
Cet article présente principalement l'exemple de code de notification de message déroulant par applet WeChat. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Écrit devant :
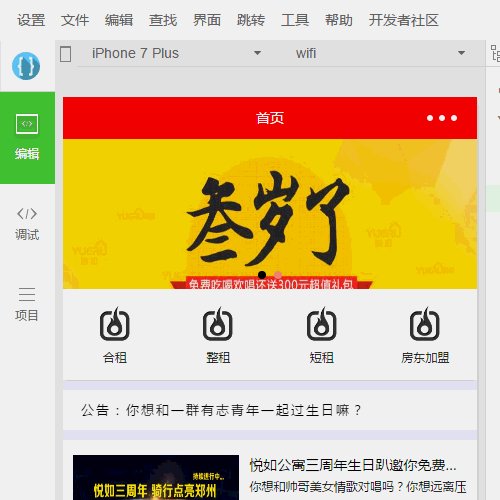
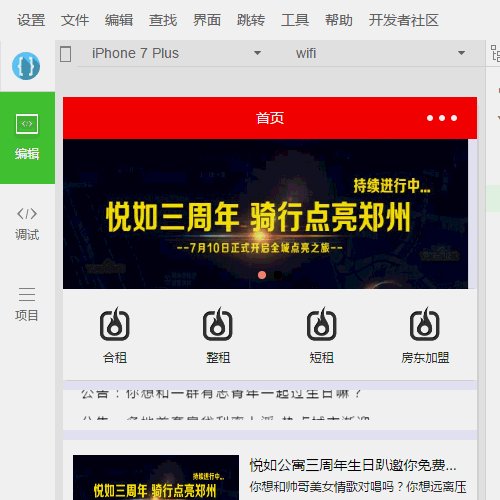
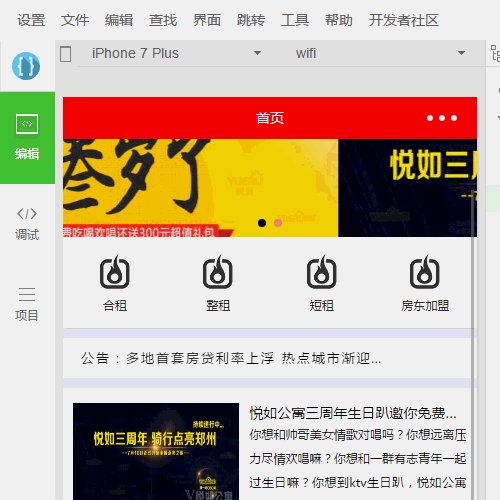
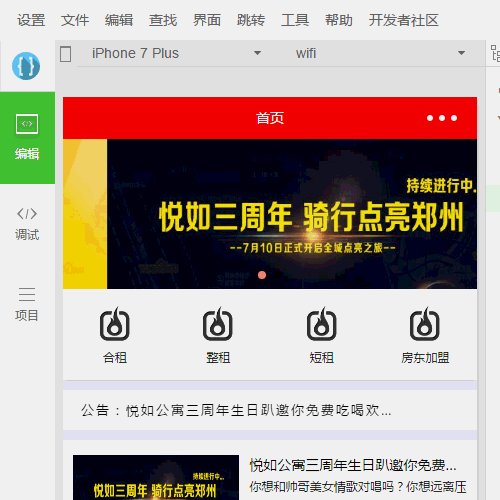
Cette fois, je veux principalement résumer l'applet WeChat pour implémenter des rappels de messages défilants de haut en bas, L'utilisation principale du composant swiper est implémentée. Le composant swiper est le conteneur d'affichage du curseur dans l'applet.
Nous définissons l'attribut vertical (la valeur par défaut est false, pour obtenir un défilement vers la gauche et la droite par défaut) sur true pour obtenir un défilement vers le haut et vers le bas.
(Il convient de noter que tant que votre swiper a un attribut vertical, peu importe que vous donniez une valeur vrai ou faux ou que vous ne définissiez pas de valeur de paramètre, il défilera de haut en bas)
De retour de Shenzhen pour ce faire, j'ai lancé un petit projet de mini programme WeChat. Ce qui est gratifiant, c'est que j'ai récupéré le loyer de deux jours à Shenzhen très rapidement après mon retour, haha...
wxml<.>
<swiper class="swiper_container" vertical="true" autoplay="true" circular="true" interval="2000">
<block wx:for="{{msgList}}">
<navigator url="/pages/index/index?title={{item.url}}" open-type="navigate">
<swiper-item>
<view class="swiper_item">{{item.title}}</view>
</swiper-item>
</navigator>
</block>
</swiper> .swiper_container {
height: 55rpx;
width: 80vw;
}
.swiper_item {
font-size: 25rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
letter-spacing: 2px;
} var app = getApp()
Page({
data: {
},
onLoad(e) {
console.log(e.title)
this.setData({
msgList: [
{ url: "url", title: "公告:多地首套房贷利率上浮 热点城市渐迎零折扣时代" },
{ url: "url", title: "公告:悦如公寓三周年生日趴邀你免费吃喝欢唱" },
{ url: "url", title: "公告:你想和一群有志青年一起过生日嘛?" }]
});
}
}) 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
 Java conserve deux décimales
Java conserve deux décimales
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Comment installer le filtre PS
Comment installer le filtre PS
 métamoteur de recherche
métamoteur de recherche
 Comment installer l'interpréteur pycharm
Comment installer l'interpréteur pycharm