 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Exemple de partage d'un sélecteur d'adresse de liaison à trois niveaux dans le mini-programme WeChat
Exemple de partage d'un sélecteur d'adresse de liaison à trois niveaux dans le mini-programme WeChat
Exemple de partage d'un sélecteur d'adresse de liaison à trois niveaux dans le mini-programme WeChat
Cet article présente l'exemple de code du sélecteur d'adresse de liaison à trois niveaux de l'applet WeChat et le partage avec tout le monde. Si vous en avez besoin, vous pouvez en apprendre davantage
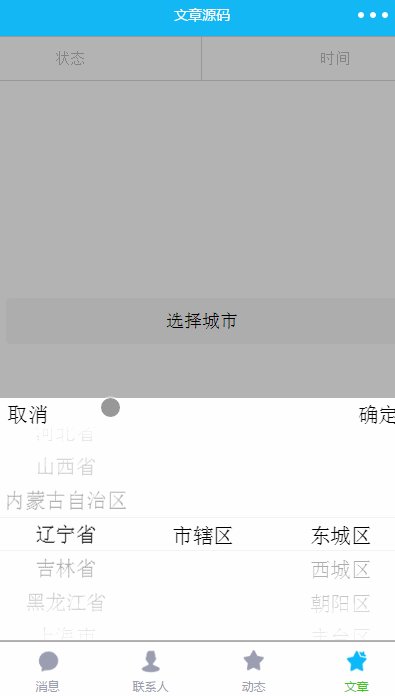
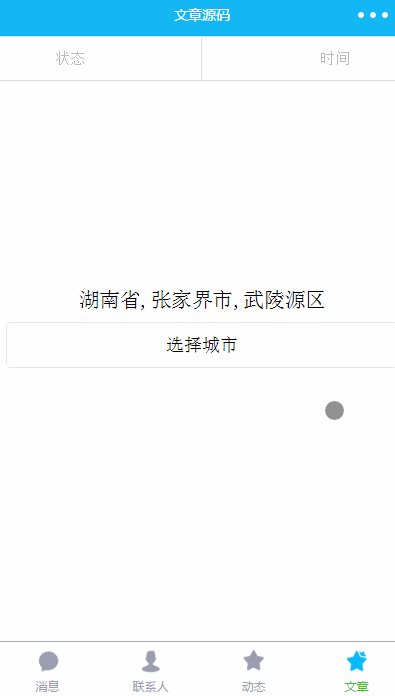
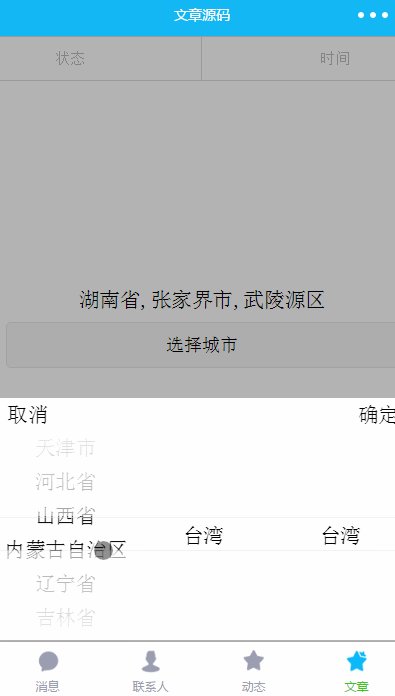
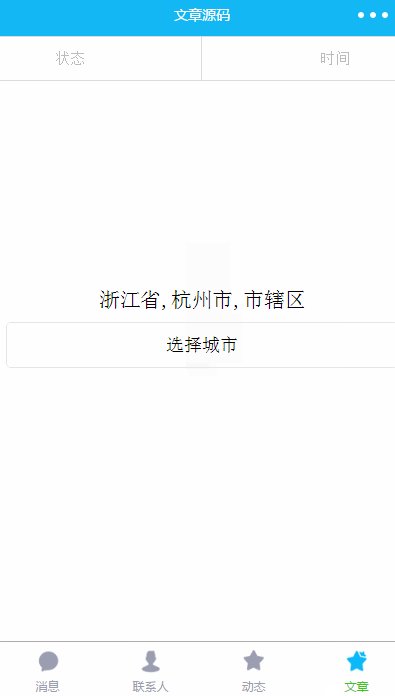
Dans certains. Applet de commerce électronique, l'adresse Le choix de cette fonction est généralement nécessaire. Généralement, la réception d'informations nécessite un contrôle qui peut sélectionner les provinces, les villes et les comtés. Bien sûr, certaines personnes écrivent directement une saisie pour éviter des problèmes. évident. Yu, et l'expérience utilisateur n'est pas si bonne. L'article d'aujourd'hui partagera la mise en œuvre de la sélection d'adresse de l'applet WeChat. Les données sur les provinces, les villes, les comtés et les indicatifs régionaux peuvent être trouvées auprès du Bureau national des statistiques. Vous pouvez rechercher vous-même les détails. Comme d'habitude, téléchargez d'abord le code source et les rendus
Portail du code source

composants du sélecteur et de la vue du sélecteur
Avant de présenter formellement l'implémentation, nous devons d'abord présenter ces deux composants. Le composant sélecteur a été brièvement présenté dans l'article précédent. Il s'agit d'un sélecteur à défilement qui apparaît du bas. définissez le type par valeur pour implémenter la sélection de date, la sélection d'heure et les sélecteurs ordinaires. Si nous voulons obtenir l'effet de sélection d'adresse de liaison à trois niveaux dans la figure ci-dessus, nous constatons qu'il est très difficile à mettre en œuvre. Cela ne peut pas être réalisé, car le sélecteur de sélecteur ordinaire ne peut avoir qu'une seule colonne. Si vous souhaitez obtenir l'effet de trois colonnes, vous devez trouver un autre moyen.
Comme nous adoptons une approche différente, nous pensons naturellement à la vue du sélecteur. Ce composant est un sélecteur à défilement intégré dans la page. Plusieurs colonnes de vue du sélecteur peuvent être placées dans ce composant, et seul le sélecteur de vue. view-colonne, les autres composants ne seront pas affichés, chaque picker-view-column est une colonne.
picker-view a plusieurs attributs importants. value est un type de tableau. Les nombres dans le tableau représentent les éléments sélectionnés de la picker-view-colume dans picker-view (l'indice commence à 0 , lorsque). le nombre est supérieur à la longueur des options de colonne de vue du sélecteur, le dernier élément est sélectionné. Indicator-style et Indicator-Class peuvent définir le style de la boîte sélectionnée au milieu du sélecteur. Il a un événement bindchange. Cette fonction sera déclenchée lorsque les données de l'élément sélectionné changent lorsque nous faisons défiler l'élément et peuvent être transmises. event.detai.vaule (et Le vaule introduit ci-dessus a la même signification) pour obtenir l'élément actuellement sélectionné (l'indice commence à 0). Pour la colonne de vue du sélecteur, la hauteur sera automatiquement définie pour être cohérente avec la hauteur de la case à cocher de la vue du sélecteur.
Les fichiers de données des provinces, des villes et des comtés stockent les données nécessaires à la sélection des adresses, principalement les indicatifs régionaux et les noms, puis exposent les données via le code suivant pour utilisation
module.exports = {
citys,
provinces,
areas
}Implémentation du fichier wxml
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>L'essentiel est qu'il y ait Annuler et OK sur lesquels l'utilisateur doit cliquer pour confirmer la sélection, et la vue du sélecteur contient Les trois composants de la vue du sélecteur correspondent à l'affichage des provinces et des villes, les provinces, les villes et les zones sont les données correspondantes, et l'animation est l'animation de transition lorsque le contrôle de sélection est visible ou invisible.
Fichier wxss de style
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}Dans js nous ajoutons des données aux données
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},Le plus important est d'introduire le fichier de données au début du fichier js
var address = require('../../utils/city.js')
Initialisez les données dans onLoad, et Pékin sera affiché par défaut
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})Logique de traitement des événements :
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},Pour la logique de traitement des événements et de traitement des liens , J'ai expliqué ce qui doit être expliqué Cela a été expliqué dans la mise en œuvre du code, et il n'y a rien de difficile à comprendre, donc je ne l'introduireai pas trop à ce stade, l'effet de lien à trois niveaux des provinces et des villes. et les comtés du mini-programme WeChat ont été atteints.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Service après-vente Apple (adresse du point après-vente Apple)
Jan 11, 2024 pm 10:30 PM
Service après-vente Apple (adresse du point après-vente Apple)
Jan 11, 2024 pm 10:30 PM
Numéro de téléphone après-vente officiel d'Apple : Numéro de téléphone du centre de service Apple 24 heures sur 24 : 400-666-8800. Le numéro de téléphone du service après-vente pour les téléphones mobiles Apple est le : 400-666-8800. -627-2273. La ligne d'assistance téléphonique du service client d'Apple est le 400-627-2273 pour l'assistance après-vente ; le 400-666-8800 pour la boutique en ligne et le seul numéro de téléphone officiel d'Apple est le 400-666-8800. La hotline du service client d'Apple est le 400-666-8800. Vous pouvez appeler ce numéro pour vous renseigner sur le matériel, les logiciels et les accessoires tiers des produits Apple. Il convient de noter que le service client manuel d'Apple ne fournit pas de services 24 heures sur 24. Leurs heures de service sont de 9h à 21h (le dimanche, de 9h à 21h).
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Animation classique Zhengtu IPx 'Voyage vers l'Ouest' Le voyage vers l'ouest est intrépide et intrépide
Jun 10, 2024 pm 06:15 PM
Animation classique Zhengtu IPx 'Voyage vers l'Ouest' Le voyage vers l'ouest est intrépide et intrépide
Jun 10, 2024 pm 06:15 PM
Voyagez à travers l’immensité et embarquez pour le voyage vers l’ouest ! Aujourd'hui, Zhengtu IP a officiellement annoncé qu'elle lancerait une coopération transfrontalière avec l'animation CCTV « Journey to the West » pour créer conjointement une fête culturelle alliant tradition et innovation ! Cette coopération marque non seulement la coopération approfondie entre les deux grandes marques classiques nationales, mais démontre également les efforts inlassables et la persistance de la série Journey dans la promotion de la culture traditionnelle chinoise. Depuis sa naissance, la série Zhengtu est appréciée des joueurs pour son profond héritage culturel et son gameplay diversifié. En termes d'héritage culturel, la série Zhengtu a toujours maintenu le respect et l'amour pour la culture traditionnelle chinoise et a habilement intégré des éléments culturels traditionnels dans le jeu, apportant plus de plaisir et d'inspiration aux joueurs. L'animation CCTV "Voyage vers l'Ouest" est un classique qui a accompagné la croissance des générations.
 Où puis-je changer mon adresse Meituan ? Tutoriel de modification d'adresse Meituan !
Mar 15, 2024 pm 04:07 PM
Où puis-je changer mon adresse Meituan ? Tutoriel de modification d'adresse Meituan !
Mar 15, 2024 pm 04:07 PM
1. Où puis-je changer mon adresse Meituan ? Tutoriel de modification d'adresse Meituan ! Méthode (1) 1. Entrez Meituan My Page et cliquez sur Paramètres. 2. Sélectionnez les informations personnelles. 3. Cliquez à nouveau sur l'adresse de livraison. 4. Enfin, sélectionnez l'adresse que vous souhaitez modifier, cliquez sur l'icône en forme de stylo à droite de l'adresse et modifiez-la. Méthode (2) 1. Sur la page d'accueil de l'application Meituan, cliquez sur Takeout, puis cliquez sur Plus de fonctions après avoir entré. 2. Dans l'interface Plus, cliquez sur Gérer l'adresse. 3. Dans l'interface Mon adresse de livraison, sélectionnez Modifier. 4. Modifiez-les une à une selon vos besoins, et enfin cliquez pour enregistrer l'adresse.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Qu'est-ce qu'un bail d'attribution d'adresse de routeur ?
Feb 19, 2024 pm 11:37 PM
Qu'est-ce qu'un bail d'attribution d'adresse de routeur ?
Feb 19, 2024 pm 11:37 PM
Le routeur est l'un des appareils très importants du réseau, qui joue le rôle de connexion de plusieurs appareils et de transmission de données. Dans la configuration du routeur, un paramètre important est la durée de location d'adresse (AddressLeaseTime), dont l'importance est cruciale pour la connexion et la gestion du réseau. Cet article présentera en détail la signification et la fonction du bail d'adresse de routeur. La période de location d'adresse fait référence à la période de temps que le routeur accorde à l'appareil connecté pour utiliser l'adresse IP. Une fois que chaque appareil est connecté au routeur, il obtiendra automatiquement une adresse IP temporaire. Cette adresse durera un certain temps.
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia





