
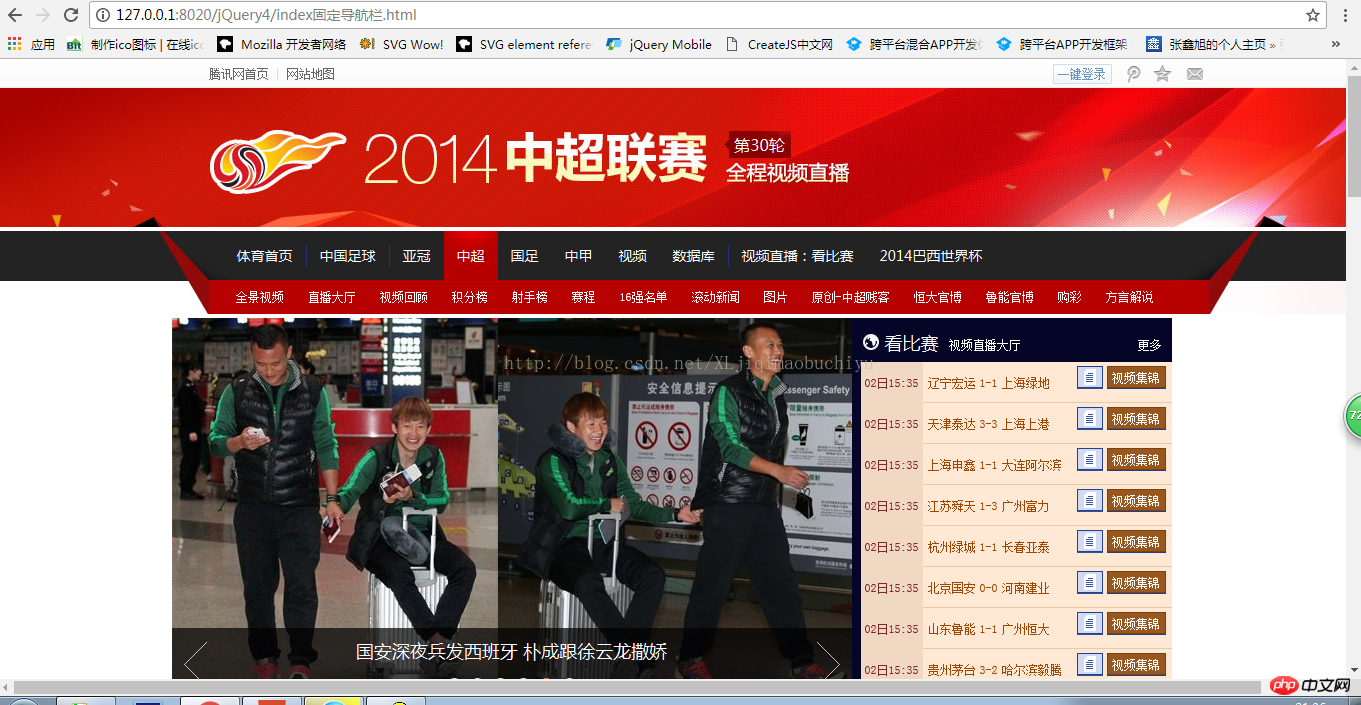
jQuery implémente un effet de barre de navigation fixe :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定导航栏效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
text-align: center;
}
.fixed{
top: 0;
left: 0;
position: fixed;
}
</style>
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script>
$(document).ready(function(){
//
入口函数
$(window).scroll(function(){
//
添加滚动事件
if($(window).scrollTop() >= $(".top").height()){
//
判断窗口的滚动如果大于top的高度就为nav添加fixed
$(".nav").addClass("fixed");
}else{
//
否则就为nav移除fixed
$(".nav").removeClass("fixed");
}
});
});
</script>
</head>
<body>
<p class="top">
<img src="img/top.png"/>
</p>
<p class="nav">
<img src="img/nav.png"/>
</p>
<p class="main">
<img src="img/main.png"/>
</p>
</body>
</html>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment utiliser exiger
Comment utiliser exiger