Comment écrire des blocs de code avec sublime
今天在用canvas绘图时,看到有许多相同的代码,就想介绍sublime里面为了加快代码编写,而采用代码片段。
这里只写我了解的。其他需要,请读者自行了解。
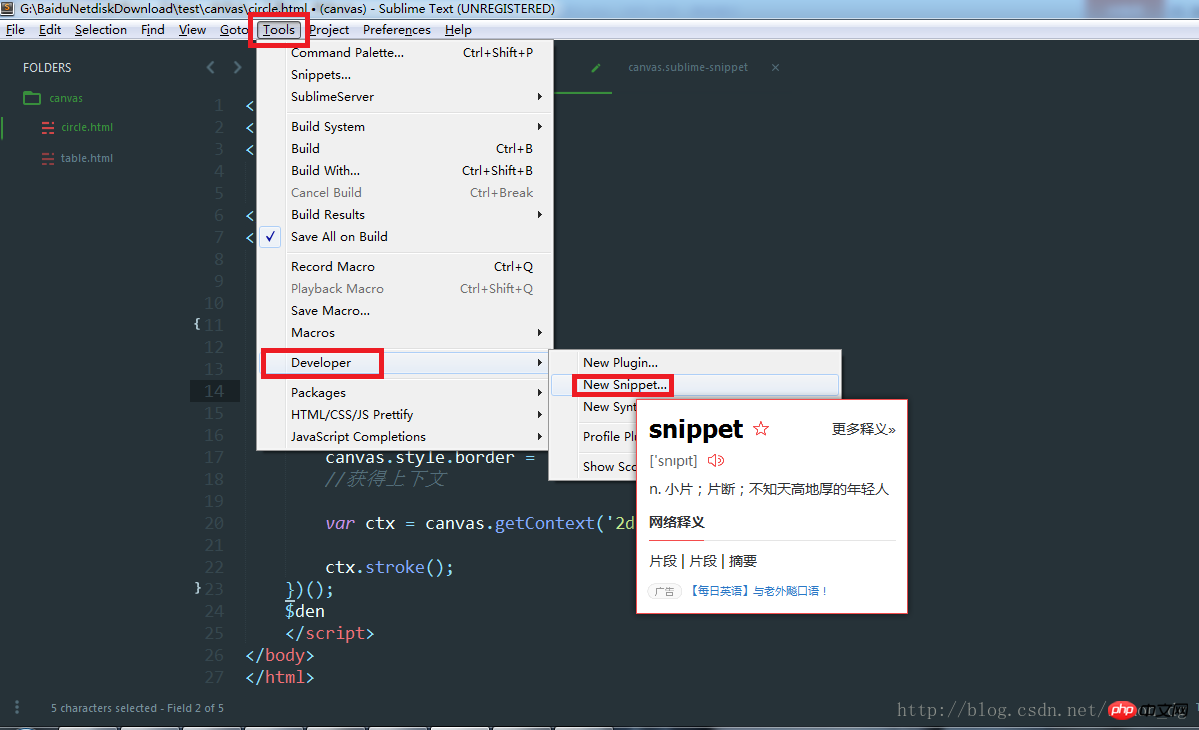
打开位置,见下图:

-
打开页面

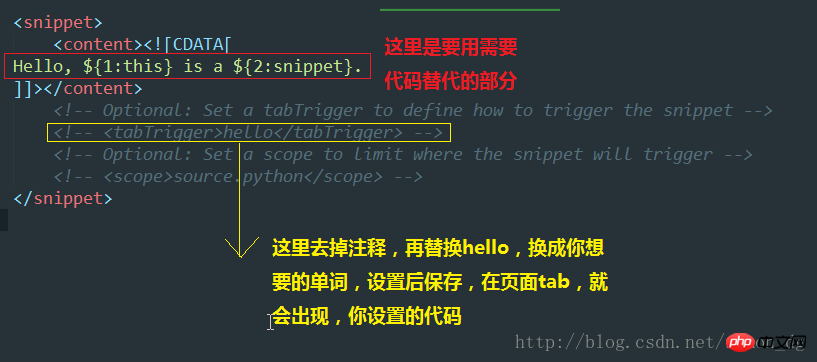
例子
<Comment écrire des blocs de code avec sublime>
<content>
<![CDATA[
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>${1}</title>
</head>
<body>
<canvas id="demo">
</canvas>
<script>
(function() {
var canvas = document.getElementById('demo');
canvas.width = ${2:agewg};
canvas.height = ${3};
canvas.style.border = '1px solid #000';
var ctx = canvas.getContext('2d');
${4}
ctx.stroke();
})();
\$(function() {
});
</script>
</body>
</html>
]]>
</content>
<!-- Optional: Set a tabTrigger to define how to trigger the Comment écrire des blocs de code avec sublime -->
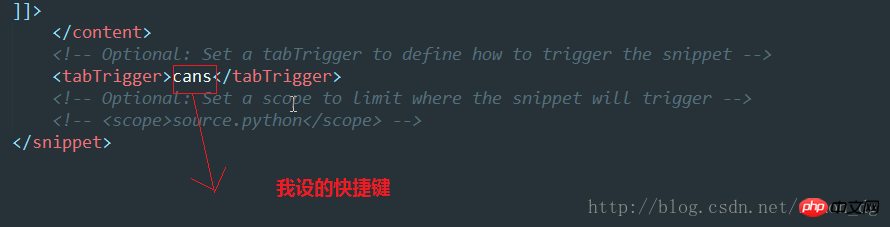
<tabTrigger>cans</tabTrigger>
<!-- Optional: Set a scope to limit where the Comment écrire des blocs de code avec sublime will trigger -->
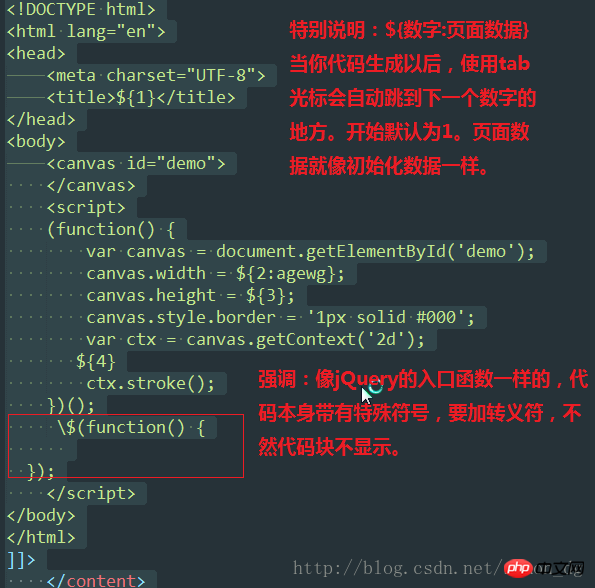
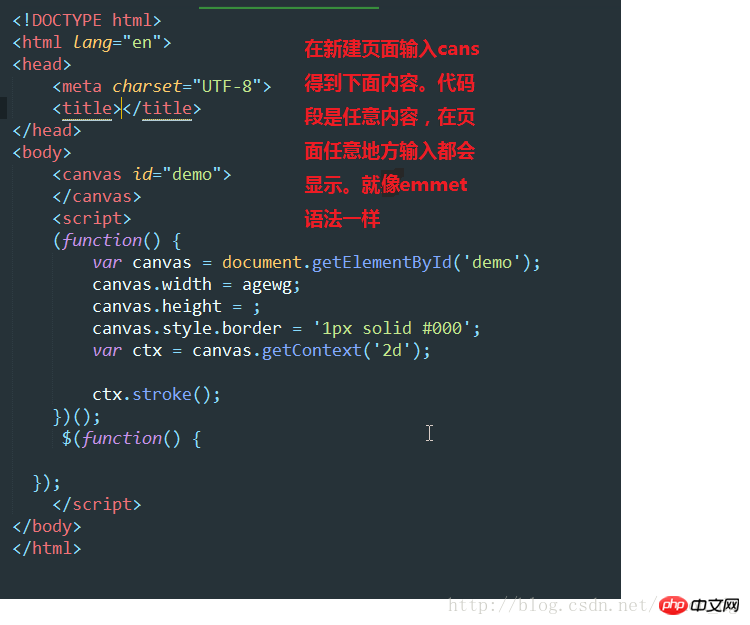
<!-- <scope>source.python</scope> --></Comment écrire des blocs de code avec sublime>下面图片和上面代码块一样的内容,为了说明清楚,加的图片:

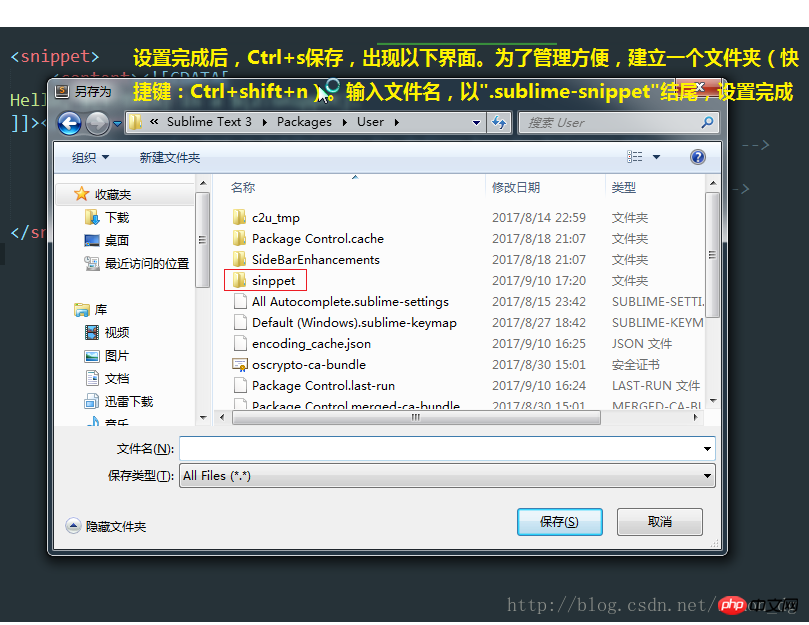
保存

输入快捷键

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Que dois-je faire si le fichier du bloc-notes est trop volumineux pour être ouvert ?
Apr 08, 2024 am 03:15 AM
Lorsque les fichiers du Bloc-notes deviennent trop volumineux, voici quelques solutions que vous pouvez essayer : Utilisez un autre éditeur de texte comme Sublime Text car ils n'ont pas de limite de taille de fichier. Divisez le fichier en parties plus petites. Activez la prise en charge des fichiers volumineux via l'Éditeur du Registre. Essayez d'utiliser une méthode alternative telle que Notepad++, WordPad ou Microsoft Word pour ouvrir le fichier. Compressez le fichier et ouvrez-le avec un outil d'archivage.
 Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Comment aligner les colonnes de texte dans le bloc-notes
Apr 08, 2024 am 01:00 AM
Il existe trois méthodes pour obtenir l'alignement des colonnes de texte dans le Bloc-notes : 1. Utilisez des tabulations ; 2. Utilisez des espaces et ajustez manuellement 3. Utilisez des outils tiers (tels que Notepad++, Sublime Text) pour fournir un alignement automatique.
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Comment ouvrir des fichiers HTML sur un téléphone mobile
Apr 05, 2024 am 08:06 AM
Vous pouvez ouvrir des fichiers HTML sur votre téléphone en utilisant votre navigateur par défaut et en saisissant le chemin du fichier ou l'URL dans la barre d'adresse. À l'aide de votre gestionnaire de fichiers, accédez à l'emplacement du fichier et cliquez sur le fichier HTML. Téléchargez l'éditeur de texte, accédez à l'emplacement du fichier et double-cliquez sur le fichier HTML. Téléchargez HTML Viewer depuis l'App Store, accédez à l'emplacement du fichier et appuyez sur le fichier HTML.