
Cet article présente principalement l'exemple de code des étapes de l'exercice WeChat dans l'applet WeChat. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et venons jeter un œil
De nos jours, le comptage de pas sportifs est très populaire, que ce soit Ant Forest ou WeChat. Cet article présente l'exemple de code de l'applet WeChat WeChat sports step comptage et le partage. avec tout le monde.
API du programme WeChat Mini - WeChat Sports
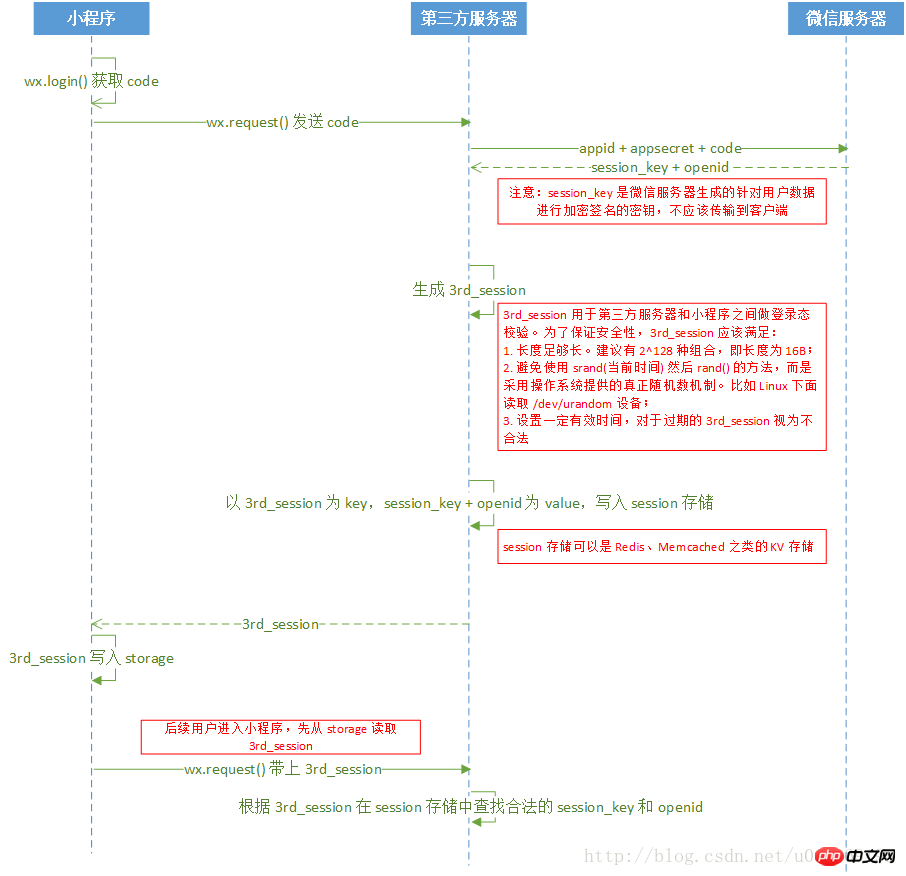
Idée : Le code obtenu par wx.login demande la session_key obtenue, l'iv et le encryptData obtenus par wx.getWeRunData, et ils sont envoyés. ensemble en arrière-plan pour le décryptage.
Pour des raisons de sécurité, car il ne s'agit que d'un exemple, la clé de session est transmise directement pour des raisons de sécurité, il est préférable de la chiffrer comme indiqué dans la figure ci-dessous, de la stocker dans Redis, puis de la transmettre. la clé.

Code du petit terminal
get3rdSession: function () {
let that = this
wx.request({
url: 'https://localhost/login.php',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
var sessionId = res.data;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
},
decodeUserInfo: function () {
let that = this
wx.request({
url: 'https://localhost/decrypt.php',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
let todayStep = res.data.stepInfoList.pop()
that.setData({
step: todayStep.step
});
}
})
},
onLoad: function () {
let that = this
wx.login({
success: function (res) {
let code = res.code
that.setData({ code: code })
wx.getWeRunData({//解密微信运动
success(res) {
const wRunEncryptedData = res.encryptedData
that.setData({ encryptedData: wRunEncryptedData })
that.setData({ iv: res.iv })
that.get3rdSession()//解密请求函数
}
})
}
})
}L'arrière-plan utilise la version officielle de PHP Démo : gérez d'abord la connexion Pour les demandes , login.php renvoie directement session_key, puis demande ensemble decrypt.php pour le décryptage.
Partie du code login.php
$appid = '你的appid'; $appsecret = '你的appsecret'; $url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code'; $content = file_get_contents($url); $content = json_decode($content); echo $content->session_key;
Partie du code decrypt.php
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Avantages du système de contrôle PLC
Avantages du système de contrôle PLC
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Application de trading de devises numériques
Application de trading de devises numériques
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 balises communes pour les dedecms
balises communes pour les dedecms
 Diagramme de topologie de réseau
Diagramme de topologie de réseau
 Quelle est l'adresse email et comment la renseigner ?
Quelle est l'adresse email et comment la renseigner ?