 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 .Net implémente l'affichage du code de la fonction de partage WeChat JS-SDK
.Net implémente l'affichage du code de la fonction de partage WeChat JS-SDK
.Net implémente l'affichage du code de la fonction de partage WeChat JS-SDK
Cet article présente principalement les informations pertinentes sur le code d'implémentation .Net de la fonction de partage WeChat JS-SDK. Les amis dans le besoin peuvent s'y référer
Qu'est-ce que l'interface JS-SDK ?
Afin de faciliter aux développeurs la mise en œuvre des fonctions de page Web dans WeChat (pages Web accessibles en fonction du navigateur WeChat), telles que la prise de photos, la sélection d'images, la voix, la localisation et d'autres fonctionnalités du système de téléphonie mobile, et pour faciliter les développeurs Pour utiliser directement WeChat pour partager et numériser. Grâce aux capacités uniques de WeChat telles que la numérisation, WeChat a lancé un package de développement global de JS-SDK que les développeurs peuvent utiliser facilement.
Fonction de partage
La documentation officielle fournit des exemples de codes pour php, java, node.js et python, mais il n'y a pas de version c# pour compenser. le grand nombre de .net Pour répondre aux besoins des utilisateurs, j'ai copié l'exemple de logique de code de la version PHP dans la version .net et j'ai ajouté une fonction de partage au front-end Web, j'espère que cela sera utile à tout le monde.
Mise en œuvre du programme
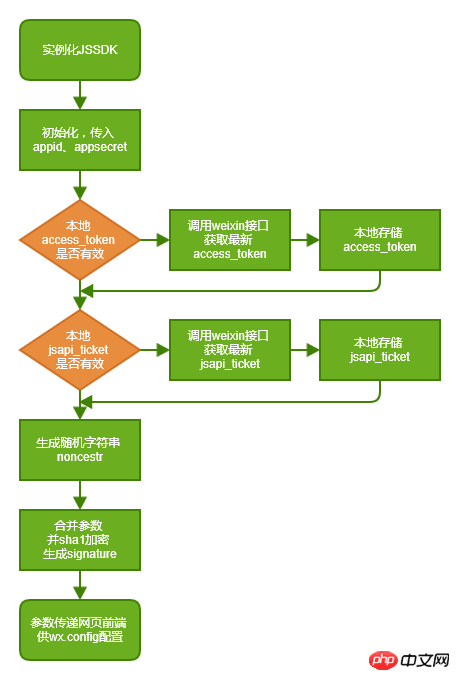
Organigramme
La classe clé du programme est JSSDK, qui contient toutes les requêtes côté serveur Processus logique d'authentification, voici l'organigramme du processus :

Analyse du code clé
Pour assurer la connexion entre le serveur tiers et serveur WeChat Pour la sécurité de la transmission des données, toutes les interfaces WeChat sont appelées en utilisant https, donc .net fait référence à un package réseau version supérieure (.Net 4.5+) pour les requêtes http.
private string httpGet(string url)
{
if (url.StartsWith("https"))
System.Net.ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls;
HttpClient httpClient = new HttpClient();
httpClient.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = httpClient.GetAsync(url).Result;
if (response.IsSuccessStatusCode)
{
string result = response.Content.ReadAsStringAsync().Result;
return result;
}
return null;
}Pour obtenir le access_token, recherchez-le d'abord à partir du access_token.aspx local. S'il n'existe pas ou expire (7000 secondes), accédez au serveur WeChat. pour l'obtenir à nouveau.
private string getAccessToken()
{
string accessToken = string.Empty;
var data = JObject.Parse(getAspxFile("access_token.aspx", ASPX_HEAD[1]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="
+ this.appId + "&secret=" + this.appSecret;
var jRes = JObject.Parse(httpGet(url));
accessToken = jRes["access_token"].ToString();
if (!string.IsNullOrEmpty(accessToken))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["access_token"] = accessToken;
setAspxFile("access_token.aspx", data.ToString(), ASPX_HEAD[1]);
}
}
else
accessToken = data["access_token"].ToString();
return accessToken;
}Récupérez jsapi_ticket, le principe est le même que access_token.
private string getJsApiTicket()
{
string ticket = string.Empty;
var data = JObject.Parse(getAspxFile("jsapi_ticket.aspx", ASPX_HEAD[0]));
if (data != null && long.Parse(data["expire_time"].ToString()) < Utils.ConvertTimeStamp(DateTime.Now))
{
string accessToken = getAccessToken();
string url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token="
+ accessToken;
var jRes = JObject.Parse(httpGet(url));
ticket = jRes["ticket"].ToString();
if (!string.IsNullOrEmpty(ticket))
{
data["expire_time"] = Utils.ConvertTimeStamp(new DateTime()) + 7000;
data["jsapi_ticket"] = ticket;
setAspxFile("jsapi_ticket.aspx", data.ToString(), ASPX_HEAD[0]);
}
}
else
ticket = data["jsapi_ticket"].ToString();
return ticket;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Partagez plusieurs frameworks de projets open source .NET liés à l'IA et au LLM
May 06, 2024 pm 04:43 PM
Partagez plusieurs frameworks de projets open source .NET liés à l'IA et au LLM
May 06, 2024 pm 04:43 PM
Le développement des technologies d’intelligence artificielle (IA) bat son plein aujourd’hui et elles ont montré un grand potentiel et une grande influence dans divers domaines. Aujourd'hui, Dayao partagera avec vous 4 cadres de projets liés au modèle d'IA open source .NET LLM, dans l'espoir de vous fournir une référence. https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel est un kit de développement logiciel (SDK) open source conçu pour intégrer de grands modèles de langage (LLM) tels qu'OpenAI, Azure
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





