 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'applet WeChat implémente un exemple de code pour créer une applet de critique de film
L'applet WeChat implémente un exemple de code pour créer une applet de critique de film
L'applet WeChat implémente un exemple de code pour créer une applet de critique de film
Cet article présente principalement en détail le code de production de l'applet de revue de film WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont partagés avec tout le monde. l'applet WeChat pour créer une applet de critique de film est pour votre référence. Le contenu spécifique est le suivant
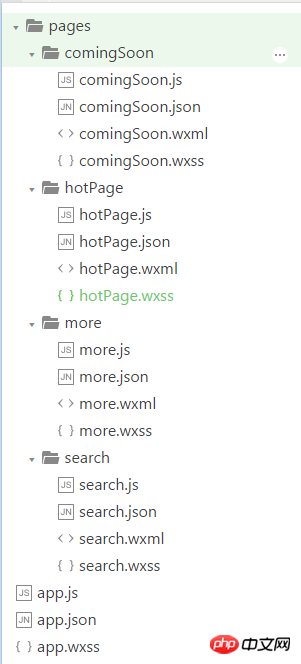
Ceci est une capture d'écran du fichier inclus dans le projet du blogueur :

{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
})
image{
width:350rpx;
height:280rpx;
}Idem Le code comingSoon.js est similaire au code hotPage.js. La seule chose qui doit être modifiée est :
<. 🎜> Changez simplement l'URL et les données
Changez simplement l'URL et les données
Le code .wxss est cohérent
Les résultats en cours sont les suivants :
<🎜 ; >
Puis le code de la troisième page : 
code de la page search.wxml :
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
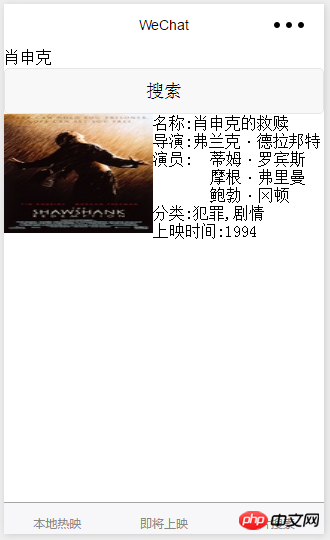
})Enfin se trouve la page de détails, après avoir cliqué sur la vidéo, vous accéderez à la page de détails pour obtenir les informations détaillées de la vidéo : 
code de la page more.wxml :
<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})D'accord, tous les codes sont donnés ci-dessus Allez. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le film de course 'Gran Turismo' sort aujourd'hui dans les cinémas du continent, avec un score de fraîcheur Rotten Tomatoes de 63 %
Sep 10, 2023 pm 08:33 PM
Le film de course 'Gran Turismo' sort aujourd'hui dans les cinémas du continent, avec un score de fraîcheur Rotten Tomatoes de 63 %
Sep 10, 2023 pm 08:33 PM
Selon les informations de ce site du 1er septembre, le film d'action et de course passionnant "Gran Turismo: Speed" est officiellement sorti aujourd'hui. Le film est adapté de la véritable expérience légendaire des joueurs PlayStation devenus pilotes de course professionnels, le réalisateur de ". District 9" Réalisé par Camp. Ce site Web a remarqué que "Gran Turismo: Speed" a un score de fraîcheur Rotten Tomatoes de 63 % et une valeur de pop-corn de 98 % ; le site Web de classification des films et de la télévision CinemaScore a une note d'audience A et le box-office mondial a dépassé 56 millions de dollars américains. . Le film raconte l'histoire d'un joueur de jeu ordinaire qui fait de son mieux pour poursuivre le rêve inaccessible de la course, sans être favorisé par le monde extérieur, il s'appuie sur son talent, son travail acharné et son amour pour constamment repousser les limites dans l'arène réelle de la course. la vie et la mort, surpassant ses adversaires, et réussit enfin à devenir un coureur inconnu.
 La bande-annonce conceptuelle de 'Bear Bears Reversal of Time and Space' est sortie et sortira le premier jour du Nouvel An lunaire en 2024
Oct 27, 2023 pm 09:13 PM
La bande-annonce conceptuelle de 'Bear Bears Reversal of Time and Space' est sortie et sortira le premier jour du Nouvel An lunaire en 2024
Oct 27, 2023 pm 09:13 PM
Selon les informations de ce site Web du 27 octobre, The Bears a officiellement annoncé la bande-annonce conceptuelle de "The Bears Reversal of Time and Space", qui sortira le premier jour du Nouvel An lunaire 2024 (10 février). Ce site Web a remarqué que "Bear Bears: Reverse Time and Space" est le 10ème film de la série de films "Bear Bears", produit par Huaqiang Fantawild (Shenzhen) Animation Co., Ltd. On peut voir dans la bande-annonce que Bald Qiang est passé de bûcheron à "ouvrier" dans le bureau alors que Bald Qiang est assis sur le siège portant un "instrument mystérieux", "Bear Infested: Treasure Hunt", " " Bear Bears. : Bear Wind", "Bear Haunted - Fantasy Space", "Bear Haunted - Primitive Era", "Bear Haunted - Wild Continent", "Bear Haunted - Retour sur Terre", "Bear Haunted - Venez avec moi" "Bear Core" et d'autres clips vidéo défilés. Synopsis de l’intrigue : Chauve
 L'image d'aperçu de 'Digimon Adventure 02 THE BEGINNING' publiée sera disponible au Japon le 27 octobre.
Sep 04, 2023 pm 03:57 PM
L'image d'aperçu de 'Digimon Adventure 02 THE BEGINNING' publiée sera disponible au Japon le 27 octobre.
Sep 04, 2023 pm 03:57 PM
Ce site Web a rapporté le 1er septembre qu'une nouvelle image d'aperçu de la version cinéma de "Digimon Adventure 02 THEBEGINNING" avait été publiée et sortira au Japon le 27 octobre. Ce site Web a remarqué que la version théâtrale avait déjà publié une bande-annonce. En plus de Daisuke, V-Zimon et d'autres protagonistes, le protagoniste Rui Owada a fait ses débuts. La bande-annonce projetait la scène "Mitsuoka" où la série "Digimon" a commencé. À partir de l'apparition du protagoniste Taichi Yagami et de sa sœur Hikari de "Digimon Adventure", le lien "irremplaçable" a été "révélé". Dans le même temps, des Digimon nostalgiques tels qu'Angemon, Ankylomon et Aquimon sont apparus les uns après les autres, ainsi que Emperordramon (mode dragon), Fairymon, Lighteater, etc. Introduction de l'intrigue : Ce monde est plein de possibilités. Les différents mondes présentés sous mes yeux me donnaient parfois
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Le film 'Sakamoto Ryuichi : Masterpiece' devrait sortir dans tout le pays le 31 mai, enregistrant son dernier concert de piano.
May 09, 2024 pm 03:55 PM
Le film 'Sakamoto Ryuichi : Masterpiece' devrait sortir dans tout le pays le 31 mai, enregistrant son dernier concert de piano.
May 09, 2024 pm 03:55 PM
Ce site Web a rapporté le 9 mai que le film "Sakamoto Ryuichi : The Masterpiece" avait publié une affiche finalisée, confirmant qu'il sortirait dans tout le pays le 31 mai. Il contient 20 titres classiques et dure environ 103 minutes. Ce film a acquis beaucoup de popularité et de réputation lorsqu'il a été projeté au Festival du film de Pékin. La musique coule, recréant le mouvement de la vie. La personne est décédée, mais la musique est sans fin. Ce site Web a remarqué que ce film sera disponible en versions 2D, CINITY, CINITYLED et Dolby Atmos parmi lesquelles les téléspectateurs pourront choisir. M. Ryuichi Sakamoto, célèbre compositeur, producteur de musique, chanteur, acteur et pianiste japonais, est décédé à Tokyo le 28 mars 2023, à l'âge de 71 ans. Afin de commémorer et de commémorer en profondeur la carrière musicale légendaire de cet artiste de classe mondiale, le réalisateur Sora Ono (lui-même enfant de Sakamoto Ryuichi) a enregistré
 Le film mobile 'Hua Jing' est sur le point de sortir : l'intégralité du film a été tourné avec la série Huawei Pura70
Jul 16, 2024 pm 09:04 PM
Le film mobile 'Hua Jing' est sur le point de sortir : l'intégralité du film a été tourné avec la série Huawei Pura70
Jul 16, 2024 pm 09:04 PM
Selon les informations du 15 juillet, He Gang, PDG de Huawei Terminal BG, a annoncé aujourd'hui que le film sur téléphone portable "Hua Jing", co-créé par Huawei et le réalisateur Zhao Xiaoding, sortirait bientôt. Il a ajouté : « Depuis que nous nous sommes associés au Golden Rooster Film Festival en 2019 pour lancer le « Huawei Imaging·Golden Rooster Mobile Film Project », nous avons reçu plus de 10 000 candidatures. Les œuvres colorées m'ont permis de voir ce qui peut être réalisé. en tournant des films avec des téléphones portables. Possibilités et profondeur narrative. » Comme le montre l'affiche, le film est présenté comme « tourné par la série Huawei Pura70 » et l'affiche est en noir et blanc. Il est entendu que Zhao Xiaoding est le photographe royal de Zhang Yimou et a travaillé sur de nombreux films de Zhang Yimou.
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Il est confirmé que le film à suspense spatial 'Alien: The Last Ship' sera présenté sur le continent, le calendrier reste à déterminer
Jul 18, 2024 am 07:26 AM
Il est confirmé que le film à suspense spatial 'Alien: The Last Ship' sera présenté sur le continent, le calendrier reste à déterminer
Jul 18, 2024 am 07:26 AM
Selon les informations de ce site du 15 juillet, 20th Century Pictures a publié aujourd'hui une annonce officielle selon laquelle le film d'horreur de science-fiction "Alien" a été confirmé pour être introduit sur le continent, et le calendrier doit être déterminé. Le calendrier continental de "Alien: Death Ship" n'a pas encore été annoncé. Il sortira à Hong Kong le 15 août 2024 et aux États-Unis le 16 août. Selon les demandes de renseignements sur ce site, le film est réalisé par Fede Alvarez et met en vedette les acteurs suivants : Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn. Le film raconte l'histoire : La peur d'être dominé par des extraterrestres et des facehuggers frappe. encore! Dans les profondeurs inconnues de l'espace, des changements se produisent tranquillement et des malheurs mortels surviennent de manière inattendue... Le compte à rebours pour une évasion désespérée commence.





