 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation parfaite des compétences de pagination bootstrap query_javascript
Implémentation parfaite des compétences de pagination bootstrap query_javascript
Implémentation parfaite des compétences de pagination bootstrap query_javascript
Récemment, lorsque nous avons démarré notre projet Java, nous avons demandé d'utiliser bootstrap autant que possible car il est bien plus beau qu'easyUI. Ensuite, j'ai commencé à chercher en ligne et j'ai travaillé dessus pendant la recherche. Bien que nous ayons introduit certains styles de bootstrap, il n'y avait pas de code js et toutes les fonctions devaient être réalisées par nous-mêmes en utilisant js. En fait, ce n’est pas difficile, à condition de comprendre l’essence de la pagination. Cela dit, voyons comment est créé le formulaire de requête de pagination.
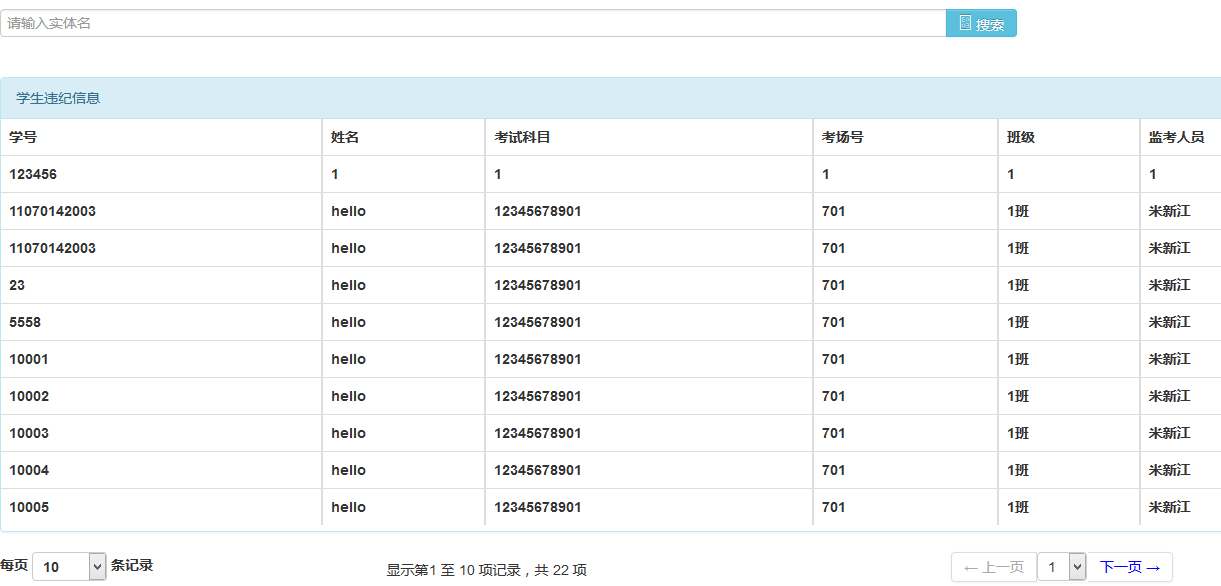
D'abord les rendus :

1. Introduction du style CSS
Nous devons introduire le style de table fourni avec bootstrap, qui sera plus beau. Si nous devons le modifier à nouveau, nous le modifierons en fonction de celui-ci.
<link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap-responsiv.css"> <link rel="stylesheet" type="text/css" href="htuploads/rs/238/n8vhm36h/dataTables.bootstra.css">
2. Texte HTML requis
Ce qu'il faut noter ici, c'est que l'identifiant et le nom de classe de chaque balise ne doivent pas être modifiés de manière aléatoire, car ils correspondent à certains styles de code js et css. Si l'effet ne s'affiche pas ou si l'effet affiché n'est pas celui que vous souhaitez, nous pouvons procéder aux réglages appropriés.
<meta charset="UTF-8">
<title>学生违纪信息</title>
<%-- <%@ include file="/common.jsp"%> --%>
<!-- 封装的一些bootstrap的样式 -->
<%@ include file="/bootstrap.jsp"%>
</head>
<body>
<!-- 搜索区域 -->
<div class="row" style="padding-bottom: 20px;margin-top:20px;">
<!-- 搜索框的长度为该行的3/4 -->
<div class="col-md-9">
<div class="input-group">
<input id="searchString" type="text" style="height:28px;" class="form-control" placeholder="请输入实体名">
<span class="input-group-btn">
<button type="button" class="btn btn-info" onclick="search()" onkeypress="Enter()">
<span class="glyphicon glyphicon-search" aria-hidden="true"/>
搜索
</button>
</span>
</div>
</div>
</div>
<!-- 表格显示 -->
<div class="row">
<div class="col-md-12" style="margin-top:20px;">
<div class="panel panel-info">
<div class="panel-heading">学生违纪信息</div>
<table id="table" class="table table-striped table-bordered table-hover datatable">
<thead id="tem">
<th id="studentId">学号</th>
<th id="studentName">姓名</th>
<th id="courseId">考试科目</th>
<th id="examRoomId">考场号</th>
<th id="className">班级</th>
<th id="teacherId">监考人员</th>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<!-- 页面底部显示 -->
<!-- 每页显示几条记录 -->
<div id="bottomTool" class="row-fluid" >
<div class="span6" style="width:25%;;margin-right: 10px;">
<div class="dataTables_length" id="DataTables_Table_0_length">
<label>
每页
<select id="pageSize" onchange="research()"
aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
条记录
</label>
</div>
</div>
<!-- 显示第 1 至 10 项记录,共 57 项 -->
<div class="span6" style="width:25%;" >
<div id="DataTables_Table_0_info" class="dataTables_info">显示第 1 至 10 项记录,共 57 项</div>
</div>
<!-- 第2页 -->
<div class="span6" style="width:30%;">
<div class="dataTables_paginate paging_bootstrap pagination">
<ul id="previousNext">
<li onclick="previous()" class="prev disabled"><a id="previousPage" href="#">← 上一页</a></li>
<div id="page" style="float:left;">
<select id="pageNum" onchange="search()"
style="width:50PX;margin-right:1px;" aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="1">1</option>
</select>
</div>
<li class="next" onclick="next()"><a id="nextPage" href="#">下一页 → </a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
3. Code js correspondant
Cela inclut les événements de requête floue, les événements de saisie, l'étape précédente, l'étape suivante, la sélection de page, la sélection du nombre d'éléments affichés sur chaque page et d'autres fonctions courantes. Le tri, l'affichage et le masquage des colonnes sélectionnées seront ajoutés ultérieurement.
<script type="text/javascript">
//初始化,加载完成后执行
window.onload=function(){
search();
};
//搜索按钮绑定回车事件
document.onkeydown = function(event){
if (event.keyCode == 13) {
event.cancelBubble = true;
event.returnValue = false;
search();
}
}
//下一步
function next(){
//得到当前选中项的页号
var id=$("#pageNum option:selected").val();
//计算下一页的页号
var nextPage=parseInt(id)+1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,下一页的option
var nextOption=list[nextPage-1];
//修改select的选中项
nextOption.selected=true;
//调用查询方法
search();
}
//上一步
function previous(){
//得到当前选中项的页号
var id=$("#pageNum option:selected").val();
//计算上一页的页号
var previousPage=parseInt(id)-1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,上一页的option
var previousOption=list[previousPage-1];
//修改select的选中项
previousOption.selected=true;
//调用查询方法
search();
}
//修改每页显示条数时,要从第一页开始查起
function research() {
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,第一页的option
var nextOption=list[0];
//修改select的选中项
nextOption.selected=true;
//调用查询方法
search();
}
//搜索,模糊查询学生违纪信息
function search(){
//得到查询条件
var searchString=$("#searchString").val();
//得到每页显示条数
var pageSize=$("#pageSize").val();
//得到显示第几页
var pageNum=$("#pageNum").val();
$.ajax({
type: "POST",
async: false,
url: "queryStudentDisciplineByPage",
data:{"searchString":searchString,
"pageSize":pageSize,
"pageNum":pageNum,
},
dataType:"text",
success: function (data) {
//将json字符串转为json对象
var pageEntity=JSON.parse(data);
//得到结果集
var obj=pageEntity["rows"];
//将除模板行的thead删除,即删除之前的数据重新加载
$("thead").eq(0).nextAll().remove();
//将获取到的数据动态的加载到table中
for (var i = 0; i < obj.length; i++) {
//获取模板行,复制一行
var row = $("#tem").clone();
//给每一行赋值
row.find("#studentId").text(obj[i].studentId); //学号
row.find("#studentName").text(obj[i].studentName); //学生姓名
row.find("#courseId").text(obj[i].courseId); //课程名称
row.find("#examRoomId").text(obj[i].examRoomId); //考场号
row.find("#className").text(obj[i].className); //所属班级
row.find("#teacherId").text(obj[i].teacherId); //监考教师Id
//将新行添加到表格中
row.appendTo("#table");
}
//当前记录总数
var pageNumCount=pageEntity["total"];
//当前记录开始数
var pageNumBegin=(pageNum-1)*pageSize+1;
//当前记录结束数
var pageNumEnd=pageNum*pageSize
//如果结束数大于记录总数,则等于记录总数
if(pageNumEnd>pageNumCount){
pageNumEnd=pageNumCount;
}
//得到总页数
var pageCount;
if(pageNumCount/pageSize==0){
pageCount=pageNumCount/pageSize;
}else{
pageCount=Math.ceil(pageNumCount/pageSize);
}
//输出"显示第 1 至 10 项记录,共 57 项"
document.getElementById("DataTables_Table_0_info").innerHTML=
"显示第"+pageNumBegin.toString()
+" 至 "+pageNumEnd.toString()
+" 项记录,共 "+pageNumCount.toString()+" 项";
//显示所有的页码数
var pageSelect =document.getElementById("page");
var pageOption="";
var flag;
//删除select下所有的option,清除所有页码
document.getElementById("pageNum").options.length=0;
for(var i=0;i<pageCount;i++){
flag=(i+1).toString();
var option;
//如果等于当前页码
if(flag==pageNum){
//实例化一个option,则当前页码为选中状态
option=new Option(flag, flag, false, true);
}else{
option=new Option(flag, flag, false, false);
}
//将option加入select中
document.getElementById("pageNum").options.add(option);
}
//如果总记录数小于5条,则不显示分页
if((pageNumCount-5)<0){
document.getElementById("bottomTool").style.display="none";
}else{
document.getElementById("bottomTool").style.display="";
}
/**给上一步下一步加颜色**/
//判断是否只有一页
if(pageCount==1){
//如果只有一页,上一步,下一步都为灰色
$("#previousPage").css("color","#AAA");//给上一步加灰色
$("#nextPage").css("color","#AAA");//给下一步加灰色
}else if(pageNum-1<1){
//如果是首页,则给上一步加灰色,下一步变蓝
$("#previousPage").css("color","#AAA");//给上一步加灰色
$("#nextPage").css("color","#00F");//给下一步加蓝色
}else if(pageNum==pageCount){
//如果是尾页,则给上一步加蓝色,下一步灰色
$("#previousPage").css("color","#00F");//给上一步标签加蓝色
$("#nextPage").css("color","#AAA");//给下一步标签加灰色
}else{
//上一步为蓝色,下一步为绿色
$("#previousPage").css("color","#00F");//给上一步加蓝色
$("#nextPage").css("color","#00F");//给下一步加蓝色
}
}
});
}
</script>
Après ces jours de travail acharné, nous avons réalisé la fonction de requête de pagination la plus basique, qui inclut également l'effet de la page précédente, de la page suivante et du saut de page sélectionné, qui peut également être effectué, et s'il y en a moins de. 5 enregistrements, cela ne se produira pas, etc. Il sera encore mieux d'ajouter un tri plus tard et d'afficher et masquer les colonnes sélectionnées. Il nous reste encore beaucoup à faire et tant que nous travaillerons dur, nous y parviendrons.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Introduisez Bootstrap dans Eclipse en cinq étapes : Téléchargez le fichier Bootstrap et décompressez-le. Importez le dossier Bootstrap dans le projet. Ajoutez une dépendance Bootstrap. Chargez Bootstrap CSS et JS dans des fichiers HTML. Commencez à utiliser Bootstrap pour améliorer votre interface utilisateur.
 Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Étapes d'interprétation du test d'effet de médiation Bootstrap dans Stata : Vérifier le signe du coefficient : Déterminer le sens positif ou négatif de l'effet de médiation. Valeur p du test : inférieure à 0,05 indique que l'effet médiateur est significatif. Vérifiez l'intervalle de confiance : ne pas contenir de zéro indique que l'effet de médiation est significatif. La comparaison de la valeur p médiane : inférieure à 0,05 confirme en outre l’importance de l’effet de médiation.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Étapes pour introduire Bootstrap dans IntelliJ IDEA : Créez un nouveau projet et sélectionnez « Application Web ». Ajoutez la dépendance Maven "Bootstrap". Créez un fichier HTML et ajoutez des références Bootstrap. Remplacez par le chemin réel du fichier CSS Bootstrap. Exécutez le fichier HTML pour utiliser les styles Bootstrap. Astuce : Vous pouvez utiliser un CDN pour importer Bootstrap ou personnaliser des modèles de fichiers HTML.
 Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Le test Bootstrap utilise la technologie de rééchantillonnage pour évaluer la fiabilité du test statistique et est utilisé pour prouver la signification de l'effet de médiation : premièrement, calculer l'intervalle de confiance de l'effet direct, de l'effet indirect et de l'effet de médiation, deuxièmement, calculer la signification de l'effet de médiation ; type de médiation selon la méthode de Baron et Kenny ou Sobel et enfin estimer l'intervalle de confiance pour l'effet indirect naturel.
 Comment utiliser la connexion à la base de données PHP pour implémenter une requête de pagination
Sep 08, 2023 pm 02:28 PM
Comment utiliser la connexion à la base de données PHP pour implémenter une requête de pagination
Sep 08, 2023 pm 02:28 PM
Comment utiliser la connexion à la base de données PHP pour implémenter une requête de pagination Lors du développement d'applications Web, cela implique souvent la nécessité d'interroger la base de données et d'effectuer un affichage de pagination. En tant que langage de script côté serveur couramment utilisé, PHP dispose de puissantes fonctions de connexion à une base de données et peut facilement implémenter des requêtes de pagination. Cet article présentera en détail comment utiliser la connexion à la base de données PHP pour implémenter une requête de pagination et joindra des exemples de code correspondants. Préparer la base de données Avant de commencer, nous devons préparer une base de données contenant les données à interroger. Ici, nous prenons la base de données MySQL comme exemple,
 Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Le test de médiation Bootstrap évalue l'effet de médiation en rééchantillonnant les données plusieurs fois : Intervalle de confiance de l'effet indirect : indique la plage estimée de l'effet de médiation. Si l'intervalle ne contient pas zéro, l'effet est significatif. Valeur p : évalue la probabilité que l'intervalle de confiance ne contienne pas zéro, les valeurs inférieures à 0,05 indiquant une valeur significative. Taille de l'échantillon : nombre d'échantillons de données utilisés pour l'analyse. Temps de sous-échantillonnage bootstrap : le nombre d'échantillonnages répétés (500 à 2 000 fois). Si l'intervalle de confiance ne contient pas zéro et que la valeur p est inférieure à 0,05, l'effet de médiation est significatif, indiquant que la variable médiatrice explique la relation entre les variables indépendantes et dépendantes.
 Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
La principale différence entre Bootstrap et Spring Boot est que Bootstrap est un framework CSS léger pour le style de sites Web, tandis que Spring Boot est un framework backend puissant et prêt à l'emploi pour le développement d'applications Web Java. Bootstrap est basé sur CSS et HTML, tandis que Spring Boot est basé sur Java et le framework Spring. Bootstrap se concentre sur la création de l'apparence et de la convivialité d'un site Web, tandis que Spring Boot se concentre sur les fonctionnalités back-end. Spring Boot peut être intégré à Bootstrap pour créer des applications entièrement fonctionnelles et esthétiques.





