 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la barre de contrôle de lecture de musique dans js
Comment implémenter la barre de contrôle de lecture de musique dans js
Comment implémenter la barre de contrôle de lecture de musique dans js
Préface
HTML5 fournit la balise audio, qui implémente la lecture audio. J'ai toujours été intéressé par la lecture audio et vidéo et j'ai toujours voulu en implémenter une moi-même. Le module de lecture audio et vidéo est également l'intention initiale de la rédaction de cet article. J'ai récemment passé du temps à implémenter la barre de contrôle de lecture audio. Grâce à l'implémentation de ce petit module, j'ai également acquis des connaissances auxquelles je n'avais jamais été exposé auparavant.
Idées d'implémentation audio
Le style audio fourni nativement par le navigateur est relativement simple et pas très esthétique. Le style fourni nativement est le suivant : 
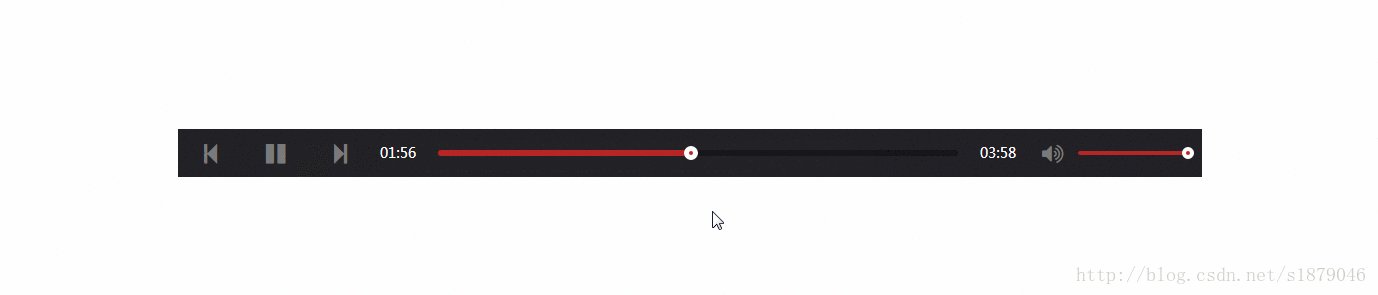
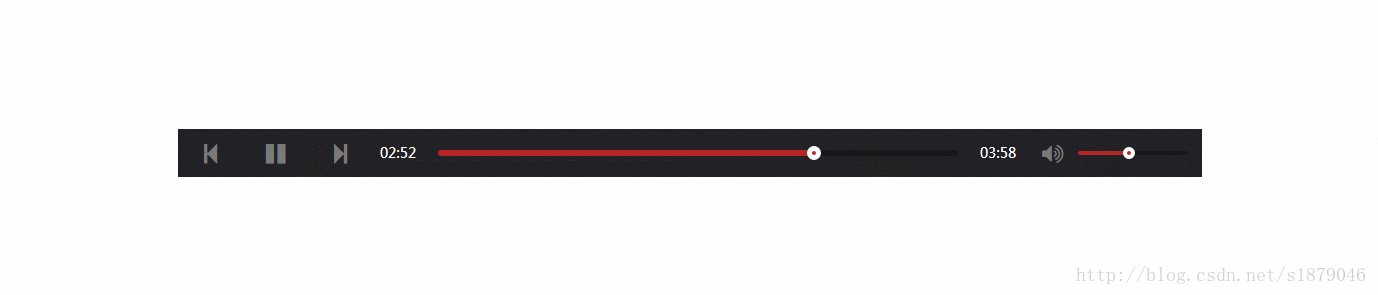
Auto-implémenté La barre de contrôle de lecture de musique a l'effet suivant : 
La barre de contrôle de lecture de musique implémente les fonctions suivantes :
Lecture de musique (la plus basique)
Commutation manuelle et commutation automatique de plusieurs musiques pour obtenir une lecture en boucle
Cliquez sur la barre de progression pour changer la progression de la lecture
Faites glisser la barre de progression pour modifier la progression de la lecture
Cliquez pour changer le volume
-
Faites glisser le volume pour modifier
Effets de mise en œuvre spécifiques : 
Ce qui suit est une introduction détaillée à la mise en œuvre de fonctions spécifiques du contrôle de lecture de musique. La barre de progression implémentée est principalement destinée à l'apprentissage et à l'utilisation, sans tenir compte de la compatibilité. Ce qui suit explique principalement chaque idée d'implémentation de chaque fonction :
Global
La couche inférieure de contrôle de l'ensemble de la musique. la lecture est toujours implémentée à l'aide de la balise audio du navigateur, et l'API audio est appelée pour réaliser la fonction globale. Voici le code HTML de la structure actuelle de la barre de contrôle :
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>contrôleur audio : C'est la zone qui contrôle la lecture et le changement de chanson
Barre audio : C'est la zone de progression du temps et de la chanson
volume audio : il s'agit de la zone de réglage du volume
Zone de lecture
Cette zone implémente la lecture de la musique, la pause et la commutation (chanson précédente, chanson suivante). Ce qui doit être expliqué, c'est en fait play() et pause() dans l'API audio pour implémenter la lecture et la pause. Basculer entre les chansons consiste simplement à changer les éléments du tableau et à modifier l'adresse src.
Zone de progression
Cette zone est la partie centrale de l'ensemble du module. Les principaux points fonctionnels de cette zone sont :
Mise en œuvre de l'effet de progression<. 🎜>
- L'effet coulissant est mis en œuvre
- Il y a deux barres de progression. Chaque p est composé de :
// 最外层作为Comment implémenter la barre de contrôle de lecture de musique dans js暗的长度区域<p> // 最内层是实际表示进度
<p></p>
</p>
L'implémentation du glissement, dans ceci L'API glisser-déposer en HTML5 n'est pas utilisée dans l'écriture du module, mais mousedown, mousemove et mouseup sont utilisés pour l'implémenter. Le code d'implémentation spécifique :
- Quand la barre de progression est cliquée, obtenez le point où la souris clique. Le décalage dans la direction de l'axe x par rapport à l'élément parent le plus proche
- est la largeur réelle du calque interne Set p. la couleur d'arrière-plan
- La position du curseur est de définir la valeur de gauche, mais la valeur de gauche est : décalage - largeur du curseur/2
.
// 滑动Comment implémenter la barre de contrôle de lecture de musique dans js
bar.addEventListener('mousedown', function(e) {
e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX; // 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px'; if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});Obtenir la position de l'axe X de la souris actuelle dans le document lors du déplacement de la souris - position initiale + décalage initial de l'élément, en modifiant dynamiquement la valeur de gauche pour atteindreLa progression est en fait affichée par la largeur de p, modifiez dynamiquement la valeur de largeur et la valeur gauche du curseur pour obtenir l'effet de progression Ce qui doit être noté ici est :
- La largeur totale de la barre de progression actuelle est la même que la largeur totale de l'audio La relation proportionnelle entre les temps est la base de calcul de la longueur de progression correspondant à différents points temporels audio
Échelle : largeur/duréeLa mise en œuvre du réglage du volume est similaire à la progression, modifiant principalement la mise en œuvre du volume. Parlons des problèmes de ce module :Spécifiez la largeur du temps : (largeur / durée) * currentTime
- L'effet slider n'est parfois pas assez naturel et fluide
- Audio file La gestion du temps n'est pas assez bonne
- La partie progression n'était pas très bonne au début
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.
 Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
Comment mettre en œuvre une opération de division exacte dans Golang
Feb 20, 2024 pm 10:51 PM
La mise en œuvre d'opérations de division exactes dans Golang est un besoin courant, en particulier dans les scénarios impliquant des calculs financiers ou d'autres scénarios nécessitant des calculs de haute précision. L'opérateur de division intégré "/" de Golang est calculé pour les nombres à virgule flottante, et il y a parfois un problème de perte de précision. Afin de résoudre ce problème, nous pouvons utiliser des bibliothèques tierces ou des fonctions personnalisées pour implémenter des opérations de division exactes. Une approche courante consiste à utiliser le type Rat du package math/big, qui fournit une représentation des fractions et peut être utilisé pour implémenter des opérations de division exactes.
 Le centre de contrôle ne fonctionne pas sur iPhone : correctif
Apr 17, 2024 am 08:16 AM
Le centre de contrôle ne fonctionne pas sur iPhone : correctif
Apr 17, 2024 am 08:16 AM
Imaginez un iPhone sans centre de contrôle fonctionnel. Vous ne pouvez pas, n'est-ce pas ? Si les boutons du Control Center ne fonctionnent pas correctement, vous ne pourrez pas utiliser correctement votre iPhone. L'idée principale de Control Center est d'accéder facilement à certaines fonctions directement depuis n'importe où sur votre téléphone. Dans ce cas, ces solutions aideront à résoudre le problème sur votre téléphone. Solution 1 – Utilisez un chiffon pour nettoyer votre téléphone Parfois, la partie supérieure de l’écran se salit suite à une utilisation régulière. Cela pourrait empêcher le Control Center de fonctionner correctement. Étape 1 – Prenez un chiffon en microfibre doux et propre et nettoyez la moitié supérieure de l'écran de votre iPhone. Vous pouvez également utiliser n’importe quelle solution de nettoyage d’écran. Étape 2 – Assurez-vous de retirer toute poussière, huile ou tout autre élément de l'écran de votre téléphone. Après avoir effacé l'écran du téléphone
 Explication détaillée de l'utilisation de Golang pour implémenter la fonction d'exportation de données
Feb 28, 2024 pm 01:42 PM
Explication détaillée de l'utilisation de Golang pour implémenter la fonction d'exportation de données
Feb 28, 2024 pm 01:42 PM
Titre : Explication détaillée de la fonction d'exportation de données à l'aide de Golang Avec l'amélioration de l'informatisation, de nombreuses entreprises et organisations doivent exporter les données stockées dans des bases de données dans différents formats pour l'analyse des données, la génération de rapports et à d'autres fins. Cet article expliquera comment utiliser le langage de programmation Golang pour implémenter la fonction d'exportation de données, y compris les étapes détaillées pour se connecter à la base de données, interroger les données et exporter les données vers des fichiers, et fournira des exemples de code spécifiques. Pour nous connecter à la base de données, nous devons d'abord utiliser le pilote de base de données fourni dans Golang, tel que da





