interface Web
interface Web
 js tutoriel
js tutoriel
 Méthodes d'écriture de scripts JavaScript library_javascript skills
Méthodes d'écriture de scripts JavaScript library_javascript skills
Méthodes d'écriture de scripts JavaScript library_javascript skills
JavaScript est ce qu'on appelle un langage de script côté client, un langage de programmation informatique qui s'exécute dans un navigateur Internet (un navigateur est également appelé client Web car il se connecte à un serveur Web pour télécharger des pages). JavaScript fonctionne de manière intéressante. Certains codes JavaScript seront insérés dans des pages Web ordinaires. Lorsque le navigateur charge la page, l'interpréteur intégré du navigateur lit et exécute le code JavaScript qu'il trouve dans la page.
Je fais du développement web depuis quatre ans et j'ai plus ou moins accumulé quelques scripts JavaScript. Par exemple, un script qui limite la saisie pour autoriser uniquement la saisie de nombres ; appuyer sur Entrée passera automatiquement au contrôle suivant, ce qui équivaut à la fonction de la touche Tab car les résultats des opérations numériques JavaScript ne sont souvent pas ceux que nous souhaitons ; , les opérations en virgule flottante sont également requises (plus les fonctions de soustraction, de multiplication et de division). Chaque fois que j'ai besoin de JavaScript, je trouve souvent le script requis sur Internet, je le copie directement dans un fichier aspx, ou je crée un nouveau fichier JavaScript et j'ajoute une référence
, de cette manière pour terminer la production de scripts côté client. Après tout, il n’y a pas beaucoup de demande pour JavaScript, donc je ne fais pas beaucoup d’efforts pour l’apprendre.
Je ne suis pas occupé par les projets de l'entreprise ces derniers temps, je vais donc rattraper mes connaissances en scénario pendant mon temps libre. Il existe une bibliothèque de scripts JQuery très populaire sur Internet et de nombreux articles dans le jardin expliquent comment l'utiliser. D'après mon expérience personnelle, JavaScript, comme les expressions régulières, est souvent appris et souvent oublié. Si vous n’utilisez pas les connaissances que vous avez acquises, vous les oublierez bientôt. En particulier le contenu lié aux applications, comme comment utiliser PageMethods, comment implémenter des rappels courts des clients et comment utiliser JavaScript pour appeler des services Web, je l'ai utilisé à plusieurs reprises dans le projet, mais lorsque des collègues me le demandent, c'est encore vague. et difficile à expliquer. Une façon dont je dispose est de créer des démos, de créer des démos avec divers effets, de les regrouper en catégories, puis de les rechercher lorsque vous les utilisez. Cela peut gagner beaucoup de temps. Une autre méthode est mentionnée dans l'article d'aujourd'hui, qui consiste à organiser le JavaScript que vous avez créé et à en faire une bibliothèque de scripts plus générale pour une réutilisation facile. Le sens de l'organisation est d'apporter les ajustements appropriés à la fonction afin qu'elle puisse non seulement répondre aux besoins du projet en cours, mais également aux besoins des projets futurs. Une autre signification est de normaliser la dénomination et la structure organisationnelle, d'écrire des exemples de code, et utilisez Pratique en vous levant. Parfois, je télécharge de nombreux scripts JavaScript utiles sur Internet, mais j'oublie de télécharger ses scripts de test et je ne sais pas comment les utiliser. Il est préférable de rechercher à nouveau sur Internet.
JavaScript est défini comme un langage de script basé sur les objets, d'une part, il est basé sur le modèle objet DOM et les méthodes des objets DOM, d'autre part, il n'a pas les caractéristiques d'héritage et de polymorphisme des objets. langages orientés. ASP.NET AJAX étend JavaScript afin que nous puissions organiser les scripts JavaScript de manière orientée objet. Mon travail principal ici est l'encapsulation, encapsulant le code existant pour faciliter sa réutilisation la prochaine fois. Il existe donc deux façons d’organiser votre base de code JavaScript existante.
Je prends comme exemple les opérations controversées d'addition et de soustraction dans les opérations à virgule flottante en JavaScript pour voir comment les encapsuler
Style JavaScript
function Math() { }
//加法
Math.prototype.Add=function(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (arg1*m+arg2*m)/m
}
//减法
Math.prototype.Subtraction=function(arg1,arg2){
var r1,r2,m,n;
try{r1=arg1.toString().split(".")[1].length}catch(e){r1=0}
try{r2=arg2.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((arg1*m-arg2*m)/m).toFixed(n);
}
调用方式
var math=new Math();
var result=math.Add(2.0,4.0);
AJAX风格
Type.registerNamespace(“Utility”);
Utility.Math=function(larg,rarg)
{
this._left=larg;
this._right=rarg;
}
Utility.Math.prototype=
{
//加法函数
Add:function ()
{
var r1,r2,m;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2))
return (left*m+right*m)/m
}
//减法函数
Subtraction: function(){
var r1,r2,m,n;
try{r1=left.toString().split(".")[1].length}catch(e){r1=0}
try{r2=right.toString().split(".")[1].length}catch(e){r2=0}
m=Math.pow(10,Math.max(r1,r2));
n=(r1>=r2)?r1:r2;
return ((left*m-right*m)/m).toFixed(n);
}
}
//注册类
Utility.Math.registerClass(“Utility.Math”);
然后,在需要的地方,就可以运用下面的方法调用
var math=new Utility.Math(2.0,4.2);
var result=math.Add(); 위에서 제안한 두 가지 방법을 사용하면 일반적으로 사용되는 JavaScript를 쉽게 캡슐화하고 중복을 줄일 수 있습니다.
Math는 JavaScript에 내장된 유형이고 다양한 수학 연산을 처리하는 데 사용되므로 위의 명명에 문제가 있습니다. 위의 JavaScript 스타일 스크립트를 실행하려면 클래스 이름을 다른 이름으로 바꿔야 합니다. .MathHelper와 같은 것입니다. ASP.NET AJAX는 또한 Array, Boolean, Date, Error, Object 및 string의 6가지 유형의 JavaScript를 확장합니다.
이제 방법이 생겼으니 일부 친구들은 자신이 만든 JavaScript 라이브러리를 공개하여 대중의 취향을 만족시킬 수 있어야 한다고 말할 수도 있습니다. 이 방법만으로는 아직 실천하기가 매우 어렵습니다. 프로젝트 일정이 빡빡하고 매일 프로젝트에 바쁘고 정리할 시간이 없으며 익숙하지 않은 이유도 있습니다. 자바스크립트.
내 클래스 라이브러리가 쓸모 없게 되는 것을 방지하기 위해 온라인에서 좋은 JavaScript 라이브러리 작성에 대한 조언을 찾았습니다.
'JavaScript 라이브러리 만들기'라는 글이 있습니다. 이 글을 쓰기 전에 어떻게 작성했는지 보고 싶었는데 웹 페이지에서 계속 파일이 로드 중이어서 볼 수 없다는 메시지가 떴습니다. 외국인들이 같은 주제에 대해 어떻게 글을 쓰는지 정말 알고 싶습니다.
에 "JavaScript 라이브러리 작성자를 위한 규칙"이라는 훌륭한 기사도 있습니다.
http://dean.edwards.name/weblog/2007/03/rules/
참고용으로 번역했습니다
1 사용법을 너무 번거롭게 사용하지 마세요.
2 Object.prototype 사용을 피하세요
3 지나치게 확장하지 마세요
4 표준을 준수합니다.
5 뛰어난 JavaScript 제작자의 모범을 따르세요
6. 유연성을 유지하세요. 7. 메모리 누수를 방지하려면 메모리를 잘 관리하세요.
8 브라우저 관련 해킹 방지
9 클래스 라이브러리를 단순하게 유지하세요
10. 라이브러리를 예측 가능하게 유지하십시오. 예를 들어, 문서를 확인하지 않아도 Math가 수학적 연산과 관련된 내용을 다룬다는 것을 짐작할 수 있어야 합니다
11 추가 포인트 규칙: 문서화는 기억하기 쉽도록 코드를 구성하기 위해 가능한 한 많은 네임스페이스를 사용합니다.
내 목표는 기존 JavaScript 스크립트 라이브러리를 구성하고 이미 보유하고 있는 리소스를 효과적으로 활용하는 방법을 가르치는 것입니다.
http://xiazai.jb51.net/201509/yuanma/Math-Test(jb51.net).rar
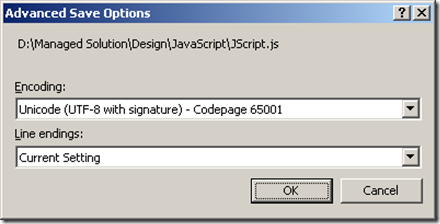
일반적인 문제를 추가하려면: JavaScript를 외부 파일에 넣으면 실행 시 "개체를 찾을 수 없습니다"라는 메시지가 나타날 수 있습니다.
이 문제는 파일 인코딩으로 인해 발생합니다. JavaScript 스크립트 파일의 인코딩을 HTML 페이지의 파일 인코딩과 일관되게 유지하세요.
파일-->다른 이름으로 저장 옵션을 클릭하여 둘 다 동일한 인코딩 형식으로 저장하세요
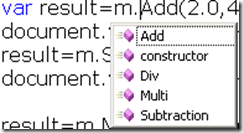
Dreamweaver를 사용하여 스크립트를 작성하면 스마트 프롬프트도 제공됩니다
위 콘텐츠에서는 JavaScript 스크립트 라이브러리 작성 방법을 소개합니다.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript