 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelle est la différence entre background-color et backgroundColor
Quelle est la différence entre background-color et backgroundColor
Quelle est la différence entre background-color et backgroundColor
Explication
Voyons d'abord quel est le problème.
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>Photo du résultat : 
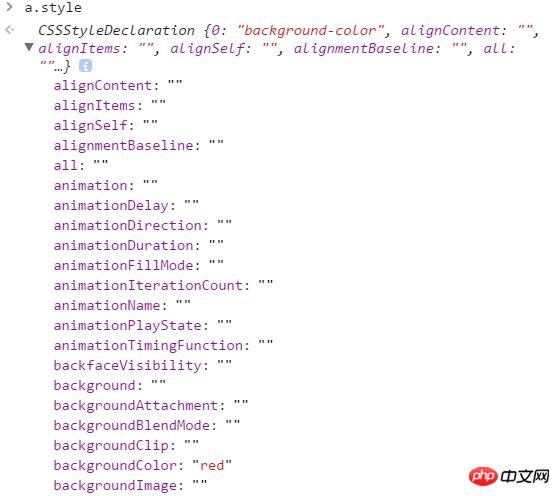
Peut-être que vous n'avez pas encore trouvé cela étrange, jetons un coup d'œil à ce que a.style , 
La capture d'écran ci-dessus en fait partie, pas la totalité, car elle est trop longue. L'essentiel est de dire qu'il n'y a pas d'attribut comme a.style dans l'objet background-color. ! Pourquoi a.style['background-color'] peut réellement obtenir la valeur ? C'est très étrange.
Explication
Après diverses recherches, j'ai enfin compris. C'est principalement parce que CSSStyleDeclaration possède une extension d'interface qui permet aux attributs IDL d'obtenir et de définir les attributs CSS pris en charge par le navigateur.
CSSStyleDeclaration 
CSSStyleDeclaration représente une collection de paires clé-valeur de propriété CSS. Il est utilisé dans certaines API :
HTMLElement.style - un style pour manipuler un seul élément (
<elem style="..."></elem>) ; : reformulation) En tant qu'interface du bloc de déclaration, lorsque la règle est CSSStyleRule, elle est renvoyée par l'attribut style dans la feuille de style.CSSStyleDeclaration est également une interface en lecture seule renvoyée par window.getComputedStyle().
- IDL
Le langage de description d'interface (IDL) fait partie de la spécification CORBA et constitue un développement multiplateforme à la base de . IDL est un langage informatique utilisé pour décrire l'interface des composants logiciels. IDL décrit les interfaces de manière neutre afin que les objets exécutés sur différentes plates-formes et les programmes écrits dans différents langages puissent communiquer entre eux, par exemple, un composant est écrit en C++ et un autre composant est écrit en Java ;
Écrivez ceci en CSSOM
Par exemple
si l'agent utilisateur prend en charge le -webkit-transformSi l'agent utilisateur prend en charge l'attribut -webkit-transform, il y aura des attributs IDL webkitTransform en raison de règles de dénomination des cas de chameaux. Il y aura également un attribut WebkitTransform IDLpropriété, il y aurait un attribut webkitTransform IDL. Il y aurait . être également un attribut WebkitTransform IDL en raison des règles de Attributs en casse Camel.
Par exemple,
Tout le monde devrait le comprendre à ce stade. On commence par
, la valeur de l'attribut style de a est un objet.
a.styleRemarque :
"-" signifie soustraction en JS, et "-" ne peut pas être utilisé dans les noms de variables
Résumé dit Avec autant de concepts , notre compréhension simple est que les attributs tels que backgroundColor et background-color ont la même valeur d'attribut. Si la valeur de l'un des deux attributs est modifiée, la valeur de l'autre attribut changera également en conséquence, mais JS "-" ne peut pas le faire. être utilisé dans les variables, vous pouvez donc obtenir et définir les propriétés CSS via les propriétés IDL correspondant à chaque propriété CSS, donc JS a des propriétés telles que background-color, mais il ne peut pas être affiché comme ceci, mais nous l'avons initialement écrit comme
, il n'est donc pas affecté par "-", donc la valeur de l'attribut peut également être obtenue.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Quelles sont les exigences de base pour les fonctions de langue C
Apr 03, 2025 pm 10:06 PM
Quelles sont les exigences de base pour les fonctions de langue C
Apr 03, 2025 pm 10:06 PM
Les fonctions de langue C sont la base de la modularisation du code et de la construction de programmes. Ils se composent de déclarations (en-têtes de fonction) et de définitions (corps de fonction). Le langage C utilise des valeurs pour transmettre les paramètres par défaut, mais les variables externes peuvent également être modifiées à l'aide d'adresse Pass. Les fonctions peuvent avoir ou ne pas avoir de valeur de retour et le type de valeur de retour doit être cohérent avec la déclaration. La dénomination de la fonction doit être claire et facile à comprendre, en utilisant un chameau ou une nomenclature de soulignement. Suivez le principe de responsabilité unique et gardez la simplicité de la fonction pour améliorer la maintenabilité et la lisibilité.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Concept de fonction de langue C
Apr 03, 2025 pm 10:09 PM
Concept de fonction de langue C
Apr 03, 2025 pm 10:09 PM
Les fonctions de langue C sont des blocs de code réutilisables. Ils reçoivent des entrées, effectuent des opérations et renvoient les résultats, ce qui améliore modulairement la réutilisabilité et réduit la complexité. Le mécanisme interne de la fonction comprend le passage des paramètres, l'exécution de la fonction et les valeurs de retour. L'ensemble du processus implique une optimisation telle que la fonction en ligne. Une bonne fonction est écrite en suivant le principe de responsabilité unique, un petit nombre de paramètres, des spécifications de dénomination et une gestion des erreurs. Les pointeurs combinés avec des fonctions peuvent atteindre des fonctions plus puissantes, telles que la modification des valeurs de variables externes. Les pointeurs de fonctions passent les fonctions comme des paramètres ou des adresses de magasin, et sont utilisées pour implémenter les appels dynamiques aux fonctions. Comprendre les fonctionnalités et les techniques des fonctions est la clé pour écrire des programmes C efficaces, maintenables et faciles à comprendre.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
Pourquoi avez-vous besoin d'appeler Vue.User (VUerouter) dans le fichier index.js dans le dossier du routeur?
Apr 05, 2025 pm 01:03 PM
La nécessité d'enregistrer VUerouter dans le fichier index.js dans le dossier du routeur Lors du développement d'applications VUE, vous rencontrez souvent des problèmes de configuration de routage. Spécial...
 Quelles sont les différences et les connexions entre C et C #?
Apr 03, 2025 pm 10:36 PM
Quelles sont les différences et les connexions entre C et C #?
Apr 03, 2025 pm 10:36 PM
Bien que C et C # aient des similitudes, ils sont complètement différents: C est une gestion manuelle de la mémoire manuelle et un langage dépendant de la plate-forme utilisé pour la programmation système; C # est un langage orienté objet, des ordures et un langage indépendant de la plate-forme utilisé pour le bureau, l'application Web et le développement de jeux.
 Comment utiliser XPath pour rechercher à partir d'un nœud DOM spécifié en JavaScript?
Apr 04, 2025 pm 11:15 PM
Comment utiliser XPath pour rechercher à partir d'un nœud DOM spécifié en JavaScript?
Apr 04, 2025 pm 11:15 PM
Explication détaillée de la méthode de recherche XPATH sous les nœuds DOM en JavaScript, nous devons souvent trouver des nœuds spécifiques de l'arbre Dom basé sur les expressions XPath. Si vous avez besoin de ...
 La différence dans les résultats de sortie de Console.log: Pourquoi les mêmes variables ont-elles des méthodes d'impression différentes mais des résultats différents?
Apr 04, 2025 am 11:48 AM
La différence dans les résultats de sortie de Console.log: Pourquoi les mêmes variables ont-elles des méthodes d'impression différentes mais des résultats différents?
Apr 04, 2025 am 11:48 AM
Une discussion approfondie des différences de console. La sortie de la log dans cet article analysera les raisons pour lesquelles les résultats de sortie de la fonction Console.log dans un morceau de code sont différents. Les extraits de code impliquent une résolution des paramètres URL ...



