 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Applet WeChat : introduction détaillée à l'API d'annotation chinoise pour la navigation inférieure de la barre de tabulation
Applet WeChat : introduction détaillée à l'API d'annotation chinoise pour la navigation inférieure de la barre de tabulation
Applet WeChat : introduction détaillée à l'API d'annotation chinoise pour la navigation inférieure de la barre de tabulation
Cet article présente principalement en détail l'API d'annotation chinoise pour la navigation inférieure du mini programme WeChat tabBar. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
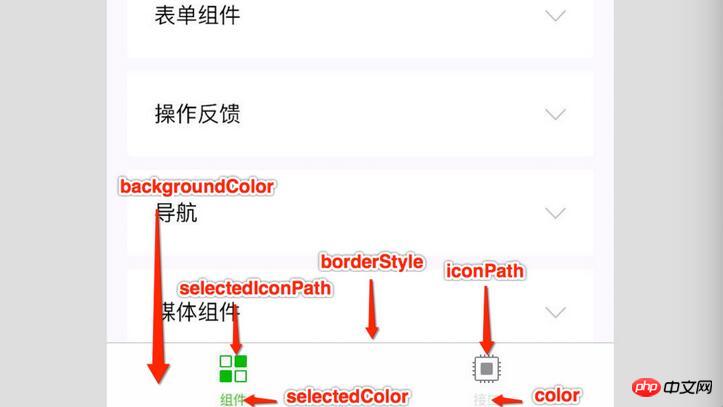
L'API d'annotation chinoise pour la navigation inférieure. de l'API d'annotation du mini programme WeChat, le tabBar du mini programme WeChat est la barre de navigation en bas de l'application, où 1 à 5 liens de navigation peuvent être placés. Voici l'explication chinoise de la barre d'onglets de navigation inférieure du mini WeChat. programme.
La barre de tabulation de l'applet WeChat est configurée dans le fichier global app.json.
Annotation du code de configuration du mini programme tabBar
{
"pages":[
"pages/index/index",
"pages/detail/detail"
],
"window":{
"navigationBarTitleText": "TabBar",
"navigationBarBackgroundColor": "#F60",
"navigationBarTextStyle": "white"
},
//tabBar注意是B是大写,有朋友提问运行时tab没出现,检查是不是这里手误
"tabBar":{
//文档指出color是必填项,其实可为空,不重写color就是深灰,样式更统一
"color": "#ddd",
//同样,文档指出selectedColor是必填项,不过selectedColor有必要重写,区分当前项与普通项
"selectedColor": "#3cc51f",
//同样,文档指出color是必填项,其实可为空,不重写backgroundColor就是浅灰,样式更统一。
"backgroundColor": "#fff",
//borderStyle,不写默认就是黑,那就黑好了,white的话,会少一条分隔线,跟页面混在一起了
"borderStyle":"black",
"list":[{
"pagePath":"pages/index/index",
//iconPath图标是非必填,只是tab栏会变矮,自然selectedIconPath也可不写
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text":"index"
},{
"pagePath":"pages/detail/detail",
"iconPath":"image/icon_component.png",
"selectedIconPath":"image/icon_component_HL.png",
"text":"detail"
}]
}
}Description du paramètre du mini programme tabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas de la fenêtre client pour changer de page), nous pouvons alors spécifier les performances de la barre d'onglets via l'élément de configuration tabBar, et la page correspondante affichée lorsque l'onglet est commuté.
tabBar est un tableau, et seulement un minimum de 2 et un maximum de 5 onglets peuvent être configurés. Les onglets sont triés dans l'ordre du tableau.
Description de l'attribut :

où la liste accepte un tableau, chaque élément du tableau est un objet et ses valeurs d'attribut sont les suivantes :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ?
Sep 05, 2023 am 08:41 AM
Comment explorer et traiter les données en appelant l'interface API dans un projet PHP ? 1. Introduction Dans les projets PHP, nous devons souvent explorer les données d'autres sites Web et traiter ces données. De nombreux sites Web fournissent des interfaces API et nous pouvons obtenir des données en appelant ces interfaces. Cet article explique comment utiliser PHP pour appeler l'interface API afin d'explorer et de traiter les données. 2. Obtenez l'URL et les paramètres de l'interface API Avant de commencer, nous devons obtenir l'URL de l'interface API cible et les paramètres requis.
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Comment gérer les problèmes d'erreur de l'API Laravel
Mar 06, 2024 pm 05:18 PM
Titre : Comment gérer les problèmes d'erreur de l'API Laravel, des exemples de code spécifiques sont nécessaires lors du développement de Laravel, des erreurs d'API sont souvent rencontrées. Ces erreurs peuvent provenir de diverses raisons telles que des erreurs logiques du code du programme, des problèmes de requête de base de données ou des échecs de requête d'API externe. La façon de gérer ces rapports d'erreurs est un problème clé. Cet article utilisera des exemples de code spécifiques pour démontrer comment gérer efficacement les rapports d'erreurs de l'API Laravel. 1. Gestion des erreurs dans Laravel
 Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Enregistrez les données de l'API au format CSV à l'aide de Python
Aug 31, 2023 pm 09:09 PM
Dans le monde des applications et de l'analyse basées sur les données, les API (Application Programming Interfaces) jouent un rôle essentiel dans la récupération de données provenant de diverses sources. Lorsque vous travaillez avec des données API, vous devez souvent stocker les données dans un format facile d'accès et de manipulation. L'un de ces formats est le CSV (Comma Separated Values), qui permet d'organiser et de stocker efficacement les données tabulaires. Cet article explorera le processus de sauvegarde des données API au format CSV à l'aide du puissant langage de programmation Python. En suivant les étapes décrites dans ce guide, nous apprendrons comment récupérer des données de l'API, extraire des informations pertinentes et les stocker dans un fichier CSV pour une analyse et un traitement plus approfondis. Plongeons dans le monde du traitement de données API avec Python et libérons le potentiel du format CSV
 Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel de l'API React : Comment interagir et transférer des données avec l'API backend
Sep 26, 2023 am 10:19 AM
Guide d'appel ReactAPI : Comment interagir avec et transférer des données vers l'API backend Présentation : Dans le développement Web moderne, interagir avec et transférer des données vers l'API backend est une exigence courante. React, en tant que framework frontal populaire, fournit des outils et fonctionnalités puissants pour simplifier ce processus. Cet article explique comment utiliser React pour appeler l'API backend, y compris les requêtes de base GET et POST, et fournit des exemples de code spécifiques. Installez les dépendances requises : Tout d'abord, assurez-vous qu'Axi est installé dans le projet
 Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment développer une API CRUD simple à l'aide de MongoDB
Sep 19, 2023 pm 12:32 PM
Comment utiliser MongoDB pour développer une API CRUD simple Dans le développement d'applications Web modernes, les opérations CRUD (Créer, Supprimer, Modifier, Vérifier) sont l'une des fonctions les plus courantes et les plus importantes. Dans cet article, nous présenterons comment développer une API CRUD simple à l'aide de la base de données MongoDB et fournirons des exemples de code spécifiques. MongoDB est une base de données NoSQL open source qui stocke les données sous forme de documents. Contrairement aux bases de données relationnelles traditionnelles, MongoDB n'a pas de schéma prédéfini





