
Mobile-area est un nouveau composant de l'applet WeChat, qui peut être utilisé pour déplacer la vue mobile de la zone d'affichage. Cet article présente principalement les images animées de la vue mobile de l'applet WeChat et un exemple de code de zoom à deux doigts. Les amis qui en ont besoin peuvent s'y référer
movable-area est un nouveau composant de l'applet WeChat, qui peut être utilisé pour. déplacer la zone de vue mobile -view. La direction du mouvement peut être sélectionnée parmi n'importe laquelle, verticale et parallèle. La zone mobile contient d'autres textes, images, boutons et autres composants. La zone mobile peut être liée au toucher et à d'autres événements. Les paramètres de la vue mobile peuvent ajuster l'effet d'animation.
Commençons par la vue mobile. la vue mobile est un composant personnalisé du mini programme. Sa description est : "Un conteneur de vue mobile qui peut être glissé et glissé sur la page." >Il convient de noter qu'il y a une note dans le document : "Lorsque la vue mobile est plus petite que la zone mobile, la plage de déplacement de la vue mobile est dans la zone mobile ; lorsque la vue mobile est plus grande que la zone mobile, moving-view La plage de déplacement doit inclure la zone mobile (la direction de l'axe x et la direction de l'axe y sont considérées séparément. En d'autres termes, la zone mobile du conteneur parent peut être plus petite que la vue mobile du sous-conteneur). , mais la plage de déplacement du sous-conteneur doit inclure le conteneur parent.
Regardez d'abord l'exemple de code officiel :
<view class="section">
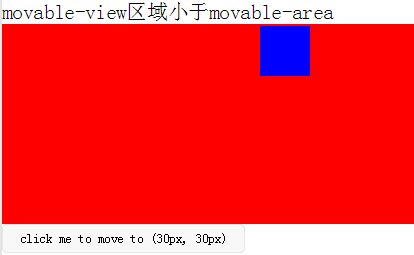
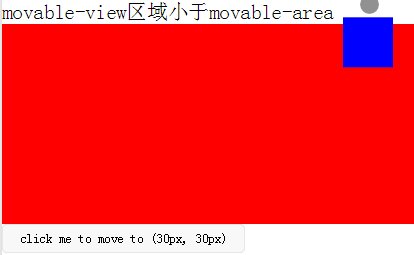
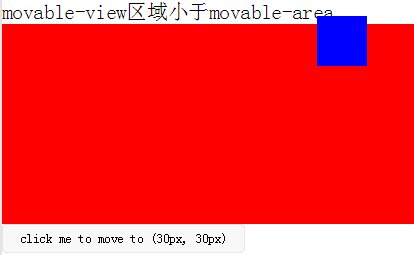
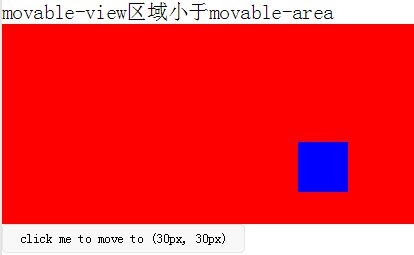
<view class="section__title">movable-view区域小于movable-area</view>
<movable-area style="height: 200px;width: 200px;background: red;">
<movable-view style="height: 50px; width: 50px; background: blue;" x="{{x}}" y="{{y}}" direction="all">
</movable-view>
</movable-area>
<view class="btn-area">
<button size="mini" bindtap="tap">click me to move to (30px, 30px)</button>
</view>
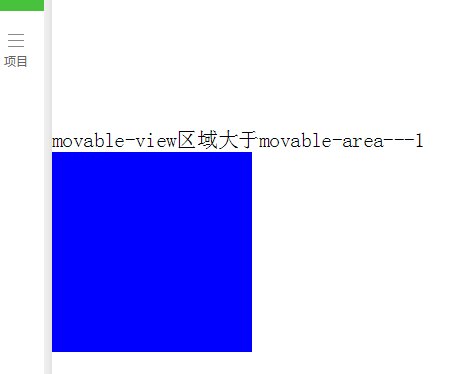
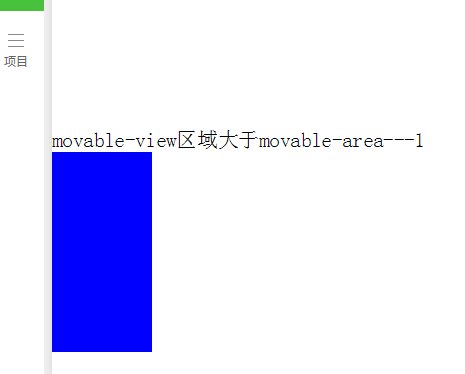
<view class="section__title">movable-view区域大于movable-area</view>
<movable-area style="height: 100px;width: 100px;background: red;" direction="all">
<movable-view style="height: 200px; width: 200px; background: blue;">
</movable-view>
</movable-area>
</view>
.
<movable-area style="height: 100px;width: 100px;background: red;" > <movable-view style="height: 200px; width: 200px; background: blue;" direction="all"> </movable-view> </movable-area>
1) Lorsqu'elle est mobile - Lorsque la zone de vue est plus petite que la zone mobile, la vue mobile du conteneur enfant ne peut se déplacer que dans le conteneur parent. L'effet dans la figure. ci-dessous est l'effet de la définition de l'attribut out-of-bounds="true". hors limites peut être atteint par le conteneur enfant. Il y a une animation qui dépasse les limites du conteneur parent puis rebondit. permettre au conteneur enfant de se déplacer en dehors du conteneur parent.
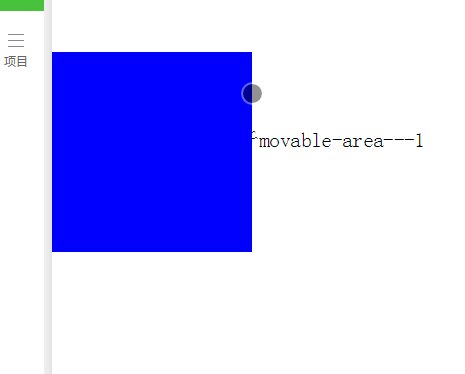
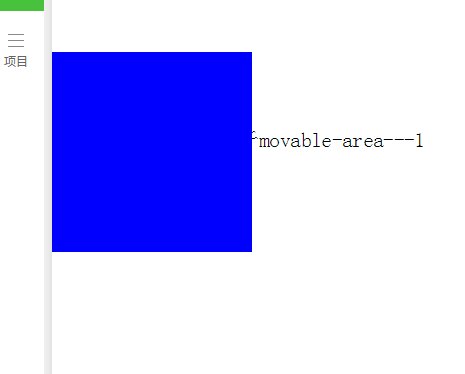
2) Lorsque la zone de vue mobile est plus grande que la zone mobile, le conteneur enfant se déplace. La portée doit inclure le conteneur parent. Dans le deuxième cas, considérez le conteneur parent comme La zone visible de l'écran du téléphone mobile et le sous-conteneur sont considérés comme des images longues ou de grandes images à visualiser. L'effet de glisser et de visualiser l'image peut être obtenu si l'image est chargée dynamiquement. et n'est pas une image fixe, elle doit être compatible avec la largeur et la hauteur de l'image étant inférieures à la taille de l'écran. La possibilité que la largeur et la hauteur visuelles ainsi que la largeur et la hauteur de l'image soient supérieures à la largeur et à la hauteur visibles de l'écran signifie. que les deux situations ci-dessus doivent être prises en considération.
Nous devons définir la largeur et la hauteur de la vue mobile lors du chargement du composant mobile, car la taille de la vue mobile est modifiée après le composant mobile. est chargé avec succès, la zone mobile ne changera pas. Nous pouvons obtenir la largeur et la hauteur de l'image via l'événement onload de l'image à visualiser sur la page (actuellement, j'ai seulement trouvé que l'événement bindload peut obtenir la largeur et la hauteur de l'image) , puis stockez imgWidth et imgHeight Lorsque l'utilisateur clique sur l'image, définissez la largeur et la hauteur de la vue mobile dans l'événement bindtap et définissez la fenêtre contextuelle wx;if de la zone mobile sur true.
 Parce que ce que je veux voir est une liste d'images, j'ai utilisé un tableau pour stocker la largeur et la hauteur de chaque image, puis je l'ai associé via l'identifiant de l'image.
Parce que ce que je veux voir est une liste d'images, j'ai utilisé un tableau pour stocker la largeur et la hauteur de chaque image, puis je l'ai associé via l'identifiant de l'image. 
<!-- 要查看的图片列表 -->
<view class="flex-wrap flex-pic">
<view class="picList">
<image wx:for="{{item.imglist}}" wx:for-item="itemImg" wx:key="*this" id="{{'rfnd_'+index}}" bindload="imageOnload" src="{{ itemImg}}" bindtap="showResizeModal" src="{{itemImg}}"></image>
</view>
</view>
Donc, si vous voulez des images à la fois mobiles et zoomables , vous ne pouvez pas utiliser le composant de vue mobile. Il s'avère que bindtouchmove déclenchera la barre de défilement de la page, mais maintenant WeChat semble avoir corrigé ce BUG. Ce problème ne s'est pas produit lors du test. la vraie machine aujourd'hui.
/**
* 加载图片
*/
imageOnload:function(e){
var id = e.currentTarget.id
this.data.imgIdList[id] = {
width:e.detail.width,
height:e.detail.height
}
},
模板页面
<!--components/resizePicModal/resizePicModal.wxml-->
<template name="resizePic">
<scroll-view class="backdrop">
<view class="close-icon" bindtap="closeResizeModal">
取消预览
</view>
<movable-area style="width:100%;height:100%;" >
<movable-view direction="all"
out-of-bounds="true" x="{{img.x}}" y="{{img.y}}" >
<image mode="widthFix" class="dtl-img" src="{{img.currentSrc}}"></image>
</movable-view>
</movable-area>
</scroll-view>
</template>
/**
* 打开弹窗
*/
showResizeModal: function (e) {
var src = e.currentTarget.dataset.src;
var x = 0
var y =0
try {
var width = this.imgIdList[e.currentTarget.id].width; //图片原宽
var height = this.imgIdList[e.currentTarget.id].height; //图片原高
//小程序默认固定宽320px,获取top和left值,使图片居中显示
height = height * (320 / width);
width = 320;
x = (app.windowWidth - width) / 2
y = (app.windowHeight - height) / 2
} catch (e) { }
var img = {
x: x,
y: y,26 currentSrc: src,
};
this.setData({ img: img, isCheckDtl: true });
},.backdrop{
background: rgba(0, 0, 0, 1);
width:100%;
height: 100%;
position: fixed;
top:0;
left:0;
}<view class="flex-wrap flex-pic">
<view class="picList">
<image wx:for="{{item.imglist}}" wx:for-item="itemImg" wx:key="*this" id="{{'rfnd_'+index}}" bindload="imageOnload" src="{{ itemImg}}" bindtap="showResizeModal" src="{{itemImg}}"></image>
</view>
</view>
<!-- 缩放 -->
<view wx:if="{{isCheckDtl}}">
<import src="/components/resizePicModal/resizePicModal.wxml"/>
<template is="resizePic" data="{{img}}"></template>
</view>业务页面js,引用js文件,实例化resizePicModal
var that
var resizePicModal = {}
var app = getApp()
var resizePicModalService = require('../../components/resizePicModal/resizePicModal.js')
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this 8 resizePicModal = new resizePicModalService.ResizePicModal()
}总结
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Que signifie utiliser une imprimante hors ligne
Que signifie utiliser une imprimante hors ligne
 Comment ouvrir le fichier jsp
Comment ouvrir le fichier jsp
 Comment redémarrer le service dans le framework swoole
Comment redémarrer le service dans le framework swoole
 La vitesse de php8.0 est-elle améliorée ?
La vitesse de php8.0 est-elle améliorée ?
 Utilisation de la fonction exit en langage C
Utilisation de la fonction exit en langage C