
Cet article présente principalement l'exemple de code de la liste déroulante du composant yii2 avec fonction de recherche (yii-select2), qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage
Petite fonction simple. , mais c'est assez amusant à utiliser. Partagez-le pour que davantage de personnes puissent se développer plus rapidement et programmer avec bonheur.
Si vous n'avez pas encore utilisé Composer, vous êtes sorti. Découvrez mon tutoriel de partage. Composer est tout simplement incontournable et magique. Cela dit, utilisons rapidement composer pour l’installer.
Pas de précipitation, regardons d'abord les rendus, sinon vous ne serez pas d'humeur ou n'aurez pas envie de continuer à lire.

C'est quoi, pas intéressé ? Continuez simplement à lire. Ce n’est qu’alors que vous pourrez ressentir les bienfaits après l’avoir lu.
C'est très beau. Bien sûr, c'est bien plus que cela, c'est aussi très haut de gamme et l'effet est incroyable lorsqu'il est utilisé.
D'accord, d'accord, dépêchez-vous et installez-le, sinon le chat sera sans fin.
composer require kartik-v/yii2-widget-select2 "@dev"
Remarque particulière, car la version dev installée ici, qui est la version de développement, est une version instable Si votre projet est hébergé sur git, composer Après l'installation, pensez à supprimer le fichier .git dans le répertoire sellerkartik-vyii2-widget-select2, sinon vous ne pourrez pas le soumettre
Attendez environ 5 minutes et il sera installé. Ensuite, vous pourrez. commencez à l'utiliser comme ci-dessous Parfois, il doit être sélectionné par défaut, facile à gérer, ajoutez simplement de la valeur
//如果你的表单是ActiveForm,请使用 use kartik\select2\Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
Mais si votre formulaire est généré par ActiveForm , mais souvent les champs ne sont pas des tables Que faire des champs ? C'est plus simple à faire. En reprenant l'exemple ci-dessus, il vous suffit de spécifier $model->title = ['title1', 'title2']; la fonction de sélection et de recherche déroulante. Cependant, un mais est revenu, mais c'est ce que nous pensions tout à l'heure, et le fait est le suivant. L'éditeur a dit : pouvez-vous rendre l'opération plus pratique ? Il est trop difficile d'en choisir un à la fois. ? Afin d'implémenter votre astuce ZB, eh bien, c'est en effet simple et peut être résolu avec une seule ligne de code.
//如果你的表单是非ActiveForm,可以参考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
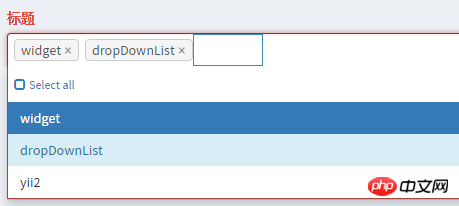
J'ai remarqué qu'une option multiple a été ajoutée. Les formulaires générés par non-ActiveForm fonctionnent de la même manière.
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
À ce stade, nous pouvons chanter les chansons du Nouveau-Brunswick et rentrer à la maison heureux
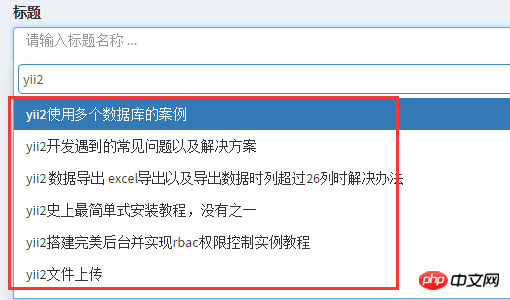
Attendez, il me semble avoir oublié quelque chose, des amis aux yeux perçants Vous pouvez J'ai remarqué que $data sont toutes les données que nous avons préparées à l'avance. Vous avez dit que si la quantité de données est importante, cela tuerait des gens. Voyons ensuite comment implémenter des résultats de recherche asynchrones. Par exemple, nous voulons maintenant interroger un certain titre de livre, mais le volume de données de notre livre est d'environ 1 million. Cela nous oblige à obtenir de manière asynchrone les données dans la liste déroulante en fonction de vos résultats de recherche. À suivre, des explications plus détaillées seront données plus tard.
echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '请选择 ...'], ]); #多选的添加默认值同上

Le code ci-dessus peut être copié et utilisé directement, la seule chose qui doit être modifiée est l'adresse URL correspondante en ajax. Jetons un coup d'œil à la façon dont le code de la couche contrôleur fournit les données.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 python configurer les variables d'environnement
python configurer les variables d'environnement
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 odm
odm
 Comment ouvrir le format IA dans Windows
Comment ouvrir le format IA dans Windows
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Windows ne peut pas démarrer
Windows ne peut pas démarrer
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?