 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Tutoriel CSS3 pour créer une barre de navigation inclinée et un effet de verre dépoli
Tutoriel CSS3 pour créer une barre de navigation inclinée et un effet de verre dépoli
Tutoriel CSS3 pour créer une barre de navigation inclinée et un effet de verre dépoli
Cet article présente principalement l'utilisation de CSS3 pour créer des barres de navigation inclinées et des effets de verre dépoli. Les amis dans le besoin peuvent s'y référer
Les barres de navigation ne sont pas étrangères à tous les lion de siège front-end Web, mais elles sont givrées. le verre peut être relativement inconnu. Pour faire simple, le verre dépoli permet en effet de rendre floues les images ou les arrière-plans grâce aux méthodes correspondantes. Cet effet est très impactant visuellement pour les utilisateurs.
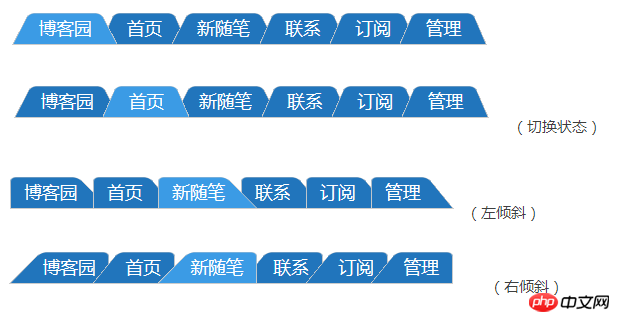
Le thème de ce partage : utiliser CSS3 pour créer une barre de navigation et un effet de verre dépoli similaire à celui ci-dessous.
La barre de navigation est de forme trapézoïdale.
Effet verre dépoli dans la zone de fond.
Il y a en fait une raison de partager la barre de navigation et l'effet verre dépoli dans un seul article. Car la réalisation de ces deux effets ne peut être séparée d’une idée importante.
Pour le décrire en langage, c'est : l'élément parent est défini sur position : relative, son pseudo-élément (après ou avant) est défini sur position : absolue, et haut, bas, gauche, droite sont tous 0, et le pseudo-élément occupe le parent tout l'espace de l'élément, et enfin définit le z-index pour placer l'arrière-plan derrière l'élément parent.
Le code spécifique est le suivant.
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}Ça veut dire quoi ? Ne vous inquiétez pas, je vais vous expliquer la signification de ce code dans les deux prochains exemples pratiques.
Structure de l'article :
1. Barre de navigation
1.1 : Barre de navigation parallélogramme
1.2 : Barre de navigation échelle
2. Effet verre dépoli
3. Conclusion
4. Article de référence
1. 🎜>
1.1 : Barre de navigation du parallélogrammeL'idée de créer un parallélogramme : La production de parallélogramme utilise l'attribut skew skew() dans la déformation 2D CSS3, car nous sommes juste Il est incliné dans la direction horizontale, donc lorsque vous utilisez skew(), vous devez spécifier le deuxième paramètre sur 0, sinon les directions des axes x et y seront inclinées, ce qui n'est pas l'effet souhaité. Ou utilisez skewX(). L’implémentation spécifique du code est la suivante. Barre de navigation parallélogramme HTML.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
background: #2175BC;
-moz-transform: skewX(-25deg);
-ms-transform: skewX(-25deg);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.keith li:hover::after {
background: #2586D7;
}
.keith li {
position: relative;
}
.keith li::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -1;
background: #2175BC;
-moz-transform: perspective(0.5em) rotateX(5deg);
-ms-transform: perspective(0.5em) rotateX(5deg);
-webkit-transform: perspective(0.5em) rotateX(5deg);
transform: perspective(0.5em) rotateX(5deg);
-moz-transform-origin: bottom;
-webkit-transform-origin: bottom;
transform-origin: bottom;
}
.keith li:hover::after {
background: #3B9BE5;
}
2.毛玻璃效果
毛玻璃的实现思想:毛玻璃使用了CSS3中的backgroung-size,fiter滤镜的原理。
background-size属性用于指定背景图片的尺寸,其中的一个参数cover是将背景图片放大,以适合铺满整个容器。但是这个属性使用的前提是需要设定一张足够大尺寸的图片,否则会导致背景图片失真。
fiter滤镜中的blur()用于将图片进行高斯模糊处理,只接受单位值,值越大,模糊效果越明显。
在张鑫旭老师的一篇关于毛玻璃实现的文章中(会在参考文章中给出链接),给出了毛玻璃实现的效果,可是有一些小问题:如果在背景图片上加上文字,blur()会将文字一起模糊掉,这样的话会用户体验不太好。当然,在不需要文字的背景图片下,张鑫旭老师的方案还是很棒的。
以下给出具体代码:
毛玻璃HTML
body {
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
}
.rascal {
position: relative;
background: rgba(255, 255, 255, 0.3);
overflow: hidden;
}
.rascal::after {
z-index: -1;
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url("../images/family-one.jpg") no-repeat center center fixed;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-webkit-filter: blur(20px);
filter: blur(20px);
margin: -30px;
}上面代码中,需要注意几个问题:
1.同样这里也是使用父元素relative,伪元素absolute的方法,并且设置了TBLR和z-index。使用这种方法的关键之处在于我们是对伪元素进行了blur()处理,这样并不会影响到父元素中的文字效果。
2.需要给背景图片添加background-size属性,这个是为了让图片自适应整个屏幕的宽度。另外,这个属性需要添加两次。一是在body元素上,一是在伪元素上。在伪元素上添加的原因是我们要让blur()处理模糊的图片与背景图片相同。如果在伪元素中给background设置inherit的话,只会继承父容器rascal的背景,而rascal容器是一个白色背景的容器,这样就与我们的效果不相同了。下图是在伪元素中使用background:inherit;的毛玻璃效果。
这并不是我们想要的毛玻璃效果。所以伪元素上background的设置应该与背景图片是相同的。
3.在为伪元素设置正确的background之后,我们要使用margin负值模糊边缘消退的问题。
可以看到,毛玻璃中的blur()效果有点过犹不及了,一圈模糊效果超出了容器,给父元素设置overflow:hidden,可以将超出的部分剪切掉。最终的示例效果如下。
最终效果看起来就很自然了。
3.结束语
三个实例中,有一个共同的思想:将CSS3的倾斜,透视,旋转和滤镜效果都放在伪元素中,并且给父元素设置relative,伪元素设置absolute,让伪元素的宽度和高度撑满父元素的整个区域,最后设置伪元素的z-index为负值。这样做的好处就是不会影响父容器中的文字。
具体的代码如下:
.container {
position: relative;
}
.container::after {
content: '';
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
z-index: -1;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





