 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du composant de sélection d'heure et de date open source React Native
Explication détaillée du composant de sélection d'heure et de date open source React Native
Explication détaillée du composant de sélection d'heure et de date open source React Native
Cet article présente principalement l'explication détaillée du composant de sélection d'heure et de date open source React Native (react-native-datetime), qui a une certaine valeur de référence. Ceux qui sont intéressés peuvent en savoir plus sur
<.>Introduction au projet
Configuration et installation
npm install react-native-datetime --save
Configuration de l'environnement iOS
Après avoir terminé les étapes ci-dessus, écrivez simplement le code js directement à la réception1.2 Configuration de l'environnement Android
Configurez comme suit dans le fichier android/setting.gradle <. 🎜>... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
...
dependencies {
...
compile project(':react-native-datetime')
}①.React Native>=0.18 démarre
import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
}
Effet de fonctionnement iOS
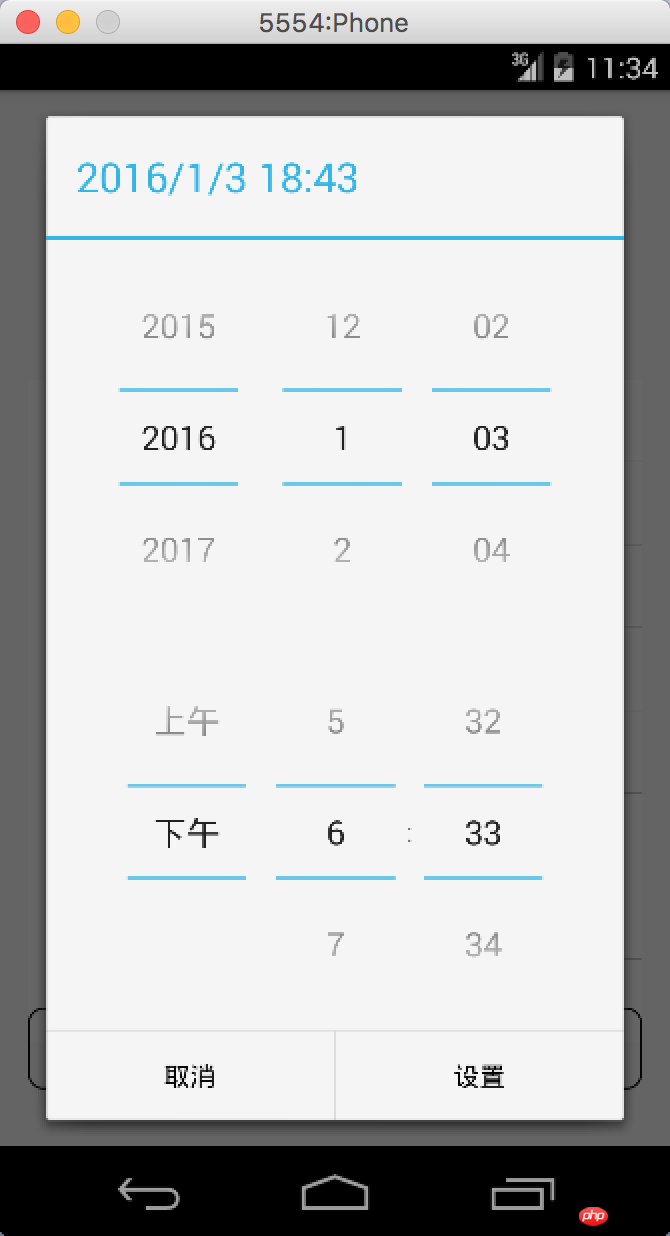
 Effet de fonctionnement Android
Effet de fonctionnement Android
 Méthode d'utilisation
Méthode d'utilisation
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
...
this.picker.showDatePicker(...)
this.picker.showTimePicker(...)
this.picker.showDateTimePicker(...)Exemple d'utilisation
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
<View style={styles.container}>
<Text style={{textAlign: 'center'}}>
{this.state.date.toString()}
</Text>
<View style={{height:40}} />
<Button onPress={this.showDatePicker}>showDatePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showTimePicker}>showTimePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showDateTimePicker}>showDateTimePicker</Button>
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});- showDatePicker(date, callback(date))
- showTimePicker(date, rappel(date))
- showDateTimePicker(date, rappel(date))
- Introduction à l'attribut
- cancelText (par défaut : Annuler)
- okText (par défaut : Ok)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment rechercher un Weibo précédent par date sur Weibo_Comment rechercher un Weibo précédent par date sur Weibo
Mar 30, 2024 pm 07:26 PM
Comment rechercher un Weibo précédent par date sur Weibo_Comment rechercher un Weibo précédent par date sur Weibo
Mar 30, 2024 pm 07:26 PM
1. Ouvrez d'abord le navigateur Web mobile, recherchez la version Web de Weibo et cliquez sur le bouton avatar dans le coin supérieur gauche après avoir entré. 2. Cliquez ensuite sur Paramètres dans le coin supérieur droit. 3. Cliquez sur l'option de changement de version dans les paramètres. 4. Sélectionnez ensuite l'option de version couleur dans le commutateur de version. 5. Cliquez sur Rechercher pour accéder à la page de recherche. 6. Après avoir saisi les mots-clés, cliquez sur Rechercher des personnes. 7. Lorsque l'interface de fin de recherche apparaît, cliquez sur Filtrer. 8. Enfin, entrez la date spécifique dans la colonne heure de sortie et cliquez sur Filtrer.
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment supprimer la date qui apparaît automatiquement lors de l'impression à partir de documents PPT
Mar 26, 2024 pm 08:16 PM
Comment supprimer la date qui apparaît automatiquement lors de l'impression à partir de documents PPT
Mar 26, 2024 pm 08:16 PM
1. Laissez-moi d'abord parler de la méthode que j'ai utilisée au début, peut-être que tout le monde l'utilise aussi. Tout d’abord, ouvrez [Affichage]——]Modèle de remarques[. 2. Un endroit où vous pouvez réellement voir la date après l'avoir ouverte. 3. Sélectionnez-le d'abord et supprimez-le. 4. Après la suppression, cliquez sur [Fermer la vue principale]. 5. Ouvrez à nouveau l'aperçu avant impression et constatez que la date est toujours là. 6. En fait, cette date n’a pas été supprimée ici. Cela devrait être dans le [Document principal]. Regardez l'image ci-dessous. 7. Supprimez la date après l'avoir trouvée. 8. Désormais, lorsque vous ouvrez l'aperçu et y jetez un œil, la date n'est plus là. Remarque : En fait, cette méthode est également très facile à retenir, car les documents imprimés sont des documents, vous devez donc rechercher le [Handout Master].
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment afficher la date et les secondes dans la barre supérieure d'Ubuntu 17.10 ?
Jan 08, 2024 am 10:41 AM
Comment afficher la date et les secondes dans la barre supérieure d'Ubuntu 17.10 ?
Jan 08, 2024 am 10:41 AM
Par défaut, la barre supérieure d'Ubuntu 17.10 n'a que l'heure actuelle et aucune date. Que dois-je faire si je souhaite afficher la date ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. 1. Ouvrez le terminal dans le lanceur ou appuyez sur [Ctrl+Alt+T] 2. Entrez dans le terminal : sudoaptinstallgnome-tweak-tool 3. Une fois l'installation terminée, ouvrez l'outil de réglage 4. Cliquez sur TopBar 5. La date est la date et les secondes sont le nombre de secondes 6. Après l'avoir configuré, la date et les secondes seront affichées sur l'heure dans la barre supérieure.
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et





