
Cet article présente principalement des informations pertinentes et résume plusieurs méthodes de transfert et d'obtention de valeursdans les mini-programmes WeChat. Voici des explications détaillées de ces méthodes, et des exemples de codes ci-joints peuvent s'y référer
.Valeur de transmission de l'applet WeChat
Les valeurs communes dans l'applet sont les suivantes Si vous écrivez un projet complet, la probabilité de l'utiliser est de près de 100 %. .
Valeur de l'indice d'index de la liste
Valeur de la page passant
valeur du formulaire de formulaire
1. Liste de la valeur de l'indice d'index
La méthode d'implémentation est : data-index="{{index}}" creuser des trous et e .currentTarget.dataset .index pour remplir la fosse
1.1 Générer de la valeur
<image src="../../../images/icon_delete.png" /><text>删除</text>
Ajouter data-index="{ dans l'icône de suppression et le texte {index} }" Attributs personnalisés et événements de clic de liaison bindtap="delete"
<image src="../../../images/icon_delete.png" /><text>删除</text>
implémente la méthode de suppression et obtient la valeur de l'indice d'index.

delete: function (e) {
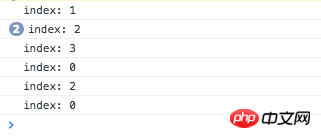
var index = parseInt(e.currentTarget.dataset.index);
console.log("index" + index);
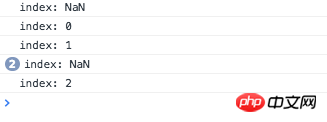
}Que se passe-t-il si e.target est utilisé à la place de e.currentTarget ?
entraînera la sortie de la valeur d'index uniquement en cliquant sur

A quoi sert target ? Il est utilisé pour distinguer les sous-éléments des éléments externes lorsqu'ils doivent être traités séparément. Par exemple, lors du changement d'avatar de l'utilisateur, cliquez sur l'avatar lui-même pour prévisualiser la grande image, puis cliquez sur toute la ligne où se trouve l'avatar pour changer d'avatar.

Pour une explication détaillée de la différence entre les deux, veuillez consulter le document : https://mp.weixin.qq.com/debug/wxadoc/dev/framework/ view/wxml /event.html
1.2 Retirer la valeur
Essayer de trouver l'adresse de suppression de l'élément correspondant à partir des données d'index
// 找到当前地址AVObject对象
var address = that.data.addressObjects[index];
// 给出确认提示框
wx.showModal({
title: '确认',
content: '要删除这个地址吗?',
success: function(res) {
if (res.confirm) {
// 真正删除对象
address.destroy().then(function (success) {
// 删除成功提示
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 2000
});
// 重新加载数据
that.loadData();
}, function (error) {
});
}
}
})2. Transmettez la valeur sur la page
Transmettez l'identifiant d'adresse de la page de liste d'adresses de livraison à la page d'édition pour lire l'adresse d'origine à modifier.
La page d'adresse/liste implémente le code suivant
<view class="container" data-index="{{index}}" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>编辑</text></view>
edit: function (e) {
var that = this;
// 取得下标
var index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},La page d'adresse/ajouter implémente la méthode onLoad(options) pour obtenir l'objectId de le chemin de l'url
onLoad: function (options) {
var objectId = options.objectId
}Ensuite, il est temps d'accéder au réseau et d'afficher la page.

3. Valeur du formulaire de formulaire
3.1 Méthode 1, via
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Utilisation de la fonction fgets
Utilisation de la fonction fgets
 Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
Comment ouvrir deux comptes WeChat sur un téléphone mobile Huawei
 Comment définir les variables d'environnement Linux
Comment définir les variables d'environnement Linux
 Utilisation du cordon
Utilisation du cordon
 Masquer le logiciel d'icône de la barre des tâches
Masquer le logiciel d'icône de la barre des tâches
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 Comment exporter un mot depuis PowerDesigner
Comment exporter un mot depuis PowerDesigner