
Cet article présente principalement la méthode HTML5 FormData et la mise en œuvre d'exemples de téléchargement de fichiers. Il a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage
XMLHttpRequest est une interface de navigateur, à travers laquelle nous pouvons créer. Javascript pour les communications HTTP(S). XMLHttpRequest est un moyen couramment utilisé pour interagir avec les données entre l'avant et l'arrière dans les navigateurs modernes. En février 2008, la version préliminaire de XMLHttpRequest niveau 2 a été proposée. Par rapport à la génération précédente, elle présente quelques nouvelles fonctionnalités, parmi lesquelles FormData est un nouvel objet dans XMLHttpRequest niveau 2. Utilisez-le pour soumettre des formulaires et simuler des soumissions de formulaires. le plus grand L'avantage est que vous pouvez télécharger des fichiers binaires. Voici une introduction détaillée sur la façon d'utiliser FormData pour télécharger des fichiers.
Exemple de fichier de téléchargement FormData
Tout d'abord, jetons un coup d'œil à l'utilisation de base de formData : l'objet FormData peut combiner le nom et la valeur de tous les éléments du formulaire dans un queryString et soumettez-le en arrière-plan. Il vous suffit de passer le formulaire form en paramètre dans le constructeur FormData :
var form = document.getElementById("form1");
var fd = new FormData(form);De cette façon, le fd peut être envoyé en arrière-plan directement via l'envoi () méthode d'ajax.
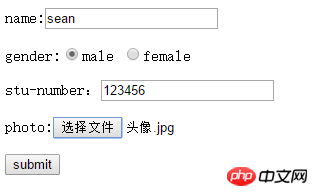
Ce qui suit crée un formulaire. En plus des données ordinaires, il y a également le téléchargement de fichiers dans le formulaire. Nous passons directement l'objet formulaire en tant que paramètre dans l'objet FormData :
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="radio" name="gender" value="1" />male <input type="radio" name="gender" value="2" />female</p>
<p>stu-number:<input type="text" name="number" /></p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()" /></p>
</form>
<p id="result"></p>Le code ci-dessus crée un formulaire, remplit simplement quelques informations, sélectionne une image comme avatar et définit un p pour stocker les résultats renvoyés.

Pour plus de simplicité, nous utilisons toujours ajax encapsulé par jquery pour transmettre les données en arrière-plan :
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="Explication détaillée de l'utilisation de HTML5 FormData et explication du processus de mise en œuvre du téléchargement de fichiers" >';
$('#result').html(result);
}
});
return false;
}Ci-dessus Le server.php dans le code est un fichier côté serveur qui reçoit les requêtes ajax et renvoie les résultats reçus. Le code spécifique est le suivant :
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$number = isset($_POST['number'])? $_POST['number'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['number'] = $number;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>Après. en remplissant les informations, cliquez sur Soumettre, les effets suivants peuvent être obtenus sur la page et les images téléchargées peuvent également être trouvées dans le dossier correspondant côté serveur.

Si vous êtes un passionné de JavaScript natif, vous pouvez bien sûr également réaliser les fonctions ci-dessus. Ce qui suit est un simple code d'implémentation JavaScript :
<🎜. >
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="Explication détaillée de l'utilisation de HTML5 FormData et explication du processus de mise en œuvre du téléchargement de fichiers" >';
$('#result').html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}Introduction à la méthode objet FormData
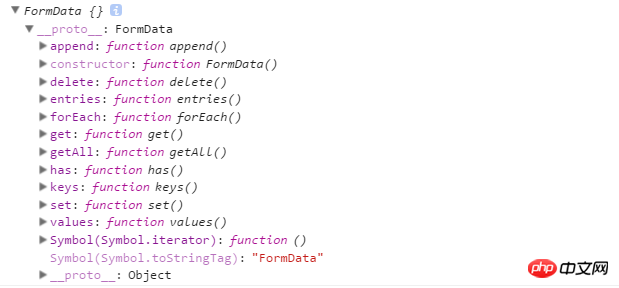
FormData a d'autres fonctions en plus de transmettre directement le formulaire en tant que paramètre lors de la création d'un nouvel objet ci-dessus. La plupart des articles sur FormData sur Internet ne mentionnent que la méthode append(), alors quelles sont les méthodes de l'objet FormData ? Nous le saurons immédiatement par console :
1. append()
la méthode append() est utilisée pour ajouter des paires clé-valeur au Objet FormData :fd.append('key1',"value1"); fd.append('key2',"value2");
2. set()
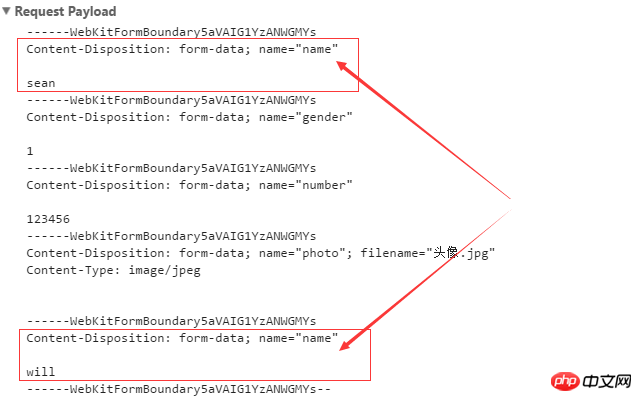
Définissez la clé clé correspondante et la ou les valeurs correspondantesfd.set('key1',"value1"); fd.set('key2',"value2");
fd.append('name',"will");

fd.set('name',"will");

3. delete()
reçoit un paramètre indiquant le nom de la valeur clé que vous souhaitez supprimer. S'il existe plusieurs valeurs clés identiques, elles le seront. supprimés ensemble :fd.append('name','will'); fd.delete('name');
4. get() et getAll()
reçoit un paramètre, indiquant le nom de la clé à trouver, et renvoie la première valeur correspondant à la clé . S'il existe plusieurs clés identiques, toutes les valeurs correspondant à cette clé doivent être renvoyées. Également basé sur le formulaire ci-dessus :fd.append('name','will'); console.log(fd.get('name')); // sean
fd.append('name','will'); console.log(fd.getAll('name')); // ["sean", "will"]
5. )
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has('name')); // true console.log(fd.has('Name')); // false
6、keys()
该方法不需要接收参数,返回一个迭代器,通过这个迭代器,我们可以遍历FormData 对象中所有的 key。以上面的form为例:
for (var key of fd.keys()) {
console.log(key);
}结果为:
name
gender
number
photo
7、values()
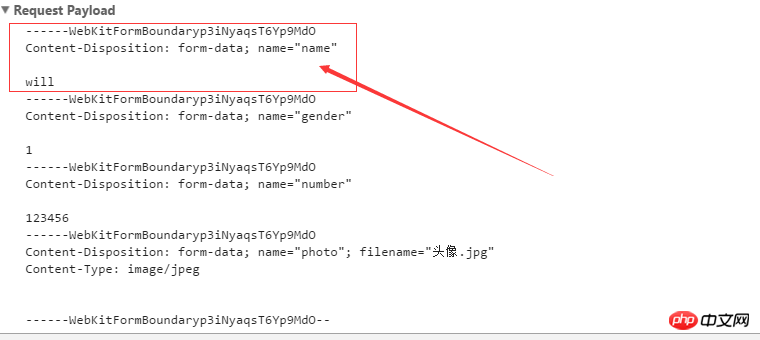
有遍历 key 的迭代,当然也就少不了遍历 value 的迭代器了。values()就是遍历value 的迭代器,用法与 keys() 类似:
for (var value of fd.values()) {
console.log(value);
}结果:

8、entries()
有遍历 key 的迭代器,也有遍历 value 的迭代器,为何不搞一个两者一起的呢!entries()就是返回一个包含键值对的迭代器:
for(var pair of fd.entries()) {
console.log(pair[0]+ ', '+ pair[1]);
}结果:

FormData兼容性问题
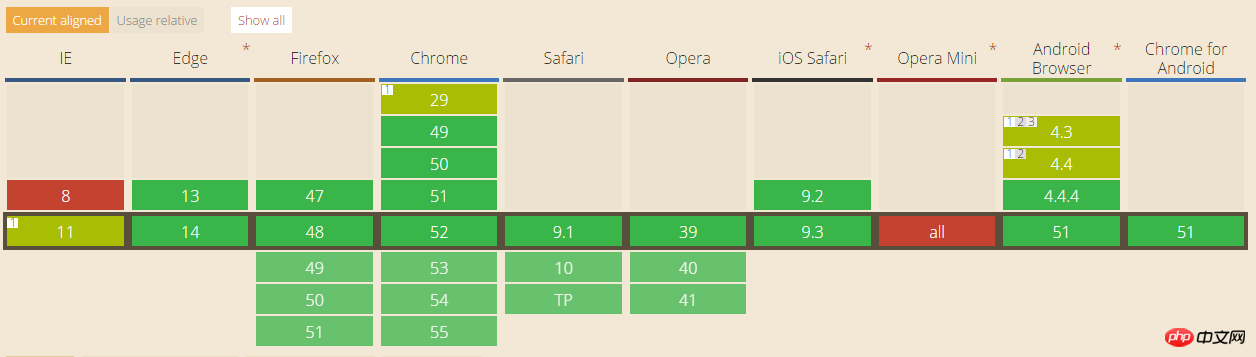
由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment utiliser la commande find pour rechercher des fichiers sous Linux
Comment utiliser la commande find pour rechercher des fichiers sous Linux
 Que signifie le réseau GPRS ?
Que signifie le réseau GPRS ?
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Il n'y a pas d'option WLAN dans Win11
Il n'y a pas d'option WLAN dans Win11
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre