
Cet article présente principalement la mise en œuvre de la pagination JS (synchrone et asynchrone). Les amis dans le besoin peuvent se référer à
La technologie de pagination est divisée en pagination back-end et en pagination front-end.
La pagination frontale
Supprimer toutes les données en même temps, puis parcourir js, présente des inconvénients : supposons qu'il existe une table de produits dbgoods, qui stocke 999,99 millions de données. Exécutez l'instruction de requête select *from dbgoods where 1=1 et utilisez List<goods>list pour recevoir la structure de la requête. Le serveur transmettra une énorme quantité de données au front-end, ce qui entraînera un volume de téléchargement important ( le trafic, c'est de l'argent), pression élevée sur le serveur, etc.
Pagination back-end
La pagination back-end n'interroge qu'une page de valeurs par requête, en prenant mysql comme exemple (en commençant par la première requête, en interrogeant 8 éléments)
select * from dbgoods order by id limit 0,8;
Passage synchronisé back-end
Principe : il doit y avoir un Bean pour enregistrer les informations de pagination ,
public class PageBean{
private long total; //总记录数
private List<T> list; //结果集
private int pageNum; // 第几页
private int pageSize; // 每页记录数
private int pages; // 总页数
private int size; // 当前页的数量 <= pageSize,该属性来自ArrayList的size属性Lorsque nous chargeons pour la première fois, les données de pagination de la première page sont chargées :

Il convient de noter que
J'avais l'habitude d'écrire l'instruction SQL comme ceci pour obtenir le nombre total :
select *from dbgoods ; //用Lits<goods> lists去存储 得到的数据,如果数据有几万条, //为了得到一个数字,去开辟这么大的空间,实属浪费 PageBean page=new PageBean(); page.setTotal=lists.size();
En fait, c'est correct La méthode d'ouverture est :
select count(*) from dbgoods where 1=1 ; //查询语句返回的是一个表的总记录数,int型, //where 1==1是为了查询搜索,做sql语句拼接
Implémentation synchrone de asynchrone, en passant les paramètres de la page actuelle depuis l'interface jsp au servlet, le servlet obtient les paramètres via la requête de requête et interroge les données via la base de données de la couche dao. Ensuite, elles seront transférées vers l'interface jsp.
L'effet d'interface vu par le navigateur est : jsp--->servlet----->jsp (saut, mauvaise expérience utilisateur)
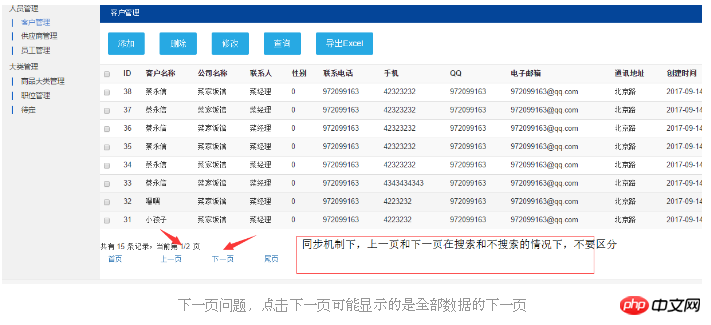
S'il y a un champ de recherche, Lors de la pagination de recherche, cliquez sur le bouton de recherche. Lorsque les données de la requête sont transférées vers l'interface jsp, la jsp est déjà une toute nouvelle page et le contenu de la zone de texte dans la zone de recherche a disparu. la zone de texte en cliquant sur Rechercher. Mettez-la également dans la requête, envoyez-la ensemble au servlet, puis transmettez-la au nouveau jsp via le servlet (super fastidieux)

Deux solutions :
(1) Rendre deux interfaces identiques, l'une est utilisée pour la pagination lorsque toutes les données sont affichées. Lorsque l'on clique sur la requête, une autre page est utilisée après avoir obtenu la. data (l'événement de clic sur la page suivante consiste à effectuer la recherche) ) à afficher
(2) Utiliser la session : lorsque vous cliquez sur la requête de recherche, enregistrez les conditions de recherche dans la session. la page suivante, jugez la valeur de la session. Si elle est vide, exécutez toutes les données. Sur la page suivante, si elle n'est pas vide, la valeur de la session est extraite et utilisée comme condition de requête. instruction de requête avec les conditions de recherche. Problème : La destruction des sessions est difficile à contrôler et sujette aux bugs
En bref, utiliser la synchronisation pour implémenter la pagination provoquera toutes sortes de malheurs
pagination asynchrone Ajax
//jsp界面一个函数,传递查询页码,绘制表格
function InitTable(currentpage)
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data); //绘制表格
}
});
}
function DrawTable(data) //根据传递过来的json绘制表格
{
//给总页数赋值
$("#custom_all").text(data.pagelist.total);
//给当前页赋值
$("#custom_currunt_page").text(data.pagelist.pageNum);
//给总页数赋值
$("#custom_all_page").text(data.pagelist.pages);
var _th="<th><input id='cb_all' type='checkbox'></th>"
+"<th>ID</th>"
+"<th>客户名称</th>"
+"<th>公司名称</th>"
+"<th>联系人</th>"
+"<th>性别</th>"
+"<th>联系电话</th>"
+"<th>手机</th>"
+"<th>QQ</th>"
+"<th>电子邮箱</th>"
+"<th>通讯地址</th>"
+"<th>创建时间</th>";
document.getElementsByTagName("tbody")[0].innerHTML=_th;
for(var i=0;i<data.pagelist.list.length;i++)
{
var customerCreatetime= format(data.pagelist.list[i].customerCreatetime, 'yyyy-MM-dd');
var _tr=document.createElement('tr');
msg="<td><input type='checkbox'></td><td>"+data.pagelist.list[i].customerId+"</td><td>"+data.pagelist.list[i].customerName+"</td><td>"+data.pagelist.list[i].customerCompanyname+"</td><td>"+data.pagelist.list[i].customerContactname+"</td><td>"+data.pagelist.list[i].customerSex+"</td><td>"+data.pagelist.list[i].customerTelephone+"</td><td>"+data.pagelist.list[i].customerPhone+"</td><td>"+data.pagelist.list[i].customerQq+"</td><td>"+data.pagelist.list[i].customerEmail+"</td><td>"+data.pagelist.list[i].customerAddress+"</td><td>"+customerCreatetime+"</td>"
_tr.innerHTML=msg;
document.getElementsByTagName("tbody")[0].appendChild(_tr);
}
}Lors du premier chargement,
//初始化表格
InitTable(1);
est appelé par défaut :
Lorsque nous recherchons, nous définissons une variable globale mydata avec la page de portée
var mydata="";
Jetons un coup d'œil au code d'événement pour cliquer sur la recherche bouton
btns.eq(1).click( //搜索按钮点击事件
function()
{
//custom_dialog_form是搜索的form表单,将其搜索条件序列化后赋值给一个全局变量 mydata=$("#custom_dialog_form").serialize();
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage=1",
async:true,
dataType:"json",
data:mydata, //传递数据
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
);Résoudre le problème selon lequel la page suivante dans la recherche synchronisée accède à la page suivante de toutes les données :
function InitTable(currentpage) //无搜索条件下的查询,传递一个页码
{
$.ajax({
type:"get",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
success:function(data)
{
DrawTable(data);
}
});
}
function InitTableSearch(currentpage)//有搜索添加的查询,传递页码
{
$.ajax({
type:"post",
url:"CustomServlet?type=search¤tpage="+currentpage,
async:true,
dataType:"json",
data:mydata,
success:function(data)
{
DrawTable(data);
$("#custom_dialog").css("display","none");
}
});
}
//下一页
$("#custom_btn_next").click(
function ()
{
var currentpage=$("#custom_currunt_page").text(); //获取页面的当前页的值
var pages=$("#custom_all_page").text(); //获取总页数
currentpage++;
if(currentpage<=pages)
{
if(mydata=="") //判断全局变量mydata是否为空,空表示没有进行搜索查询
{
InitTable(currentpage);
}
else
{
InitTableSearch(currentpage); //进行条件搜索
}
}
});En raison de l'actualisation asynchrone, la variable globale mydata a une valeur Si vous actualisez manuellement la page et la rechargez, mydata sera initialisée à vide et l'instruction de recherche inconditionnelle sera exécutée par défaut. Résout intelligemment le problème de la recherche et de l'affichage de toutes les pages suivantes. Il en va de même pour la page précédente, la page d'accueil et la dernière page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!