 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles sont les différences entre le bloc fonctionnel et le inline ?
Quelles sont les différences entre le bloc fonctionnel et le inline ?
Quelles sont les différences entre le bloc fonctionnel et le inline ?
La différence entre le bloc et l'inline
le bloc est également appelé élément de niveau bloc, l'inline est également appelé élément en ligne
Éléments de niveau bloc
-
Occupent une ligne à part entière. Chaque élément de niveau bloc est le début d'une nouvelle ligne
. La largeur par défaut est de 100 %
Vous pouvez définir la largeur et la hauteur et vous pouvez définir les attributs de marge et de remplissage.
Les éléments en ligne
peuvent être placés sur la même ligne que d'autres éléments en ligne sans saut de ligne avant ou après l'élément La largeur, la hauteur et la largeur ne peuvent pas être définies. Les paramètres d'affichage calculés après avoir été remplis avec le contenu interne ne sont pas valides
-
Les éléments internes au niveau du bloc ne peuvent pas être imbriqués
Non On peut dire que la définition de la largeur et de la hauteur img input textarea select est également un élément en ligne. On peut dire que la définition de la largeur et de la hauteur est un élément de remplacement
. . L'élément de remplacement signifie que le navigateur détermine le contenu spécifique de l'élément en fonction de ses balises et de ses attributs. Les éléments de remplacement ont généralement des dimensions intrinsèques, ils ont donc une largeur et une hauteur réglables.
Seule margin-left margin-right padding-left padding-right peut être défini, c'est-à-dire horizontalement, verticalement invalide
Les éléments de niveau bloc et les éléments en ligne peuvent changer les uns les autres en spécifiant l'affichage
Éléments de niveau bloc couramment utilisés
◎ blockquote - citation de bloc
◎ dir - liste de répertoires
◎ p - Éléments communs au niveau du bloc
◎ Fieldset - formulaire équivalent à GroupPanel
◎ form - Formulaire
◎ h1 - Titre
◎ h2 - Sous-titre
◎ h3 - Titre de niveau 3
◎ h4 - Titre de niveau 4
◎ h5 - Titre de niveau 5
◎ h6 - Titre de niveau 6
◎ hr - Ligne de séparation horizontale
◎ ol - Formulaire de tri
◎ p - Paragraphe
◎ pré-formater le texte et afficher le texte selon le format d'entrée
◎ table - table
◎ ul - liste non triée
Éléments en ligne communs
◎ une balise
◎ b - gras
◎ br - saut de ligne
◎ citer - citation
◎ code - code
◎ em - emphase
Recommandé)
◎ i - italique
◎ img - image
◎ saisie - zone de saisie
◎ étiquette - étiquette du tableau
◎ q - citation courte
◎ sélectionner - sélection d'élément
◎ petit - petite police de texte
◎ span - conteneur en ligne couramment utilisé, définissant des blocs dans le texte
◎ strong - accentuation en gras
◎ sub - indice
◎ sup - exposant
◎ textarea - zone de saisie de texte multiligne
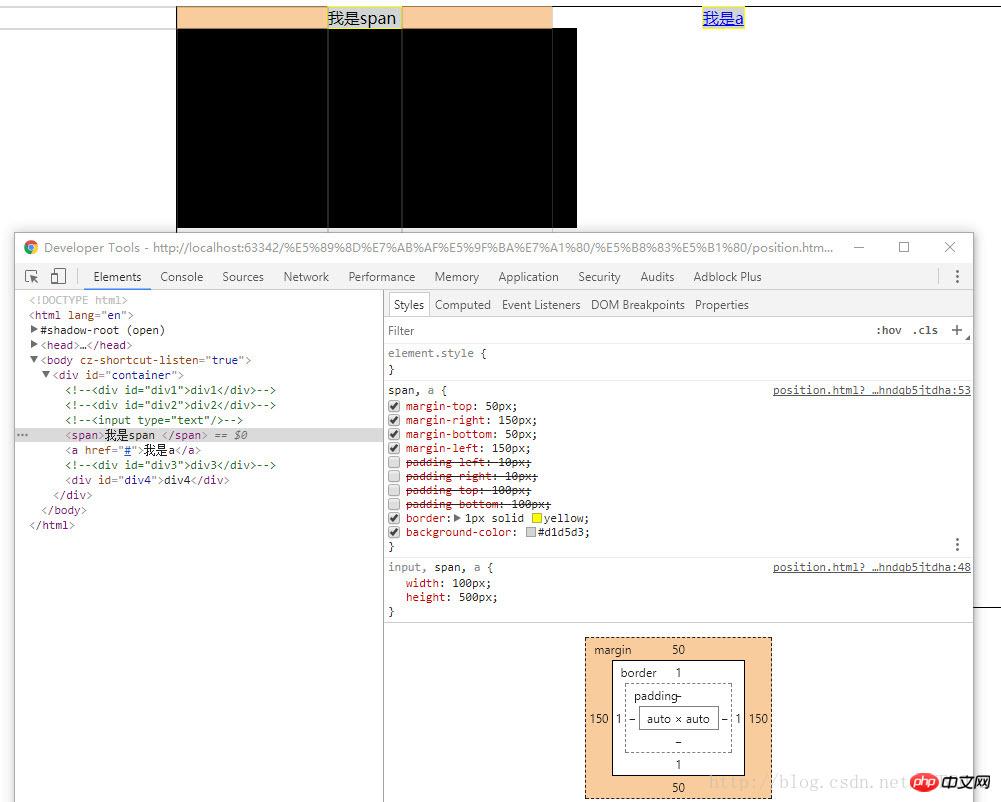
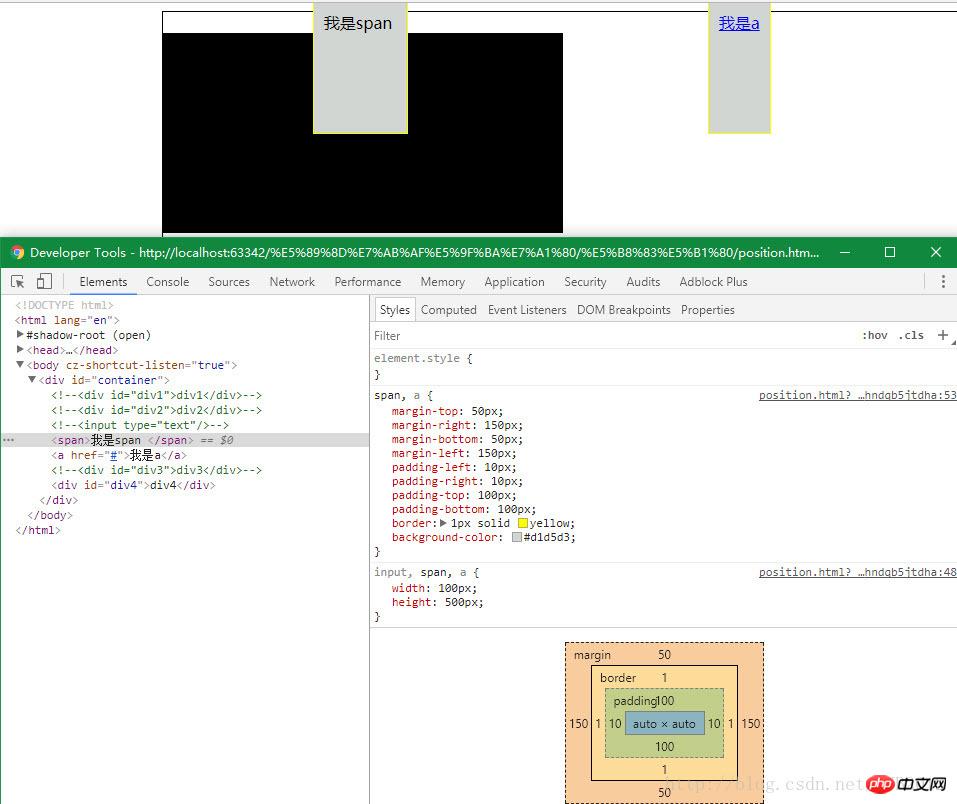
Remplissage des marges de largeur et de hauteur des éléments en ligne Vérification des différences
Style :
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}Structure :
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>Résultats :
1. Vérifiez que la marge n'est valide que dans le sens horizontal 
2. Vérifiez que le remplissage n'est valable que dans le sens horizontal et dans le sens vertical. n'affecte pas le p noir 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Quelles sont les exigences de base pour les fonctions de langue C
Apr 03, 2025 pm 10:06 PM
Quelles sont les exigences de base pour les fonctions de langue C
Apr 03, 2025 pm 10:06 PM
Les fonctions de langue C sont la base de la modularisation du code et de la construction de programmes. Ils se composent de déclarations (en-têtes de fonction) et de définitions (corps de fonction). Le langage C utilise des valeurs pour transmettre les paramètres par défaut, mais les variables externes peuvent également être modifiées à l'aide d'adresse Pass. Les fonctions peuvent avoir ou ne pas avoir de valeur de retour et le type de valeur de retour doit être cohérent avec la déclaration. La dénomination de la fonction doit être claire et facile à comprendre, en utilisant un chameau ou une nomenclature de soulignement. Suivez le principe de responsabilité unique et gardez la simplicité de la fonction pour améliorer la maintenabilité et la lisibilité.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Concept de fonction de langue C
Apr 03, 2025 pm 10:09 PM
Concept de fonction de langue C
Apr 03, 2025 pm 10:09 PM
Les fonctions de langue C sont des blocs de code réutilisables. Ils reçoivent des entrées, effectuent des opérations et renvoient les résultats, ce qui améliore modulairement la réutilisabilité et réduit la complexité. Le mécanisme interne de la fonction comprend le passage des paramètres, l'exécution de la fonction et les valeurs de retour. L'ensemble du processus implique une optimisation telle que la fonction en ligne. Une bonne fonction est écrite en suivant le principe de responsabilité unique, un petit nombre de paramètres, des spécifications de dénomination et une gestion des erreurs. Les pointeurs combinés avec des fonctions peuvent atteindre des fonctions plus puissantes, telles que la modification des valeurs de variables externes. Les pointeurs de fonctions passent les fonctions comme des paramètres ou des adresses de magasin, et sont utilisées pour implémenter les appels dynamiques aux fonctions. Comprendre les fonctionnalités et les techniques des fonctions est la clé pour écrire des programmes C efficaces, maintenables et faciles à comprendre.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...
 Quelles sont les différences et les connexions entre C et C #?
Apr 03, 2025 pm 10:36 PM
Quelles sont les différences et les connexions entre C et C #?
Apr 03, 2025 pm 10:36 PM
Bien que C et C # aient des similitudes, ils sont complètement différents: C est une gestion manuelle de la mémoire manuelle et un langage dépendant de la plate-forme utilisé pour la programmation système; C # est un langage orienté objet, des ordures et un langage indépendant de la plate-forme utilisé pour le bureau, l'application Web et le développement de jeux.
 Comment utiliser XPath pour rechercher à partir d'un nœud DOM spécifié en JavaScript?
Apr 04, 2025 pm 11:15 PM
Comment utiliser XPath pour rechercher à partir d'un nœud DOM spécifié en JavaScript?
Apr 04, 2025 pm 11:15 PM
Explication détaillée de la méthode de recherche XPATH sous les nœuds DOM en JavaScript, nous devons souvent trouver des nœuds spécifiques de l'arbre Dom basé sur les expressions XPath. Si vous avez besoin de ...
 La différence dans les résultats de sortie de Console.log: Pourquoi les mêmes variables ont-elles des méthodes d'impression différentes mais des résultats différents?
Apr 04, 2025 am 11:48 AM
La différence dans les résultats de sortie de Console.log: Pourquoi les mêmes variables ont-elles des méthodes d'impression différentes mais des résultats différents?
Apr 04, 2025 am 11:48 AM
Une discussion approfondie des différences de console. La sortie de la log dans cet article analysera les raisons pour lesquelles les résultats de sortie de la fonction Console.log dans un morceau de code sont différents. Les extraits de code impliquent une résolution des paramètres URL ...



