 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Un exemple de la façon dont l'applet WeChat peut être connectée à Qiniu Cloud Storage
Un exemple de la façon dont l'applet WeChat peut être connectée à Qiniu Cloud Storage
Un exemple de la façon dont l'applet WeChat peut être connectée à Qiniu Cloud Storage
Cet article présente principalement la méthode de connexion de petits programmes à Qiniu Cloud Storage. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Avant-propos :
Je travaille sur des petits programmes depuis un moment. les points techniques que j'ai faits, contribuez ici à mes amis ! Dans le projet, il existe trois types de stockage d'images, de stockage vidéo et de stockage d'enregistrement qui nécessitent un stockage d'accueil dans le cloud.
1. Téléchargez des photos/vidéos/enregistrements pour l'amarrage Qiniu
Préparation :
a . Vous devez disposer d'un compte Qiniu. Après l'authentification par nom réel, il existe une gestion des clés secrètes dans le centre personnel de Qiniu - il contient une paire de clés secrètes nécessaires au téléchargement. Cette paire de clés secrètes est configurée dans le backend. Lors de la configuration, vous pouvez définir le format de téléchargement autorisé, ou vous pouvez le configurer pour qu'il télécharge dans n'importe quel format. Laissez notre frère backend le faire lentement. De plus, vous devez également créer un nouvel espace de stockage dans le stockage objet de Qiniu. Les fichiers à télécharger seront stockés dans l'espace que vous avez créé. Si vous souhaitez faciliter la gestion, vous pouvez également créer un espace de stockage pour les photos/vidéos/. enregistrements/autres. Ce nom d'espace de stockage doit également être configuré sur le backend.
b. Un jeton de téléchargement est requis. Un téléchargement de fichier correspond à un jeton, ce qui est nécessaire. Le téléchargement de jetons est également sensible au temps. La configuration du backend prend 1 heure, ce qui est suffisant pour terminer l'opération de téléchargement. Ce jeton est généré par notre propre backend, et le frontend ajuste l'interface pour obtenir le jeton, ou comme moi, jetez simplement l'interface directement derrière [uptokenURL], et Qiniu l'obtiendra tout seul. Nous pouvons également obtenir le jeton nous-mêmes d'abord, puis le lancer à Qiniu.
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c. Le fichier js de Qiniu qiniuUploader.js peut être téléchargé à partir de l'adresse Qiniu indiquée ci-dessous. Il y a un SDK pour les petits programmes à l'intérieur. Décompressez-le et recherchez qiniuUploader.js à l'intérieur. Importez ce js sur la page que vous devez télécharger. https://developer.qiniu.com/sdk#community-sdk
1. Le téléchargement d'images Qiniu
offre aux utilisateurs la possibilité d'ajouter une photo locale ou de prendre une photo, puis vous obtiendrez le chemin temporaire de l'image renvoyé par la méthode. Nous pouvons conserver les images dans un tableau, de sorte que lors du téléchargement de Qiniu, elles soient téléchargées sous la forme d'une file d'attente.
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
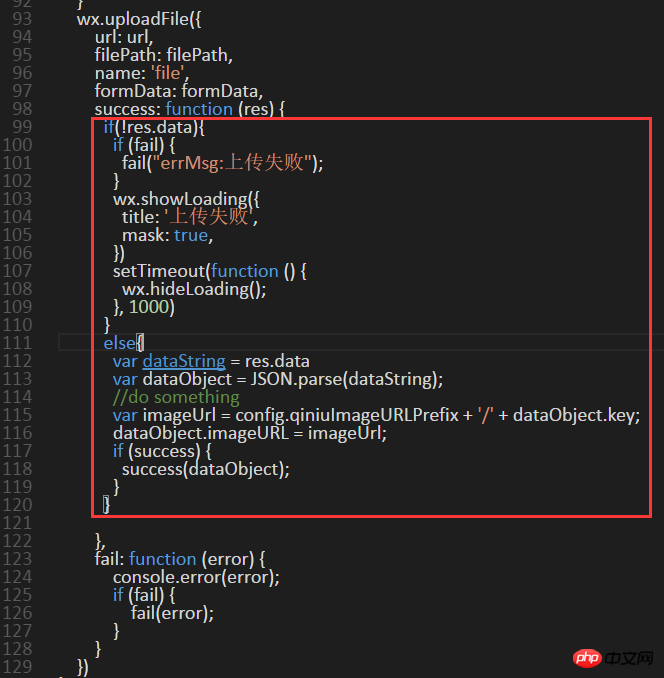
},Le code dans la zone de ligne rouge se trouve dans le fichier Qiniu qiniuUploader.js. J'ai ajouté un jugement if pour empêcher le retour des données même si le téléchargement a réussi, donc à la ligne 112 du code. Lors de la récupération des données renvoyées, une erreur ne sera pas signalée directement.

Explication :
imageArray : Tableau d'adresses temporaires d'images à télécharger.
fileHead : personnalisez l'en-tête du nom du fichier Qiniu téléchargé. Afin de distinguer les fichiers téléchargés, tels que les images/vidéos/enregistrements/autres,
imgName : personnalisez le nom du fichier Qiniu téléchargé, à l'avant. fin du traitement Eh bien, j'ai simplement intercepté les 30 à 50 caractères du chemin temporaire (filePath) comme nom de fichier stocké dans Qiniu. Même si vous ajoutez deux images identiques, le chemin temporaire qui vous est donné par le mini programme sera donc différent. il n'y aura pas de duplication de noms.
domaine : utilisé lors du téléchargement de ressources. S'il est défini, le champ res.ImageURL renvoyé dans le succès après le téléchargement est une adresse de fichier directement accessible avec http, sinon vous devez la fusionner vous-même.
clé : Le nom du fichier finalement enregistré sur Qiniu. Le nom du fichier image ici = en-tête du fichier (fileHead) + pseudo nom de fichier (imgName)
uploadURL : celui téléchargé sur Qiniu La zone de stockage. , la zone de téléchargement et l'indicatif régional de téléchargement doivent correspondre.
région : téléchargez le code de région.
shouldUseQiniuFileName : Indique si Qiniu définit le nom du fichier téléchargé. Si c'est vrai, la clé du fichier est attribuée par le serveur qiniu (déduplication globale). La valeur par défaut est false, qui est définie par nous-mêmes. Si la clé est définie, la priorité est la plus élevée.
Tableau de la zone de stockage Qiniu :

De cette façon, vous pouvez télécharger QiniuUploader.js en appelant QiniuUploader.js sur la page qui doit être téléchargé.
Problèmes que vous rencontrerez :
Raisons possibles de l'échec du téléchargement d'une certaine photo/vidéo/enregistrement :
①Le fichier téléchargé n'est pas géré par le backend Taille autorisée, les images sont généralement inférieures à 3M. Ma limite de vidéo/enregistrement est inférieure à 1 Mo
②Le format de fichier téléchargé n'est pas autorisé dans le backend.
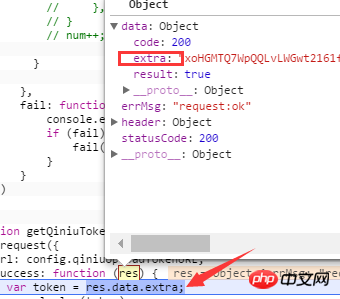
③L'acquisition du jeton a échoué. Par exemple, ce que j'ai rencontré, c'est que le fichier qiniuUploader.js de Qiniu a obtenu le jeton via l'interface. La valeur par défaut est [var token = res.data.token;], et notre interface backend a été renvoyée. Le jeton est comme ceci

Je dois donc le changer dans le fichier js de Qiniu en [var token = res.data.extra;], ou laisser le backend le changer.
2. Téléchargement de vidéo Qiniu
Le téléchargement de vidéo et le téléchargement d'images sont la même routine, mais les formats de fichiers sont différents. Les vidéos ne sont généralement qu'un seul fichier, contrairement aux images avec. multiple, vous devez créer une file d'attente pour télécharger. Alors téléchargez la vidéo comme ceci :
//事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},3、录音文件上传七牛
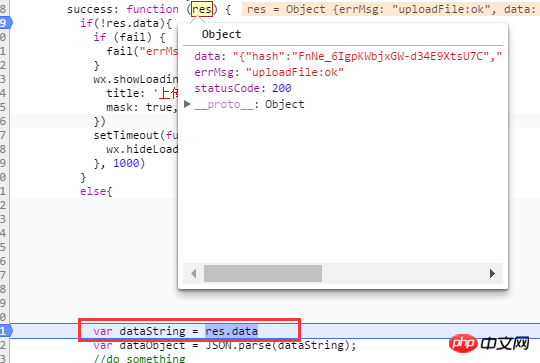
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Huawei lancera l'année prochaine des produits de stockage MED innovants : la capacité du rack dépasse 10 Po et la consommation électrique est inférieure à 2 kW
Mar 07, 2024 pm 10:43 PM
Huawei lancera l'année prochaine des produits de stockage MED innovants : la capacité du rack dépasse 10 Po et la consommation électrique est inférieure à 2 kW
Mar 07, 2024 pm 10:43 PM
Ce site Web a rapporté le 7 mars que le Dr Zhou Yuefeng, président de la gamme de produits de stockage de données de Huawei, a récemment assisté à la conférence MWC2024 et a spécifiquement présenté la solution de stockage magnétoélectrique OceanStorArctic de nouvelle génération conçue pour les données chaudes (WarmData) et les données froides (ColdData). Zhou Yuefeng, président de la gamme de produits de stockage de données de Huawei, a publié une série de solutions innovantes Source de l'image : Le communiqué de presse officiel de Huawei joint à ce site est le suivant : Le coût de cette solution est 20 % inférieur à celui de la bande magnétique, et son coût est de 20 % inférieur à celui de la bande magnétique. la consommation électrique est 90 % inférieure à celle des disques durs. Selon les médias technologiques étrangers blockandfiles, un porte-parole de Huawei a également révélé des informations sur la solution de stockage magnétoélectrique : le disque magnétoélectronique (MED) de Huawei est une innovation majeure dans le domaine des supports de stockage magnétiques. ME de première génération
 Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Compétences en développement Vue3+TS+Vite : comment chiffrer et stocker des données
Sep 10, 2023 pm 04:51 PM
Conseils de développement Vue3+TS+Vite : Comment crypter et stocker des données Avec le développement rapide de la technologie Internet, la sécurité des données et la protection de la vie privée deviennent de plus en plus importantes. Dans l'environnement de développement Vue3+TS+Vite, comment chiffrer et stocker les données est un problème auquel chaque développeur doit faire face. Cet article présentera certaines techniques courantes de cryptage et de stockage des données pour aider les développeurs à améliorer la sécurité des applications et l'expérience utilisateur. 1. Chiffrement des données Chiffrement des données frontal Le chiffrement frontal est un élément important de la protection de la sécurité des données. Couramment utilisé
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Processus d'installation de Git sur Ubuntu
Mar 20, 2024 pm 04:51 PM
Processus d'installation de Git sur Ubuntu
Mar 20, 2024 pm 04:51 PM
Git est un système de contrôle de version distribué rapide, fiable et adaptable. Il est conçu pour prendre en charge des flux de travail distribués et non linéaires, ce qui le rend idéal pour les équipes de développement de logiciels de toutes tailles. Chaque répertoire de travail Git est un référentiel indépendant avec un historique complet de toutes les modifications et la possibilité de suivre les versions même sans accès au réseau ni serveur central. GitHub est un référentiel Git hébergé sur le cloud qui fournit toutes les fonctionnalités du contrôle de révision distribué. GitHub est un référentiel Git hébergé sur le cloud. Contrairement à Git qui est un outil CLI, GitHub dispose d'une interface utilisateur graphique basée sur le Web. Il est utilisé pour le contrôle de version, ce qui implique de collaborer avec d'autres développeurs et de suivre les modifications apportées aux scripts et aux scripts au fil du temps.
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment utiliser correctement sessionStorage pour protéger les données sensibles
Jan 13, 2024 am 11:54 AM
Comment utiliser correctement sessionStorage pour protéger les données sensibles
Jan 13, 2024 am 11:54 AM
Comment utiliser correctement sessionStorage pour stocker des informations sensibles nécessite des exemples de code spécifiques Que ce soit dans le développement Web ou le développement d'applications mobiles, nous devons souvent stocker et traiter des informations sensibles, telles que les informations de connexion des utilisateurs, les numéros d'identification, etc. Dans le développement front-end, l'utilisation de sessionStorage est une solution de stockage courante. Cependant, étant donné que sessionStorage est un stockage basé sur un navigateur, certains problèmes de sécurité doivent être pris en compte pour garantir que les informations sensibles stockées ne soient pas consultées et utilisées de manière malveillante.





