
Auteur original : Thijs van der Vossen
Cet article est traduit de « Comment contourner la limite de ressources d'images de Mobile Safari » et a été initialement rédigé le 25 octobre 2010. Certaines restrictions peuvent ne plus s'appliquer.
Le but de la traduction de cet article est en annexe du "Module de lecture des ressources du code source de Zepto". La série d'articles lisant le code source de Zepto a été mise sur github Bienvenue sur star : lecture-zepto
.Début du texte :
Limitée par la mémoire disponible de Ipad et Iphone, Safari la version mobile du navigateur aura des restrictions d'utilisation des ressources plus strictes que la version de bureau
Dont un est chacun La quantité totale de données d'image pour HTML pages. Lorsque le navigateur mobile Safari charge les données d'image de 8 à 10MB, il cessera de charger d'autres images et le navigateur peut même planter.
La plupart des sites Web ne seront pas concernés par cette restriction, car il est généralement judicieux de conserver des pages de taille raisonnable.
Cependant, vous pouvez rencontrer des problèmes dans les scénarios suivants, tels que de grandes galeries d'images et des diaporamas, ou web des applications qui chargent de nouvelles données de manière asynchrone, comme la simulation d'une commutation native entre différentes sections d'animation (oui, vous pouvez utiliser la version mobile Safari pour simuler l'effet de commutation de Flipboard).


Nous avons de bonnes raisons de croire que nous pouvons éviter cette restriction simplement en supprimant les éléments d'image qui ne sont plus nécessaires :
var img = document.getElementById('previous'); img.parentNode.removeChild(img);
Cependant, pour une raison quelconque, lorsque l'image est supprimée de DOM (ou d'un élément contenant l'image), les données réelles de l'image ne sont pas publiées. Quelle grosse tête !
Définir l'attribut src de l'image sur un autre lien d'image (plus petit) fait l'affaire. Après que
var img = document.getElementById('previous'); img.src = 'images/empty.gif';
ait remplacé l'attribut src, les anciennes données d'image ont finalement été publiées.
J'ai minutieusement testé cette méthode. Les aspects suivants doivent être pris en compte :
Après avoir défini l'attribut src sur d'autres images, les données de l'image le font. ne change pas. Il sera libéré immédiatement et il faudra un certain temps au garbage collector pour réellement libérer la mémoire. Cela signifie que si vous insérez des images de manière trop large, vous pouvez toujours avoir des ennuis.
Une fois la restriction déclenchée sur le terminal mobile Safari, même si une partie ou la totalité des données chargées est supprimée, Safari ne chargera pas d'images supplémentaires, même après le changement. Il continue d'exister lorsque vous visitez d'autres pages. Cela signifie que vous devrez redémarrer fréquemment Safari lorsque vous testerez cette technologie (cela m'a presque rendu fou).
Si vous souhaitez supprimer l'élément d'image de DOM, vous devez également vous assurer que l'élément ne peut pas être récupéré avant de modifier src, sinon les anciennes données d'image ne seront pas être libéré. Voici la meilleure solution :
var img = document.getElementById('previous');
img.parentNode.removeChild(img);
img.src = 'data:image/gif;base64,' +
'R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=';
window.timeout(function() {img = null;
}, 60000); Comme vous pouvez le voir, j'ai utilisé data URI comme image de remplacement.


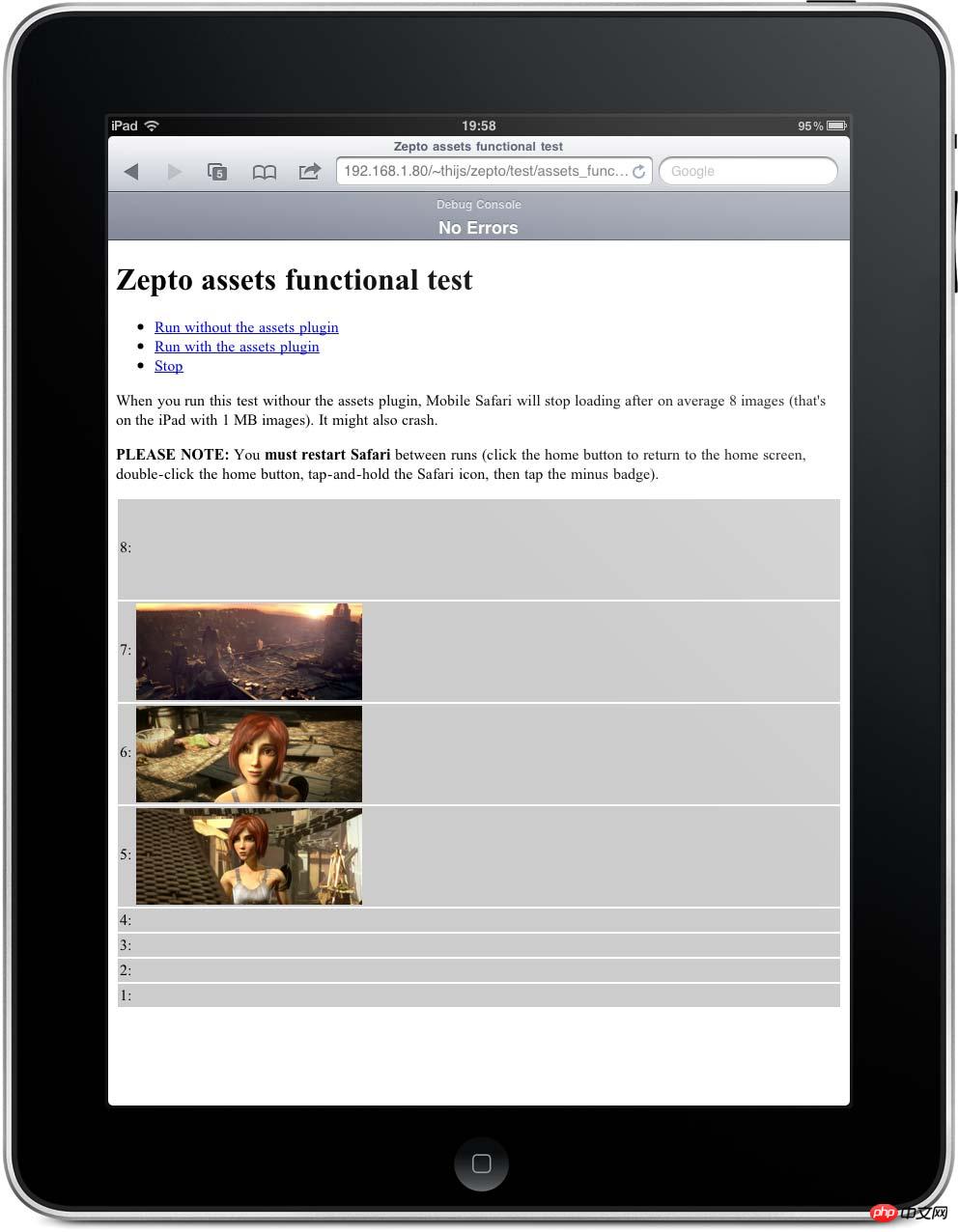
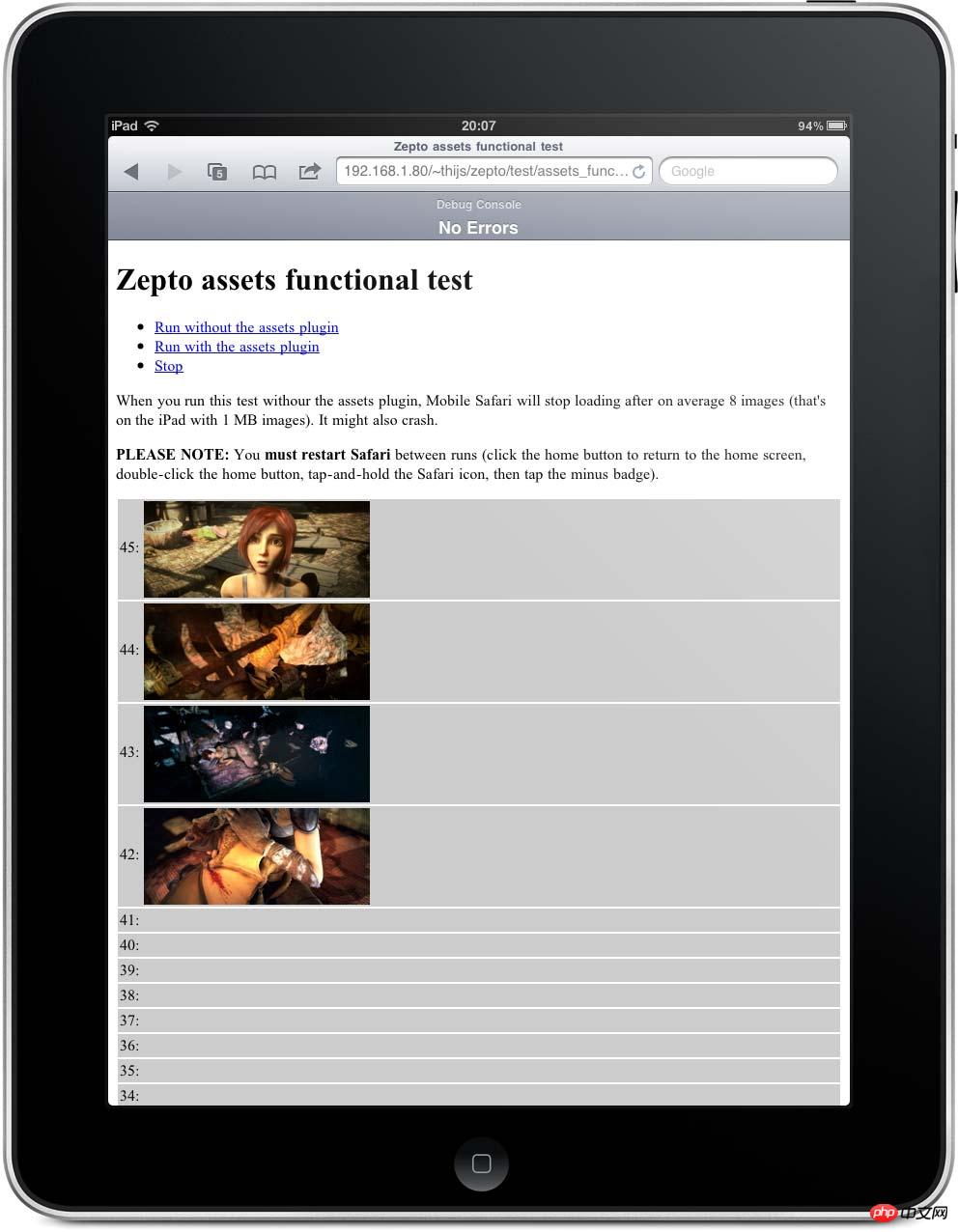
(Si vous supprimez simplement l'élément d'image, iPad cessera de se charger après le chargement de 8 images. Si vous utilisez le plug-in Zepto, continuez à charger.) assets
la semaine dernière, il l'a immédiatement ajoutée à Thomas Fuchs. Ce week-end, j'ai contribué à une fonction de test que vous pouvez utiliser pour vous tester. Zepto
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!