 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à la méthode d'allocation de probabilité de poids du tableau js
Introduction à la méthode d'allocation de probabilité de poids du tableau js
Introduction à la méthode d'allocation de probabilité de poids du tableau js
Aujourd'hui, j'ai écrit une fonction js pour contrôler le carrousel de pages. C'est très simple si vous utilisez simplement la file d'attente, mais si l'on considère que l'attribution d'un poids à chaque page devient extrêmement compliquée, cela ne peut pas être résolu en utilisant switch et sinon, j'ai pensé. d'utiliser l'implémentation du tableau js
Aujourd'hui, j'ai écrit une fonction js pour contrôler le carrousel de pages. C'est très simple si vous utilisez simplement la file d'attente, mais en considérant si l'attribution d'un poids à chaque page devient extrêmement compliquée, en utilisant switch et si sinon. Peut aussi Impossible de le résoudre, j'ai pensé à utiliser un tableau js pour l'implémenter. L'idée est d'abstraire chaque page du carrousel dans un objet. Chaque objet doit spécifier manuellement la valeur de poids, puis former un tableau en utilisant la fonction encapsulée. ci-dessous, elle sera basée sur le poids correspondant de chaque objet. La probabilité renvoie un objet, le code est le suivant :
/**
* js数组实现权重概率分配
* @param Array arr js数组,参数类型[Object,Object,Object……]
* @return Array 返回一个随机元素,概率为其percent/所有percent之和,参数类型Object
* @author shuiguang
*/
function weight_rand(arr){
//参数arr元素必须含有percent属性,参考如下所示
/*
var arr = [{
name : '1',
percent : 1
}, {
name : '2',
percent : 2
}, {
name : '3',
percent : 1
}, {
name : '4',
percent : 2
}
];
*/
var total = 0;
var i, j, percent;
//下标标记数组,按照上面的例子,单倍情况下其组成为[1,2,2,3,4,4]
var index = new Array();
for (i = 0; i < arr.length; i++) {
//判断元素的权重,为了实现小数权重,先将所有的值放大100倍
percent = 'undefined' != typeof(arr[i].percent) ? parseInt(arr[i].percent*100) : 0;
for (j = 0; j < percent; j++) {
index.push(i);
}
total += percent;
}
//随机数值,其值介于0-5的整数
var rand = Math.floor(Math.random() * total);
return arr[index[rand]];
}Bien que la méthode ci-dessus soit réalisable, il rencontre un tel problème : pour des situations d'allocation généralement complexes telles que la distribution 1:1 : 1 (valeur relative) peut être satisfaite, mais si vous rencontrez 15 %, 25 %, 35 % restants et une autre répartition de poids précise (valeur absolue), il ne peut pas être satisfait. Parce qu'il est très difficile de calculer le rapport restant de 15 % : 25 % : 35 %, j'ai continué à modifier la fonction ci-dessus et ajouté un mode de pourcentage. Par exemple, dans l'exemple ci-dessus, après avoir attribué le pourcentage clair ci-dessus, le reste. pourcentage sera Donner le dernier élément sans calculer le pourcentage du dernier élément ni la proportion de chaque élément. Le code est le suivant :
/**
* js数组实现权重概率分配,支持数字比模式(支持2位小数)和百分比模式(不支持小数,最后一个元素多退少补)
* @param Array arr js数组,参数类型[Object,Object,Object……]
* @return Array 返回一个随机元素,概率为其weight/所有weight之和,参数类型Object
* @author shuiguang
*/
function weight_rand(arr){
//参数arr元素必须含有weight属性,参考如下所示
//var arr=[{name:'1',weight:1.5},{name:'2',weight:2.5},{name:'3',weight:3.5}];
//var arr=[{name:'1',weight:'15%'},{name:'2',weight:'25%'},{name:'3',weight:'35%'}];
//求出最大公约数以计算缩小倍数,perMode为百分比模式
var per;
var maxNum = 0;
var perMode = false;
//自定义Math求最小公约数方法
Math.gcd = function(a,b){
var min = Math.min(a,b);
var max = Math.max(a,b);
var result = 1;
if(a === 0 || b===0){
return max;
}
for(var i=min; i>=1; i--){
if(min % i === 0 && max % i === 0){
result = i;
break;
}
}
return result;
};
//使用clone元素对象拷贝仍然会造成浪费,但是使用权重数组对应关系更省内存
var weight_arr = new Array();
for (i = 0; i < arr.length; i++) {
if('undefined' != typeof(arr[i].weight))
{
if(arr[i].weight.toString().indexOf('%') !== -1) {
per = Math.floor(arr[i].weight.toString().replace('%',''));
perMode = true;
}else{
per = Math.floor(arr[i].weight*100);
}
}else{
per = 0;
}
weight_arr[i] = per;
maxNum = Math.gcd(maxNum, per);
}
//数字比模式,3:5:7,其组成[0, 0, 0, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2]
//百分比模式,元素所占百分比为15%,25%,35%
var index = new Array();
var total = 0;
var len = 0;
if(perMode){
for (i = 0; i < arr.length; i++) {
//len表示存储arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
len = weight_arr[i];
for (j = 0; j < len; j++){
//超过100%跳出,后面的舍弃
if(total >= 100){
break;
}
index.push(i);
total++;
}
}
//使用最后一个元素补齐100%
while(total < 100){
index.push(arr.length-1);
total++;
}
}else{
for (i = 0; i < arr.length; i++) {
//len表示存储arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
len = weight_arr[i]/maxNum;
for (j = 0; j < len; j++){
index.push(i);
}
total += len;
}
}
//随机数值,其值为0-11的整数,数据块根据权重分块
var rand = Math.floor(Math.random()*total);
//console.log(index);
return arr[index[rand]];
}
var arr=[{name:'1',weight:1.5},{name:'2',weight:2.5},{name:'3',weight:3.5}];
console.log(weight_rand(arr));
var arr=[{name:'1',weight:'15%'},{name:'2',weight:'25%'},{name:'3',weight:'35%'}];
console.log(weight_rand(arr));
var prize_arr = [
{'id':1, 'prize':'平板电脑', 'weight':1},
{'id':2, 'prize':'数码相机', 'weight':2},
{'id':3, 'prize':'音箱设备', 'weight':10},
{'id':4, 'prize':'4G优盘', 'weight':12},
{'id':5, 'prize':'10Q币', 'weight':22},
{'id':6, 'prize':'下次没准就能中哦', 'weight':50}
];
var times = 100000;
var prize;
var pingban = 0;
var shuma = 0;
var yinxiang = 0;
var youpan = 0;
var qb = 0;
var xc = 0;
var start = new Date().getTime();
for($i=0; $i<times; $i++){
prize = weight_rand(prize_arr);
if(prize.prize == '平板电脑')
{
pingban++;
}else if(prize.prize == '数码相机'){
shuma++;
}else if(prize.prize == '音箱设备'){
yinxiang++;
}else if(prize.prize == '4G优盘'){
youpan++;
}else if(prize.prize == '10Q币'){
qb++;
}else if(prize.prize == '下次没准就能中哦'){
xc++;
}
}
var stop = new Date().getTime();
console.log('平板电脑:'+pingban/times+', 数码相机:'+shuma/times+', 音箱设备:'+yinxiang/times+', 4G优盘:'+youpan/times+', 10Q币:'+qb/times+', 下次没准就能中哦:'+xc/times);
console.log('耗费时间:'+(stop-start)/1000+'秒');Ce code a été optimisé pour le tableau d'indices via le plus grand dénominateur commun, et a été optimisé au minimum numérique ratio, pourcentage en utilisant le mode ratio numérique Compte tenu de la consommation de performances, le mode ne prend actuellement pas en charge 2 décimales.
Après avoir écrit la version js, je l'ai facilement changée en version php. Après 100 000 tests de boucle, j'ai découvert que la boucle for faisait gagner du temps que foreach, et que le foreach téléchargé depuis Internet était plus rapide que for. Mais en général, la vitesse d'exécution de js est environ 20 fois supérieure à celle de php. Le temps d'exécution de php est d'environ 6 secondes et le temps d'exécution de js est d'environ 0,346 seconde.
/**
* php数组实现权重概率分配,支持数字比模式(支持2位小数)和百分比模式(不支持小数,最后一个元素多退少补)
* @param array $arr php数组,参数类型array(array(),array(),array()……)
* @return array 返回一个随机元素,概率为其percent/所有percent之和,参数类型array()
* @author shuiguang
*/
function weight_rand($arr)
{
//参数arr元素必须含有percent属性,参考如下所示
//$arr=array(array('name'=>'1','weight'=>1.5),array('name'=>'2','weight'=>1.5),array('name'=>'3','weight'=>1.5));
//$arr=array(array('name'=>'1','weight'=>'15%'),array('name'=>'2','weight'=>'25%'),array('name'=>'3','weight'=>'35%'));
//求出最大公约数以计算缩小倍数,perMode为百分比模式
$perMode = false;
$maxNum = 0;
//自定义求最小公约数方法
$gcd = function($a, $b)
{
$min = min($a, $b);
$max = max($a, $b);
$result = 1;
if($a === 0 || $b === 0)
{
return $max;
}
for($i=$min; $i>=1; $i--)
{
if($min % $i === 0 && $max % $i === 0)
{
$result = $i;
break;
}
}
return $result;
};
//使用传地址可能会影响后面的结果,但是使用权重数组对应关系更省内存
$weight_arr = array();
$arr_len = count($arr);
for($i=0; $i<$arr_len; $i++)
{
if(isset($arr[$i]['weight']))
{
if(strpos($arr[$i]['weight'], '%') !== false)
{
$per = floor(str_replace('%', '', $arr[$i]['weight']));
$perMode = true;
}else{
$per = floor($arr[$i]['weight']*100);
}
}else{
$per = 0;
}
$weight_arr[$i] = $per;
$maxNum = call_user_func($gcd, $maxNum, $per);
}
//数字比模式,3:5:7,其组成[0, 0, 0, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2]
//百分比模式,元素所占百分比为15%,25%,35%
$index = array();
$total = 0;
if($perMode)
{
for($i=0; $i<$arr_len; $i++)
{
//$len表示存储$arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
$len = $weight_arr[$i];
for ($j = 0; $j < $len; $j++)
{
//超过100%跳出,后面的舍弃
if($total >= 100)
{
break;
}
$index[] = $i;
$total++;
}
}
//使用最后一个元素补齐100%
while($total < 100)
{
$index[] = $arr_len-1;
$total++;
}
}else{
for($i=0; $i<$arr_len; $i++)
{
//len表示存储arr下标的数据块长度,已优化至最小整数形式减小索引数组的长度
$len = $weight_arr[$i]/$maxNum;
for ($j = 0; $j < $len; $j++)
{
$index[] = $i;
}
$total += $len;
}
}
//随机数值,其值为0-11的整数,数据块根据权重分块
$rand = floor(mt_rand(0, $total));
//修复php随机函数可以取临界值造成的bug
$rand = $rand == $total ? $total-1 : $rand;
return $arr[$index[$rand]];
}
$arr=array(array('name'=>'1','weight'=>1.5),array('name'=>'2','weight'=>1.5),array('name'=>'3','weight'=>1.5));
p(weight_rand($arr));
$arr=array(array('name'=>'1','weight'=>'15%'),array('name'=>'2','weight'=>'25%'),array('name'=>'3','weight'=>'35%'));
p(weight_rand($arr));
$prize_arr = array(
'0' => array('id'=>1, 'prize'=>'平板电脑', 'weight'=>1),
'1' => array('id'=>2, 'prize'=>'数码相机', 'weight'=>5),
'2' => array('id'=>3, 'prize'=>'音箱设备', 'weight'=>10),
'3' => array('id'=>4, 'prize'=>'4G优盘', 'weight'=>12),
'4' => array('id'=>5, 'prize'=>'10Q币', 'weight'=>22),
'5' => array('id'=>6, 'prize'=>'下次没准就能中哦', 'weight'=>50),
);
$start = time();
$result = array();
$times = 100000;
for($i=0; $i<$times; $i++)
{
$row = weight_rand($prize_arr);
if(array_key_exists($row['prize'], $result))
{
$result[$row['prize']] ++;
}else{
$result[$row['prize']] = 1;
}
}
$cost = time() - $start;
p($result);
p('耗费时间:'.$cost.'秒');
function p($var)
{
echo "<pre class="brush:php;toolbar:false">";
if($var === false)
{
echo 'false';
}else if($var === ''){
print_r("''");
}else{
print_r($var);
}
echo "";
}Si la version PHP utilise uniquement le mode rapport entier, il n'est pas nécessaire de considérer l'amplification des nombres et l'algorithme de recherche du plus petit commun multiple. il suffit de faire une simple accumulation. Le temps d’exécution peut être considérablement réduit.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Régression quantile pour la prévision probabiliste de séries chronologiques
May 07, 2024 pm 05:04 PM
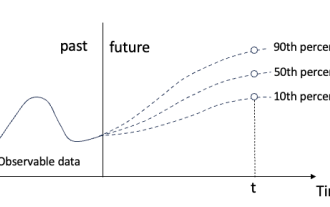
Régression quantile pour la prévision probabiliste de séries chronologiques
May 07, 2024 pm 05:04 PM
Ne changez pas la signification du contenu original, affinez le contenu, réécrivez le contenu et ne continuez pas. "La régression quantile répond à ce besoin, en fournissant des intervalles de prédiction avec des chances quantifiées. Il s'agit d'une technique statistique utilisée pour modéliser la relation entre une variable prédictive et une variable de réponse, en particulier lorsque la distribution conditionnelle de la variable de réponse présente un intérêt quand. Contrairement à la régression traditionnelle " Figure (A) : Régression quantile La régression quantile est une estimation. Une méthode de modélisation de la relation linéaire entre un ensemble de régresseurs X et les quantiles. des variables expliquées Y. Le modèle de régression existant est en fait une méthode pour étudier la relation entre la variable expliquée et la variable explicative. Ils se concentrent sur la relation entre variables explicatives et variables expliquées.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).





