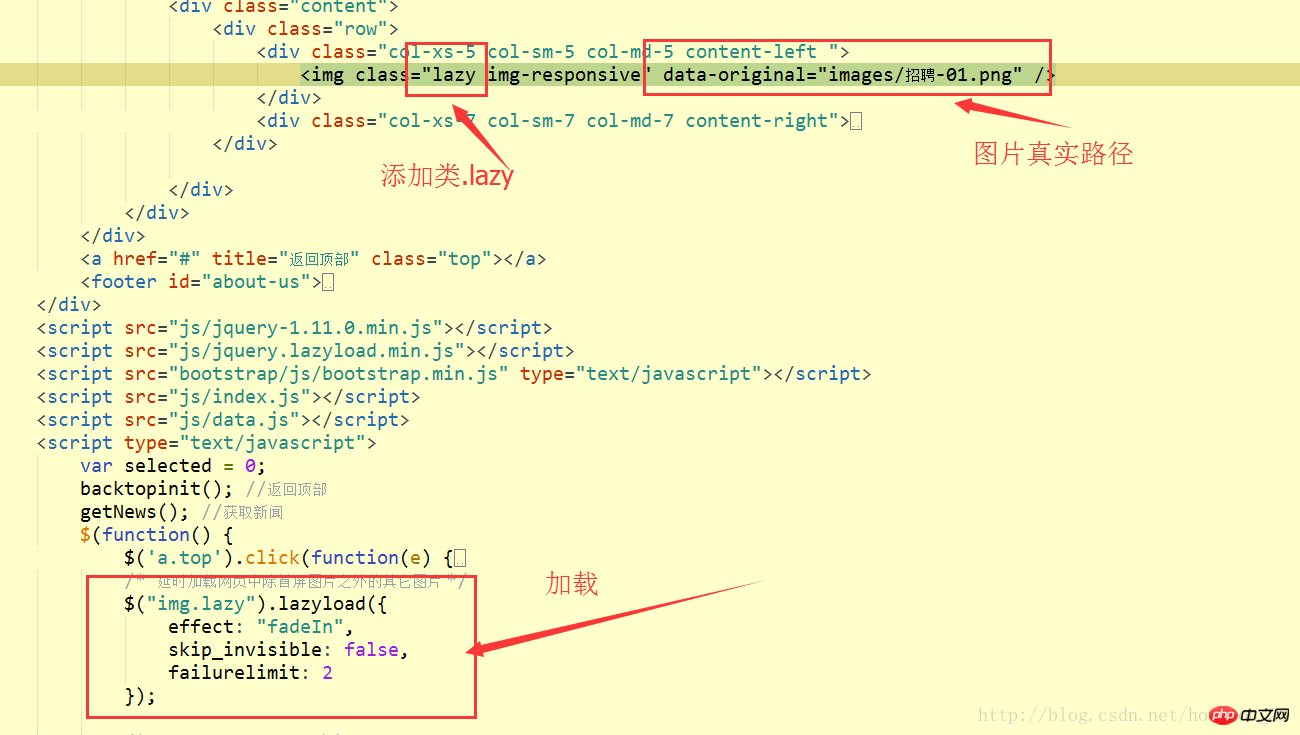
lazyload.js est utilisé pour le chargement paresseux d'images de longues pages. Les images en dehors de la fenêtre d'affichage seront chargées. lorsque la fenêtre défile jusqu'à sa position, ce qui est l'opposé du préchargement. Il peut améliorer la vitesse de chargement des pages et réduire la charge du serveur.Étapes de mise en œuvre :
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
Remarque : La hauteur ou la largeur de l'image doit être définie, sinon le plug-in risque de ne pas fonctionnent correctement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que l'optimisation
qu'est-ce que l'optimisation
 réalisation de pages web html
réalisation de pages web html
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 impossible d'ouvrir la page Web
impossible d'ouvrir la page Web
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible
 Logiciel d'optimisation de mots clés Baidu
Logiciel d'optimisation de mots clés Baidu
 Comment configurer l'actualisation automatique d'une page Web
Comment configurer l'actualisation automatique d'une page Web