 interface Web
interface Web
 js tutoriel
js tutoriel
 Paramètres de syntaxe WebStorm ES6 et introduction à l'utilisation de Babel
Paramètres de syntaxe WebStorm ES6 et introduction à l'utilisation de Babel
Paramètres de syntaxe WebStorm ES6 et introduction à l'utilisation de Babel
L'éditeur suivant vous proposera un article sur les paramètres de prise en charge de la syntaxe WebStorm ES6, l'utilisation de Babel et la compilation automatique (explication détaillée). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Venez jeter un œil avec l'éditeur
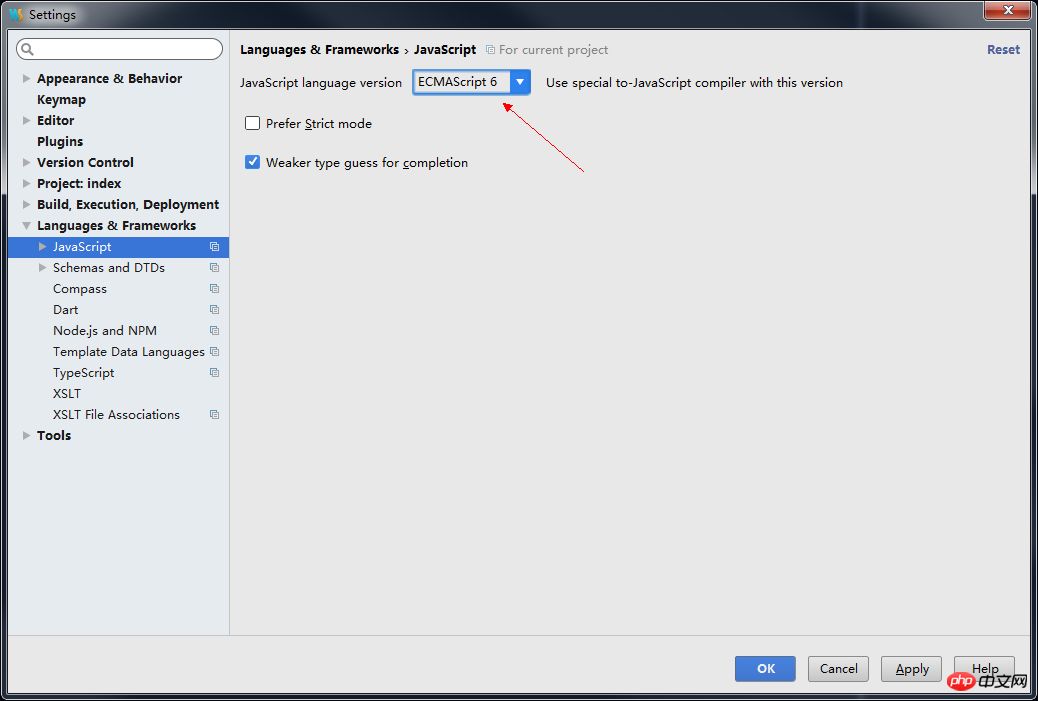
1. Paramètres de prise en charge de la grammaire
Préférences > JavaScript

2. Installation de Babel
1. >
2. Le projet actuel est adapté à l'utilisation de différentes versions de Babel
npm install -g babel-cli
npm install --save-dev babel-cli
# 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir lib # 或者 babel src -d lib # -s 参数生成source map文件 babel src -d lib -s
0. Créez un nouveau fichier test.js à utiliser comme scénario de test
1 Vous devez ajouter un fichier au projet : package.json<🎜. >
input.map(item => item + 1);
2. Dans le projet actuel, installez babel
{ "name": "application-name", "version": "0.0.1"}3. fourni avec WebStorm
npm install --save-dev babel-cli
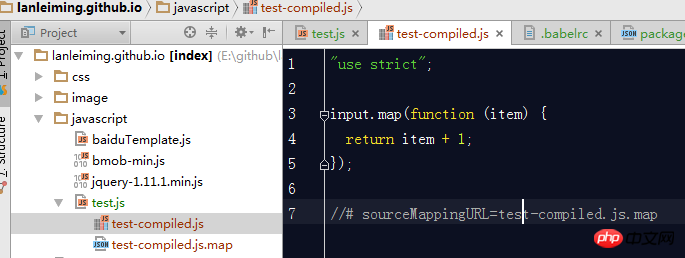
Une fois l'opération terminée, si vous modifiez le code JS à ce moment, vous constaterez qu'un fichier test-compiled.js est généré de manière synchrone. Après ouverture, vous constaterez que le code est cohérent avec le. code test.js.
Vous devez également configurer les règles de transcodage, continuez à lire ci-dessous. ↓↓↓
4. Ajouter le fichier de configuration<span style="color:#000000;font-family:NSimsun">.babelrc<p></ code><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/007/9058d3e4f2e6046d42d3c8cd9adb0120-1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%"/></p>Le fichier de configuration de Babel est <p><code><span style="font-family:NSimsun">.babelrc<code><span style="color:#000000;font-family:NSimsun">.babelrc</span>, qui est stocké dans le répertoire racine du projet . La première étape de l'utilisation de Babel consiste à configurer ce fichier. Ce fichier est utilisé pour définir les règles de transcodage et les plug-ins. Le format de base est le suivant. <span style="font-family:NSimsun">.babelrc</span>
5. Définir les règles de transcodage
{ "presets": [], "plugins": []}<span style="font-family:NSimsun">préréglages<p>Le champ définit les règles de transcodage. Les ensembles de règles suivants sont officiellement fournis et vous pouvez les installer selon vos besoins. <span style="font-family:NSimsun">presets</span>
Nous devons installer es2015, la commande est la suivante :
# ES2015转码规则 npm install --save-dev babel-preset-es2015 # react转码规则 npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 npm install --save-dev babel-preset-stage-0 npm install --save-dev babel-preset-stage-1 npm install --save-dev babel-preset-stage-2 npm install --save-dev babel-preset-stage-3
6. Mettez à jour le fichier de configuration.babelrc
Enregistrez les règles correspondantes dans le fichier de configuration.
7. Terminé, vérifiez l'effet
{
"presets": [
"es2015"
],
"plugins": []
} 5. Utilisez les commandes pour compiler manuellement le code
5. Utilisez les commandes pour compiler manuellement le code
1. Modifiez le fichier package.json.
2. Utilisez la commande pour générer du code ES5
{
"name": "application-name",
"version": "0.0.1",
"devDependencies": {
"babel-cli": "^6.26.0"
},
"scripts": {
"build": "babel src -d lib"
}
}3. >
Le code du répertoire src sera compilé dans le répertoire lib.
npm run build
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Quelle est la différence entre webstorm et idée ?
Apr 08, 2024 pm 08:24 PM
Quelle est la différence entre webstorm et idée ?
Apr 08, 2024 pm 08:24 PM
WebStorm est conçu sur mesure pour le développement Web et fournit des fonctionnalités puissantes pour les langages de développement Web, tandis qu'IntelliJ IDEA est un IDE polyvalent prenant en charge plusieurs langages. Leurs différences résident principalement dans la prise en charge du langage, les fonctionnalités de développement Web, la navigation dans le code, les capacités de débogage et de test et les fonctionnalités supplémentaires. Le choix final dépend des préférences linguistiques et des besoins du projet.





