Problèmes de calcul décimal dans le didacticiel JavaScript
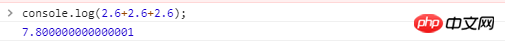
Première photo :

Que se passe-t-il ?
Raison : js utilise le binaire pour les calculs décimaux
Regardez d'abord la méthode de conversion des décimales décimales en binaire :
Les chiffres entiers d'un nombre décimal sont les chiffres entiers de un nombre binaire, décimal La décimale d'un nombre est la décimale d'un nombre binaire
Si on a une décimale 111,4 (10), on la calcule :
Prenons d'abord la décimale 0,4 et "multipliez-le par deux" Méthode d'arrondi "
0,4*2=0,8 Le nombre en position entière du résultat est 0 | Appuyez sur
0,8*2=1,6 " Prendre 1 * 2 = 1,2 Obtenez 0 🎜>0,8*2=1,6 1 | <.> 0,6*2 = 1,2 Prendre 1 |
0 .2*2 = 0,4 Prenez 0 |
Viens ici . Le nombre binaire après la virgule décimale est
0.01100110... (Boucle 0110)
Je n'écrirai pas l'entier, la méthode est de diviser par 2 et de prendre le reste
2,6+2,6+2,6 dans la question =7,800000000001. Lors du calcul des opérations décimales en JavaScript, les décimales sont d'abord converties en binaire correspondant. Certaines décimales ne peuvent pas être complètement converties en binaire. C'est là que se produit la première erreur. Une fois toutes les décimales converties en binaire, des opérations entre systèmes binaires sont effectuées pour obtenir le résultat binaire. Le résultat binaire est ensuite converti en décimal, où une deuxième erreur se produit généralement.
Solution : Spécifiez le nombre de décimales à conserver (7.8).toFixed(2)=7.80;. Cette méthode peut perdre en précision. Il existe également des moyens de personnaliser cet ajout en ligne. 🎜>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Pour résoudre le problème selon lequel jQuery.val() ne peut pas être utilisé, des exemples de code spécifiques sont requis. Pour les développeurs front-end, l'utilisation de jQuery est l'une des opérations courantes. Parmi eux, utiliser la méthode .val() pour obtenir ou définir la valeur d'un élément de formulaire est une opération très courante. Cependant, dans certains cas précis, le problème de ne pas pouvoir utiliser la méthode .val() peut se poser. Cet article présentera quelques situations et solutions courantes, et fournira des exemples de code spécifiques. Description du problème Lorsque vous utilisez jQuery pour développer des pages frontales, vous rencontrerez parfois
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Quelles sont les questions de l'examen Rulong 8 Wine Master ?
Feb 02, 2024 am 10:18 AM
Quelles sont les questions de l'examen Rulong 8 Wine Master ?
Feb 02, 2024 am 10:18 AM
Quelles sont les questions impliquées dans l’examen Yulong 8 Wine Master ? Quelle est la réponse correspondante ? Comment réussir l’examen rapidement ? De nombreuses questions doivent trouver une réponse dans les activités de l'examen Master of Wine, et nous pouvons nous référer aux réponses pour les résoudre. Ces questions impliquent toutes la connaissance du vin. Si vous avez besoin d’une référence, jetons un œil à l’analyse détaillée des réponses aux questions de l’examen Yakuza 8 Wine Master ! Explication détaillée des réponses aux questions de l'examen Rulong 8 Wine Master 1. Questions sur le « vin ». Il s'agit d'une liqueur distillée produite par une distillerie créée par la famille royale. Elle est brassée à partir du sucre de canne à sucre cultivé en grande quantité à Hawaï. Quel est le nom de ce vin ? Réponse : Rhum 2. Question sur le « vin ». La photo montre une boisson à base de ginseng sec et de vermouth sec. Il se caractérise par l'ajout d'olives et est connu sous le nom de « cockney ».
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment résoudre le problème du menu Démarrer qui ne peut pas être utilisé après l'installation de Win11
Jan 06, 2024 pm 05:14 PM
Comment résoudre le problème du menu Démarrer qui ne peut pas être utilisé après l'installation de Win11
Jan 06, 2024 pm 05:14 PM
De nombreux utilisateurs ont essayé de mettre à jour le système Win11, mais ont constaté que le menu Démarrer ne peut pas être utilisé après la mise à jour. Cela peut être dû à un problème avec la dernière mise à jour. Nous pouvons attendre que Microsoft corrige ou désinstalle ces mises à jour pour résoudre le problème. problème. Examinons-le ensemble. Que faire si le menu Démarrer ne peut pas être utilisé après l'installation de Win11. Méthode 1 : 1. Ouvrez d'abord le panneau de configuration dans Win11. 2. Cliquez ensuite sur le bouton "Désinstaller un programme" sous le programme. 3. Entrez dans l'interface de désinstallation et recherchez « Afficher les mises à jour installées » dans le coin supérieur gauche. 4. Après avoir entré, vous pouvez afficher l'heure de mise à jour dans les informations de mise à jour et désinstaller toutes les mises à jour récentes. Méthode 2 : 1. De plus, nous pouvons également télécharger directement le système win11 sans mises à jour. 2. C'est un produit sans le plus






