 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de la configuration de l'environnement Nginx pour le développement de l'applet WeChat
Explication détaillée de la configuration de l'environnement Nginx pour le développement de l'applet WeChat
Explication détaillée de la configuration de l'environnement Nginx pour le développement de l'applet WeChat
Explication détaillée de la configuration de l'environnement du serveur du programme WeChat Mini
Contenu principal :
Étapes de demande de certificat SSL gratuit
2. Configuration HTTPS Nginx
3. Processus de mise à niveau TLS 1.2
L'applet WeChat nécessite l'utilisation de https pour envoyer des requêtes, le serveur Web doit alors être configuré pour prendre en charge https et vous. vous devez d'abord demander SSL. L'applet du certificat
nécessite également que la version de TLS (Transport Layer Security Protocol) soit au moins 1.2 Après avoir configuré https, si la version de TLS. est inférieur, il y aura un problème de mise à niveau
Donc, les principales étapes de la configuration de l'environnement côté serveur :
Demander un certificat SSL
Configurer le serveur Web pour prendre en charge https (j'utilise It's nginx)
Mise à niveau vers TLS 1.2
SSL demande de certificat
https Vous devez utiliser un certificat SSL Le prix de ce certificat est compris entre 3 000 et 5 000 à plus de 10 000 par an Pour les petites équipes ou les utilisateurs qui souhaitent se familiariser. petits programmes, ce prix reste relativement élevé. Dans ce cas, vous pouvez choisir un certificat gratuit. De plus, vous pouvez également envisager des services cloud, tels que Wild Dog, LeanCloud. . Ces plates-formes de services matures prennent toutes en charge https. Si ces plates-formes peuvent répondre aux besoins de votre entreprise, vous économiserez beaucoup de problèmes
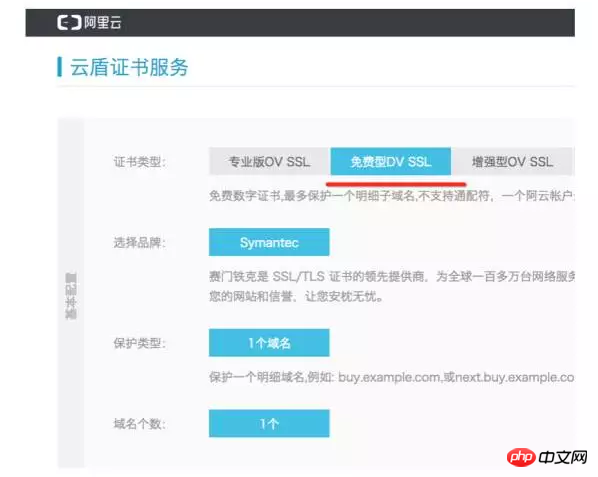
Certificat gratuit : Symantec DV SSL sur Alibaba Cloud
.Processus de candidature
wanwang.aliyun.com
Connectez-vous à la console, cliquez sur 安全 -> 证书服务 dans le menu de gauche, il y a un bouton 购买证书 dans le coin supérieur droit de cette page, cliquez pour saisir l'achat page, sélectionnez 免费型DV SSL, achetez

et le montant de la commande est de 0 yuan, suivez simplement le processus d'achat. Une fois terminé, revenez à la page. 证书服务 page, vous pouvez voir un certificat dans la liste

Procédez d'abord à l'opération "Terminer ", renseignez votre nom de domaine et les informations de base
puis "Terminer ", le lien deviendra "Progrès", après avoir cliqué sur Suivez les invites, principalement pour vérifier votre propre serveur. J'ai choisi la vérification des fichiers, télécharger. un fichier et téléchargez-le sur mon serveur, et attendez la vérification
Une fois la vérification terminée, vous pouvez télécharger le certificat SSL en 10 minutes environ
Configuration HTTPS Nginx
Téléchargez le certificat dans le répertoire nginx, par exemple,
/usr/local/nginx/cert
Modifierconf/nginx.conf
Configurer le serveur HTTPS Bloquer, ajouter la configuration SSL
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
} Rechargez le fichier de configuration, utilisez la méthode https pour accéder à votre propre nom de domaine dans le navigateur, voyez si vous pouvez y accéder normalement
Mise à niveau vers TLS 1.2
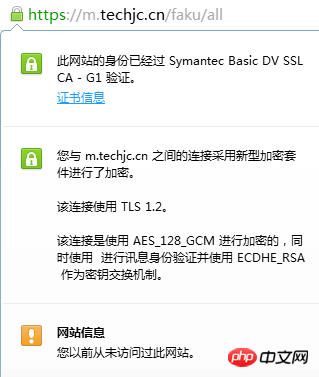
Afficher la version TLS
Après avoir accédé à l'URL https, il y aura une petite icône de cadenas vert devant la barre d'adresse. Cliquez dessus pour afficher les informations sur la version TLS
 .
.
S'il n'atteint pas 1.2, vous devez mettre à niveau
L'environnement d'exploitation ci-dessous est Centos Linux
1) Vérifiez la version openssl
https://www.openssl.org/source/
1.0.2Les versions suivantes doivent être mises à niveau. Les versions précédentes ont officiellement arrêté la maintenance
2) Mettre à niveau openssl
Allez sur le site officiel pour télécharger la nouvelle version
https://www.openssl.org/source/
Par exemple, téléchargez sur /usr/local
Mise à niveau
cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
Vérification
openssl version -a
3) Recompilez nginx
Après la mise à niveauOpenSSL, nginx doit être recompilé, sinon TLS est toujours une ancienne version
Ce qui suit est l'installation de base Si vous avez besoin de plus, veuillez l'ajuster vous-🎜>
Le logiciel utilisé. openssl Il a été installé avantpcreinstallation de pcre :
下载地址 http://www.pcre.org/ 例如下载到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
Installation de zlib
下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
Compilez nginx :
tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
Problèmes rencontrés lors de la compilation et de l'installation de Nginx :
L'erreur Le message est le suivant :/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
Solution :
Ouvrir le fichier source nginx Le fichier /root/nginx-1.10.2/auto/lib/openssl/conf a trouvé ce code :CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Quelles sont les instructions les plus courantes dans un fichier docker
Apr 07, 2024 pm 07:21 PM
Les instructions les plus couramment utilisées dans Dockerfile sont : FROM : créer une nouvelle image ou dériver une nouvelle image RUN : exécuter des commandes (installer le logiciel, configurer le système) COPY : copier des fichiers locaux dans l'image ADD : similaire à COPY, il peut automatiquement décompresser tar ou obtenir des fichiers URL CMD : Spécifiez la commande au démarrage du conteneur EXPOSE : Déclarez le port d'écoute du conteneur (mais pas public) ENV : Définissez la variable d'environnement VOLUME : Montez le répertoire hôte ou le volume anonyme WORKDIR : Définissez le répertoire de travail dans le conteneur ENTRYPOINT : spécifiez ce qu'il faut exécuter lorsque le conteneur démarre. Fichier exécutable (similaire à CMD, mais ne peut pas être écrasé)
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.





