
Cet article présente principalement des informations pertinentes sur des exemples détaillés de contrôles de clic pour modifier les styles dans les mini-programmes WeChat. Les amis dans le besoin peuvent se référer à
Explications détaillées d'exemples de contrôles de clic pour modifier les styles dans WeChat. Mini-programmes
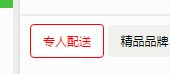
Nous devons maintenant implémenter le style de modification du contrôle de clic dans l'applet WeChat, comme suit :

L'applet WeChat ne prend pas en charge manipulation directe de dom Pour obtenir cet effet, nous devons y parvenir en définissant les données, puis en utilisant la liaison bidirectionnelle des données et de l'interface.
Première étape : définissez les styles cliqués et non cliqués dans wxss, comme suit :
.service_selection .is_checked{
border: 1px solid #FE0002 ;
color: #FE0002 ;
background: #fff;
}
.service_selection .normal{
border: none;
color: #333;
background: #F0F1EC;
}Étape 2 : définissez un indicateur dans les données du fichier js et appelez-le isChecked. La valeur par défaut est isChecked==false. Comme suit :
data: {
isChecked: false
}Étape 3 : Liez l'événement click dans le fichier wxml,
<view bindtap="serviceSelection"></view>
Implémentez cette méthode dans le fichier js et définissez isChecked==true après un autre clic. Comme suit :
serviceSelection(){
this.setData({
isChecked:true
})
}Étape 4 : Effectuez toujours la liaison de données dans le fichier wxml :
<view class="{{isChecked?'is_checked':'normal'}}" bindtap="serviceSelection"></view>Le point clé est ce code
{{isChecked?'is_checked':'normal'}}"Il s'agit d'un opérateur ternaire, lorsque When isChecked= =true, ajoutez le style is_checked à la classe. Lorsqu'il est faux, utilisez le style normal. L'implémentation de ceci est similaire à la syntaxe des noms de classes de style de contrôle PHP.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment utiliser le contrôle du panneau
Comment utiliser le contrôle du panneau
 La différence entre les magasins phares autogérés et officiels de JD.com
La différence entre les magasins phares autogérés et officiels de JD.com
 Avantages de pycharm
Avantages de pycharm
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?
Que dois-je faire si des lettres anglaises apparaissent lorsque l'ordinateur est allumé et que l'ordinateur ne peut pas être allumé ?