
Il n'existe aucun moyen de définir directement la Comment contrôler la largeur de la police en HTMLur des polices de caractères, mais nous avons d'autres méthodes pour contrôler la Comment contrôler la largeur de la police en HTMLur des polices de caractères.
La Comment contrôler la largeur de la police en HTMLur d'une police à un seul caractère n'est affectée que par l'attribut font-size.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>单个字符字体的宽度</title>
<style>
* {
margin: 0;
border: none;
padding: 0;
}
p {
margin: 30px auto;
text-align: center;
}
p span{
line-height: 0;
}
.s{
font-size: Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML;
}
.n{
font-size: Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML;
}
.l{
font-size:Comment contrôler la largeur de la police en HTML;
}
</style>
</head>
<body>
<p class="s">
<span>田</span>
</p>
<p class="n">
<span>田</span>
</p>
<p class="l">
<span>田</span>
</p></body></html>La Comment contrôler la largeur de la police en HTMLur de la police change considérablement (Comment contrôler la largeur de la police en HTMLur x hauteur) :
font-size : Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML

taille de police : Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTMLe 
taille de police : grande 
En plus du nombre de polices de caractères, plusieurs autres attributs peuvent être contrôlés.
1. text-align
L'attribut text-align spécifie l'alignement horizontal du texte dans l'élément.
Cette propriété définit l'alignement horizontal du texte dans un élément de niveau bloc en spécifiant le point auquel la zone de ligne est alignée.
La valeur justifier peut être prise en charge en permettant aux agents utilisateurs d'ajuster l'espacement entre les lettres et les mots dans le contenu de la ligne
; Différents agents utilisateurs peuvent obtenir des résultats différents.
valeur et description
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
Remarque :
①Bien que la police des caractères puisse être modifiée lorsque la valeur de text-align est justify Comment contrôler la largeur de la police en HTMLur, mais il y a quelques astuces ici. Et cette Comment contrôler la largeur de la police en HTMLur est très difficile à contrôler et n’est pas recommandée à tout le monde.
②Bien que tous les navigateurs prennent en charge l'attribut text-align:justify, la mise en œuvre de Firefox et Chrome est encore un peu différente.
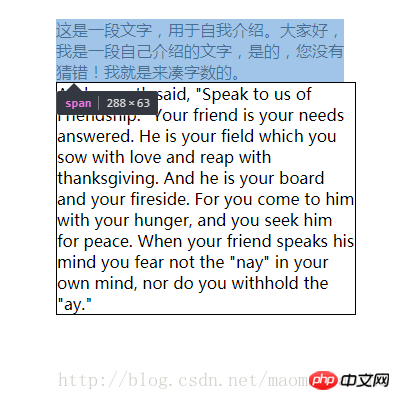
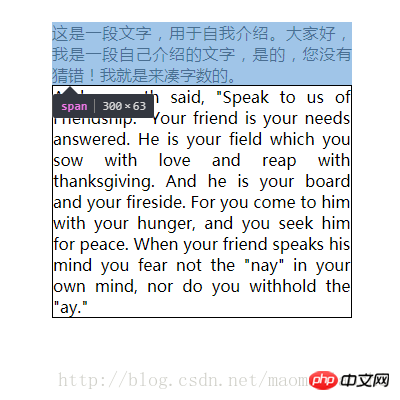
Dans le navigateur Chrome, après avoir défini l'attribut
text-align:justifysur un élément parent à Comment contrôler la largeur de la police en HTMLur fixe (élément de niveau bloc), cet effet s'appliquera à tous les éléments enfants.<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>Copier après la connexionLe texte dans les éléments span et p sera aligné aux deux extrémités.
Dans le navigateur Firefox, après avoir défini l'attribut
text-align:justifysur un élément parent à Comment contrôler la largeur de la police en HTMLur fixe (élément de niveau bloc), cet effet ne s'appliquera qu'à l'élément de niveau bloc.<p style="text-align:justify;width:300px"> <span>这是一段文字,用于自我介绍。</span> <p>这是一段文字,用于自我介绍。</p> </p>Copier après la connexionSeul le texte à l'intérieur de l'élément p sera aligné aux deux extrémités.
Code principal :
<style>* { margin: 0;border: none;padding: 0;}p {margin: 30px auto; width: 300px;}p p{border: 1px solid #000;}</style>
<p>
<span>这是一段文字,用于自我介绍。
大家好,我是一段自己介绍的文字,是的,您没有猜错!我就是来凑字数的。 </span>
<p>
And a youth said, "Speak to us of Friendship."
Your friend is your needs answered.
He is your field which you sow with love and reap with thanksgiving.
And he is your board and your fireside.
For you come to him with your hunger, and you seek him for peace.
When your friend speaks his mind you fear not the "nay" in your own mind, nor do you withhold the "ay."
</p></p>Pour faciliter l'observation, nous avons sélectionné le navigateur Chrome comme objet expérimental. 
Ajoutez l'attribut text-align:justify;
p {margin: 30px auto;width: 300px;text-align:justify;//添加的新属性}
Puisque l'attribut text-align:justity ne gère pas les lignes brisées par la force, ni Traiter la dernière ligne du bloc. En d'autres termes, s'il n'y a qu'une seule ligne de texte dans le bloc (cette ligne est à la fois la première et la dernière ligne), alors le simple réglage de text-align:justify ne peut pas aligner les deux extrémités de la ligne ;
Par conséquent, cette propriété ne change pas grand-chose à la Comment contrôler la largeur de la police en HTMLur de la police des caractères.
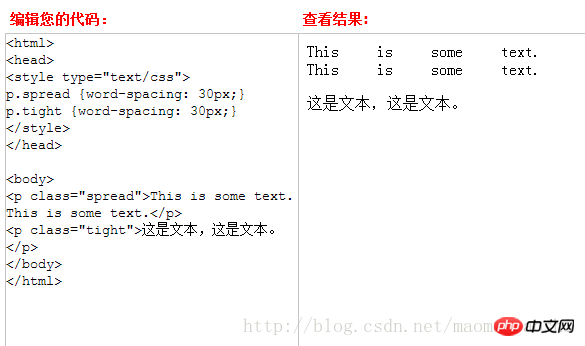
2.word-spacing
La propriété word-spacing augmente ou diminue l'espace entre les mots (c'est-à-dire l'espacement des mots).
Cette propriété définit la quantité d'espace blanc inséré entre les mots dans l'élément.
Pour cet attribut, « mot » est défini comme une chaîne entourée d'espaces.
S'il est spécifié comme valeur de longueur, l'espacement habituel entre les mots sera ajusté
; Donc, Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML équivaut à le mettre à 0.
Permet de spécifier des valeurs de longueur négatives, ce qui provoque un rapprochement des mots.
Valeur et description
| 值 | 描述 |
|---|---|
| Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML | 默认。定义单词间的标准空间。 |
| length | 定义单词间的固定空间。 |
| inherit | 规定应该从父元素继承 word-spacing 属性的值 |
注意: word-spacing属性只对拼音文字起作用,并且对象形文字不起作用。 
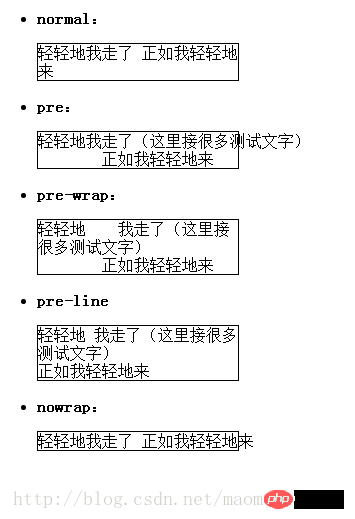
3.white-space
white-space 属性设置如何处理元素内的空白。
取值与描述
| 值 | 描述 |
|---|---|
| Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML | 默认。空白会被浏览器忽略。 |
| pre | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。 |
| nowrap | 强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。 |
| pre-wrap | 用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发生换行。 |
| pre-line | 保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。 |
核心代码
<style>.test p{width:200px;
border:1px solid #000;}.Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML
p{word-wrap:Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML;}
.pre p{white-space:pre;}
.pre-wrap p{white-space:pre-wrap;}
.pre-line p{white-space:pre-line;}
.nowrap p{white-space:nowrap;}
</style>
<ul class="test">
<li class="Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML">
<strong>Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li>
<li class="pre">
<strong>pre:</strong>
<p>轻轻地我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-wrap">
<strong>pre-wrap:</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="pre-line">
<strong>pre-line</strong>
<p>轻轻地 我走了(这里接很多测试文字)
正如我轻轻地来</p>
</li>
<li class="nowrap">
<strong>nowrap:</strong>
<p>轻轻地我走了
正如我轻轻地来</p>
</li></ul>
当元素属性为white-space:nowrap;且字符字体的个数足够多时,就可以改变字符字体的宽度。
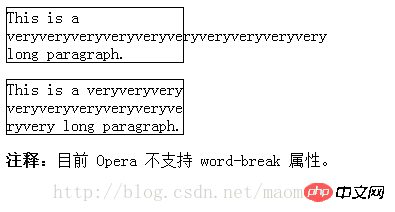
4.word-break
word-break 属性规定自动换行的处理方法。
取值与描述
| 值 | 描述 |
|---|---|
| Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
核心代码
<style> p.test1{width:11em;
border:1px solid #000000;
word-break:keep-all;}
p.test2{width:11em;
border:1px solid #000000;
word-break:break-all;}</style>
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p><p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
通过设置word-break:keep-all;属性,有可能会改变了字体字符的宽度。
5.letter-spacing
前面的四种属性要么是投机取巧,要么是难以控制宽度。其实真正能够控制宽度的属性只有一个,那就是letter-spacing属性。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
取值与描述
| 值 | 描述 |
|---|---|
| Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
| inherit | 规定应该从父元素继承 letter-spacing 属性的值。 |
核心代码
<style>.test p{border:1px solid #000;}.Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML p{letter-spacing:Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML;}.length p{letter-spacing:10px;}</style><ul class="test">
<li class="Comment contrôler la Comment contrôler la largeur de la police en HTMLur de la police en HTML">
<strong>默认间隔</strong>
<p>默认情况下的文字间间隔</p>
</li>
<li class="length">
<strong>自定义的间隔大小</strong>
<p>自定义的文字间隔大小Hello world</p>
</li></ul>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!