
Cet article présente principalement les informations pertinentes de la boîte d'invite de message personnalisée de l'applet WeChat, l'appel d'interface wx.showToast (OBJECT) pour implémenter la fonction modifiée, les amis dans le besoin peuvent se référer à
WeChat Mini boîte d'invite de message personnalisée du programme
Description de l'exigence :
Appel d'interface wx.showToast (OBJECT), mais l'icône et l'image ne sont pas requises, même. si l'image est vide, il y a un espace réservé. En fait, il souhaite uniquement afficher du contenu textuel personnalisé.
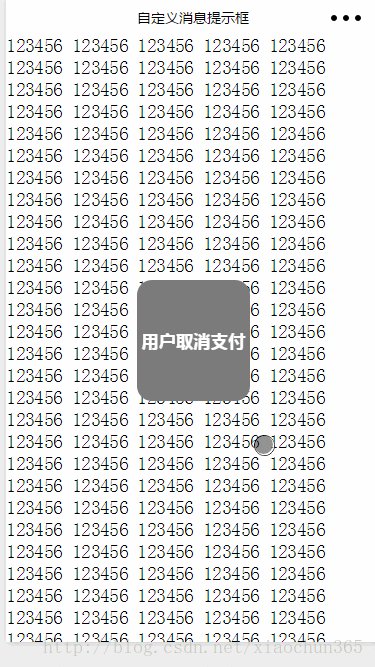
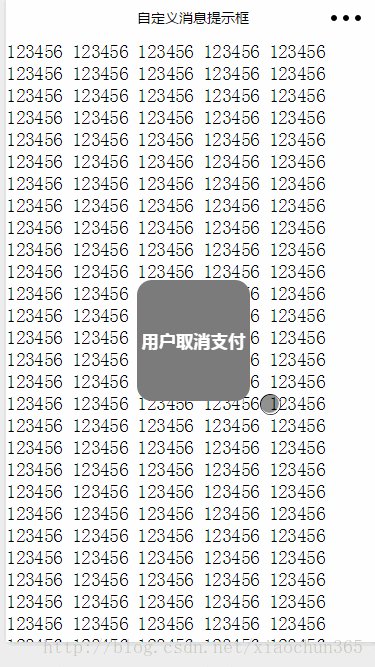
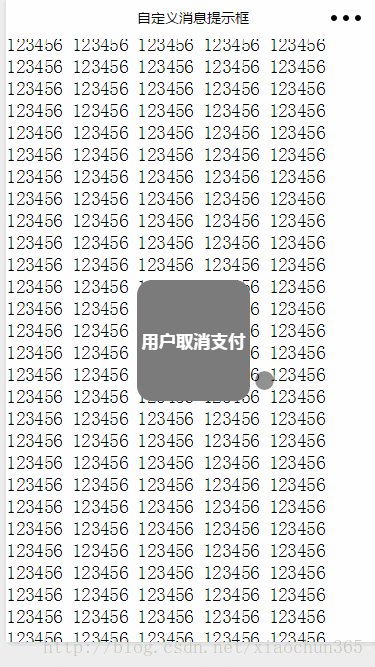
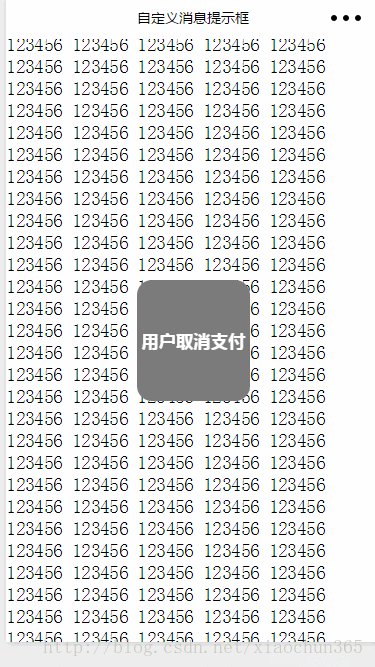
Capture d'écran de l'effet :

Le code est le suivant :
<!--index.wxml-->
<!-- 页面正文 -->
<view>
<block wx:for="{{50}}">
<view> 123456 123456 123456 123456 123456</view>
</block>
</view>
<!-- 自定义弹窗 -->
<view class="showModule" wx:if="{{isShow}}">
<!-- 这部分内容可以灵活修改,例如改成一个模态框 -->
<view class="text ">{{text}}</view>
</view>/* index.wxss */
.showModule {
/* 用样式控制隐藏 visibility: hidden;*//* flex 布局 */
display: flex;
justify-content: center;
align-items: center;
/* 生成绝对定位的元素,相对于浏览器窗口进行定位 */
position: fixed;
/* 如果 height,width 不变的情况下,left,top 不用修改 */
left: 35%;
top: 40%;
height: 20vh;
width: 30vw;
/* 不透明 */
opacity: 0.99;
background-color: #7b7b7b;
/* 圆角 */
border-radius: 30rpx;
}
.showModule .text {
/* flex 布局 */
display: flex;
/* 字体加粗 */
font-weight: bold;
color: white;
font-size: 13pt;
font-family: "微软雅黑";
/* Helvetica,
Arial,
Hiragino Sans GB,
Source Han Sans CN,
PingFang SC,
Roboto,
微软雅黑,
Heiti SC,
Microsoft Yahei,
sans-serif; */
}//index.js
//获取应用实例
var app = getApp()
Page({
data: {
text: "弹窗内容",
isShow: false
},
onShow() {
this.setData({
text: "用户取消支付",
isShow: true
})
}
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 ppt en mot
ppt en mot
 Quelles sont les différences entre le langage C++ et C
Quelles sont les différences entre le langage C++ et C
 quelle est l'adresse mac
quelle est l'adresse mac
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 Comment se connecter pour accéder à la base de données en VB
Comment se connecter pour accéder à la base de données en VB
 Comment vérifier les liens morts d'un site Web
Comment vérifier les liens morts d'un site Web
 MySQL change le mot de passe root
MySQL change le mot de passe root