Explication détaillée de la méthode de flottement de la boîte CSS
Dans le flux standard, un élément de niveau bloc s'étirera automatiquement dans le sens horizontal jusqu'à la limite de l'élément le contenant dans le sens vertical, il sera disposé l'un après l'autre avec ses éléments frères et ne pourra pas être côte à côte ; côté. Après avoir utilisé la méthode « flottante », les éléments au niveau du bloc se comporteront différemment.
Il existe un attribut float en CSS, qui par défaut est none, ce que font habituellement les flux standard. Si la valeur de l'attribut float est définie sur left ou right, l'élément sera plus proche du côté gauche ou droit de son élément parent, en même temps, par défaut, la largeur de la boîte ne s'étirera pas, mais sera étiré en fonction du contenu à l'intérieur de la boîte. Déterminez la largeur.
Préparez le code de base
La nature du flottement est plus compliquée. Créons d'abord une page de base. Le code est le suivant. La série d'expériences suivante sera basée sur le code suivant, et différents nouveaux codes seront ajoutés en fonction de différents points de connaissance.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
margin:15px;
font-family:Arial; font-size:12px;
}
.father {
background-color:#ffff99;
border:1px solid #111111;
padding:5px;
}
.father p {
padding:10px;
margin:15px;
border:1px dashed #111111;
background-color:#90baff;
}
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
}
.son1 {
/* 这里设置son1的浮动方式*/
}
.son2 {
/* 这里设置son1的浮动方式*/
}
.son3 {
/* 这里设置son1的浮动方式*/
}
</style>
</head>
<body>
<p class="father">
<p class="son1">Box-1</p>
<p class="son2">Box-2</p>
<p class="son3">Box-3</p>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p>
</p>
</body>
</html>Le code ci-dessus définit 4 blocs
, dont l'un est le bloc parent et les trois autres sont ses blocs enfants. Afin de faciliter l'observation, chaque bloc est ajouté avec une bordure et une couleur d'arrière-plan, et il y a une certaine valeur de marge entre la balise
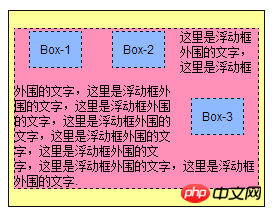
Si aucun des trois sous-p n'a de paramètres flottants, ce sera l'état box dans le flux standard. Dans la zone parent, les quatre zones s'étendent vers la droite et sont disposées verticalement, comme indiqué ci-dessous.
Commençons les expériences sur cette base. A travers une série d'expériences, nous pouvons apprécier pleinement les propriétés des boîtes flottantes.
Expérience 1 : Définir le premier p flottant
.son1 { float: left;
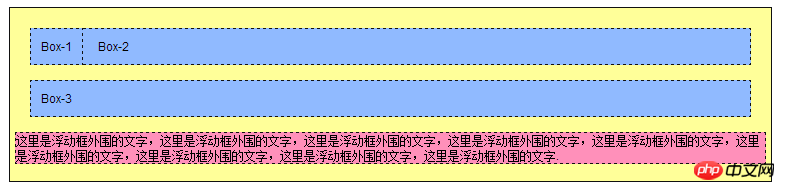
}L'effet est comme indiqué ci-dessous, vous pouvez le voir dans le flux standard Le texte de la Box-2 est disposé autour de la Box-1, A ce moment, la largeur de la Box-1 n'est plus étirée, mais la largeur minimale pouvant accueillir le contenu . En même temps, puisque la Boîte-1 est hors du flux standard et que la Boîte-2 dans le flux standard poussera jusqu'à la position d'origine de la Boîte-1, donc la bordure gauche de la Boîte-2 coïncide avec le bordure gauche de la Box-1.

Expérience 2 : Définir le deuxième p flottant
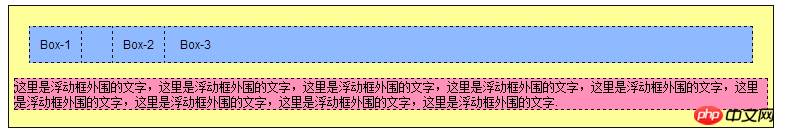
Continuez à définir l'attribut float de Box-2 à gauche, ce Vous Vous pouvez voir que Box-2 change également pour déterminer la largeur en fonction du contenu, et que le texte de Box-3 est disposé autour de Box-2. Comme le montre clairement l'image ci-dessous, la bordure gauche de la Boîte-3 est toujours en dessous de la bordure gauche de la Boîte-1, sinon l'espace entre la Boîte-1 et la Boîte-2 ne serait pas sombre. Cette couleur sombre est en fait la Boîte. La couleur de fond est de -3, l'espace entre Box-1 et Box-2 est composé de leurs marges.

Expérience 3 : Définir le troisième p flottant
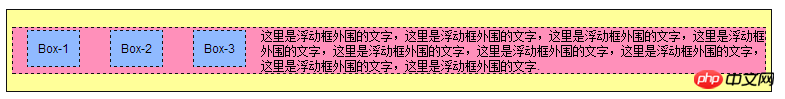
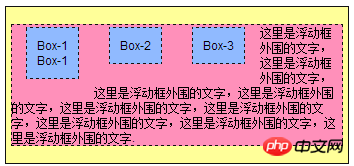
Ensuite, nous définissons la Boîte-3 à gauche Flottant, à ce moment vous pouvez clairement voir sur l'image ci-dessous la plage de la zone où se trouve le texte, et le texte sera disposé autour de la zone flottante.
 Expérience 4 : Changer la direction flottante
Expérience 4 : Changer la direction flottante
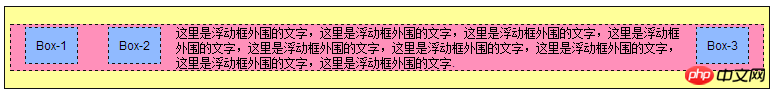
Changez la case-3 pour flotter vers la droite, c'est-à-dire float:right . L'effet à ce moment est celui indiqué ci-dessous.

Vous pouvez voir que la Box-3 s'est déplacée vers l'extrême droite. La plage de la zone de paragraphe de texte n'a pas changé, mais le texte est pris en sandwich entre la Box-2 et la Box-2. Encadré-3. À ce stade, si la fenêtre du navigateur est lentement ajustée pour être plus étroite, la fenêtre du navigateur ne pourra pas accueillir les boîtes 1 à 3 sur une seule ligne, et la boîte 3 sera compressée dans la ligne suivante, mais elle le fera. restent toujours flottants vers la droite. Le texte remplira automatiquement l'espace.

Expérience 5 : Changer à nouveau la direction de la flottaison
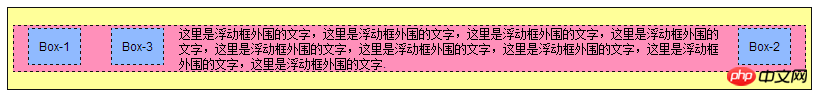
Changez la case-2 pour flotter vers la droite et la case-3 pour Flottez vers la gauche. Comme le montre l'image ci-dessous, la disposition n'a pas changé, sauf que Box-2 et Box-3 ont échangé leurs positions.

Maintenant, revenez à l'expérience et réduisez lentement la fenêtre du navigateur lorsque la fenêtre du navigateur ne peut pas accueillir la boîte 1 à la boîte 3 sur une seule ligne, comme dans le. expérience précédente, une boîte sera pressée vers la suivante. Alors, lequel est poussé vers la ligne suivante cette fois-ci ? La réponse est écrite à la fin en HTML, c'est-à-dire que la Box-3 sera insérée dans la ligne suivante , mais elle flottera toujours vers la gauche et atteindra l'extrémité gauche de la ligne suivante. cette fois, le texte sera toujours organisé automatiquement, comme indiqué ci-dessous.

Expérience 6 : Déplacer tout vers la gauche
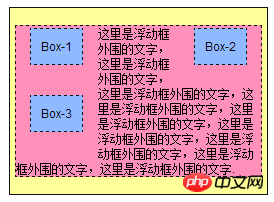
下面把3个Box都设置为向左浮动,然后再在Box-1中增加一行,使它的高度比原来高一些,如下图所示。

那么请想一想,如果继续把浏览器的窗口变窄,结果会如何呢?Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?答案如下图。

Box-3被挤到下一行并向左移动,发现Box-1比Box-2高出一块儿,这样Box-3就会被卡住,进而停留在Box-2的下面。说道最后,需要非常注意的是,如果某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
实验七:使用clear属性清除浮动的影响
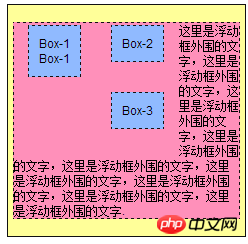
以使文字的左右两侧同时围绕浮动的盒子。首先将Box-1到Box-2的浮动都改为float:left,而Box-3的浮动为float:right,之后再将Box-3的内容修改为:
<p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p>
效果如下图:
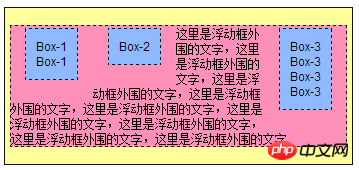
 如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
clear:left;
}
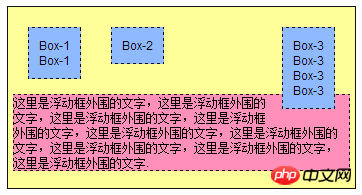
接着,将clear属性设置为right,将看到如下效果。由于Box-3比较高,因此清除了右边的影响,自然左边也就不会受到影响了。还有说明的是可以将clear属性设置为both,从直接消除左右两边浮动盒子的影响。

实验八:扩展盒子的高度
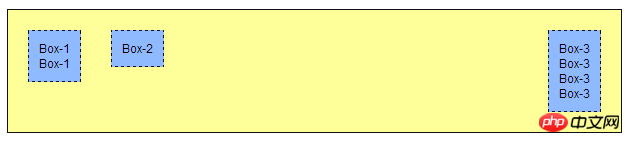
关于clear的应用,这里再给出一个例子,将文字所在的段落
标签删除,这时在父p里面只有3个浮动的盒子,它们都不在标准流中,这时浏览器的显示效果如下:

可以看到,文字段落被删除以后,父p的范围缩成一条,是由padding和border构成的,也就是说,一个p的范围是由它里面的标准流内容决定的,与里面的浮动内容无关。下面将介绍一种方法以使父p的范围能够包含3个浮动的子p,见如下修改后的HTML代码和与之对应的效果图。
<p class="father"> <p class="son1">Box-1<br>Box-1</p> <p class="son2">Box-2</p> <p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p> <p style="clear:both;border:0;padding:0;margin:0;"></p> </p>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






