
Lorsque j'ai utilisé ajaxfileupload.js pour télécharger des fichiers aujourd'hui, j'ai rencontré une chose très déprimante. Peu importe que le fichier ait été téléchargé avec succès ou non, la fonction de rappel d'erreur était toujours appelée et la fonction de réussite n'était jamais prise en compte.
Le code est le suivant :
//上传文件
$("#CompChange").click(function() {
var params = $("#CompchangeTable").serialize();
var json0={'video.slogan':$('#Cbasic_score').val(),'video.videoKind':$("#Cextra_score").val(),
'video.videoName':$("#name").val()};
$.ajaxFileUpload({
type: "POST",
url: "adminAction-upFile.action",
data:json0,//要传到后台的参数,没有可以不写
secureuri : false,//是否启用安全提交,默认为false
fileElementId:['file1','file2'],//文件选择框的id属性
dataType: 'json',//服务器返回的格式
async : false,
success: function(data){
alert("成功");
},
error: function (data, status, e){
alert("失败");
}
});
});Une erreur sera signalée après le téléchargement :

À en juger par le erreur, il peut y avoir un autre symbole "<". Après beaucoup d'essais, j'ai finalement trouvé quelque chose qui n'allait pas. J'ai changé le type dataType en type de contexte et imprimé les données dans la fonction success.
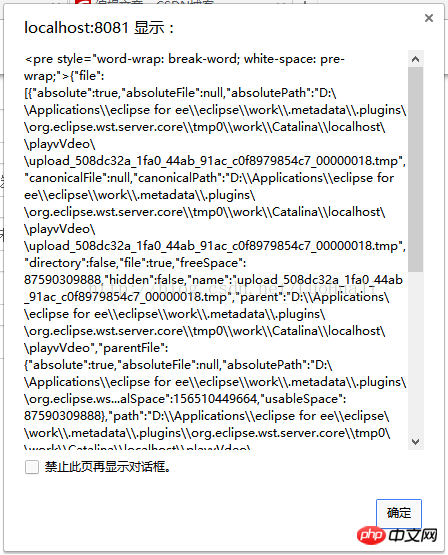
Le résultat est :

Vous constatez qu'il y a une balise
dans les données renvoyées. Il s'avère qu'il est au format JSON, mais le format renvoyé n'est évidemment pas au format JSON. J'ai vérifié en ligne et j'ai découvert que parfois l'arrière-plan devait faire autre chose, j'ai donc dû trouver d'autres méthodes. Fichier ajaxfileupload.js : </p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}Voici la valeur renvoyée. Lors du retour au format JSON, il attribue directement les données. Ce n'est définitivement pas possible, nous devons donc la modifier :
<🎜. >uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!