
Récemment, lorsque vous travaillez sur un projet, il est nécessaire de faire glisser la barre de défilement jusqu'à une certaine position avant que l'animation puisse être affichée. J'ai trouvé un wow.js en ligne qui peut répondre aux exigences. comme suit. Les amis qui en ont besoin peuvent s'y référer. Allons-y
Récemment, lorsque l'on travaille sur un projet, il est nécessaire de faire glisser la barre de défilement jusqu'à une certaine position avant que l'animation puisse être affichée. wow.js en ligne qui peut répondre aux exigences.Je vais maintenant résumer la méthode d'utilisation comme suit :
Adresse de démonstration wow.js
Adresse github wow.js
L'adresse de démonstration wow.js
Adresse github wow.js
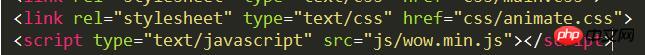
la méthode d'utilisation est vraiment simple~~Doit être utilisée avec Animated.css
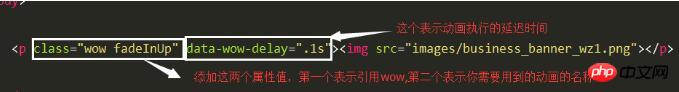
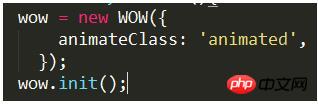
La méthode est la suivante :



<script>
wow = new WOW({
animateClass: ‘animated‘,
});
wow.init();
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!