 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment intégrer Alibaba Cloud oss avec yii2.0 pour télécharger un seul fichier
Comment intégrer Alibaba Cloud oss avec yii2.0 pour télécharger un seul fichier
Comment intégrer Alibaba Cloud oss avec yii2.0 pour télécharger un seul fichier
Cet article présente principalement l'exemple de Yii2.0 intégrant Alibaba Cloud oss pour télécharger un seul fichier. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
L'article précédent a expliqué comment intégrer le système d'exploitation Alibaba Cloud. Cet article présente principalement le téléchargement de fichiers vers le système d'exploitation Alibaba Cloud.
L'idée principale : téléchargez d'abord le fichier sur le serveur, puis transférez le fichier sur le serveur vers Alibaba Cloud oss. En cas de succès, les informations du fichier seront écrites dans la base de données. En cas d'échec, le serveur. le fichier sera supprimé.
Étapes principales :
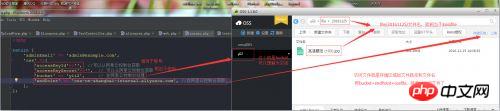
0 Présenter plusieurs concepts oss.
accessKeyId ==>> Il peut être compris comme le compte utilisé pour accéder à Alibaba Cloud OSS
accessKeySecret ==>gt;> Alibaba Cloud OSS
bucket ==>> Il peut être compris comme le répertoire racine où le fichier est enregistré
endPoint ==> Cloud pictures way.
object ==>gt;> Une fois votre fichier transféré vers Alibaba Cloud oss, quel est le chemin et le nom
Il est plus facile de comprendre en regardant la capture d'écran :

1 Le téléchargement de fichiers implique toujours mvc. Cette fois, cela commence par view, qui affiche principalement un formulaire de soumission de fichiers. Le code aliyunoss.php est le suivant :
<?php use yii\widgets\ActiveForm; ?> <?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']]) ?> <?= $form->field($model, 'files')->fileInput() ?> <button>Submit</button> <?php ActiveForm::end() ?>
2 Recevez le fichier dans le contrôleur et transférez-le vers le modèle pour traitement. L'exemple de code de UploadController est le suivant :
public function actionTestAliyun()
{
$model = new UploadForm(); // 实例化上传类
if (Yii::$app->request->isPost) {
$model->files = UploadedFile::getInstance($model,'files'); //使用UploadedFile的getInstance方法接收单个文件
$model->setScenario('upload'); // 设置upload场景
$res = $model->uploadfile(); //调用model里边的upload方法执行上传
$err = $model->getErrors(); //获取错误信息
echo "<pre class="brush:php;toolbar:false">";
print_r($res); //打印上传结果
print_r($err); //打印错误信息,方便排错
exit;
}
return $this->render('aliyunoss',['model'=>$model]);
}3 Lorsque le contrôleur transfère l'image vers le fichier modèle UploadForm.php, il doit d'abord déplacer le fichier vers le Répertoire de téléchargement du serveur. Ensuite, déplacez-vous vers Alibaba Cloud. Le code est le suivant :
<?php
/**
* Created by PhpStorm.
* Description: 阿里oss上传图片
* Author: Weini
* Date: 2016/11/17 0017
* Time: 上午 11:34
*/
namespace app\models;
use Yii;
use yii\base\Exception;
use yii\base\Model;
class UploadForm extends Model
{
public $files; //用来保存文件
public function scenarios()
{
return [
'upload' => ['files'], // 添加上传场景
];
}
public function rules(){
return [
[['files'],'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png, gif', 'mimeTypes'=>'image/jpeg, image/png, image/gif', 'maxSize'=>1024*1024*10, 'maxFiles'=>1, 'on'=>['upload']],
//设置图片的验证规则
];
}
/**
* 上传单个文件到阿里云
* @return boolean 上传是否成功
*/
public function uploadfile(){
$res['error'] = 1;
if ($this->validate()) {
$uploadPath = dirname(dirname(__FILE__)).'/web/uploads/'; // 取得上传路径
if (!file_exists($uploadPath)) {
@mkdir($uploadPath, 0777, true);
}
$ext = $this->files->getExtension(); // 获取文件的扩展名
$randnums = $this->getrandnums(); // 生成一个随机数,为了重命名文件
$imageName = date("YmdHis").$randnums.'.'.$ext; // 重命名文件
$ossfile = 'file/'.date("Ymd").'/'.$imageName; // 这里是保存到阿里云oss的文件名和路径。如果只有文件名,就会放到空间的根目录下。
$filePath = $uploadPath.$imageName; // 生成文件的绝对路径
if ($this->files->saveAs($filePath)){ // 上传文件到服务器
$filedata['filename'] = $imageName; // 准备图片信息,保存到数据库
$filedata['filePath'] = $filePath; // 准备图片信息,保存到数据库
$filedata['ossfile'] = $ossfile; // 准备图片信息,保存到数据库
$filedata['userid'] = Yii::$app->user->id; // 准备图片信息,保存到数据库,这个字段必须要,以免其他用户恶意删除别人的图片
$filedata['uploadtime'] = time(); // 准备图片信息,保存到数据库
// 上边这些代码不能照搬,要根据你项目的需求进行相应的修改。反正目的就是记录上传文件的信息
// 老板,这些代码是我搬来的,没仔细看,如果出问题了,你就扣我的奖金吧^_^
$trans = Yii::$app->db->beginTransaction(); // 开启事务
try{
$savefile = Yii::$app->db->createCommand()->insert('file', $filedata)->execute(); //把文件的上传信息写入数据库
$newid = Yii::$app->db->getLastInsertID(); //获取新增文件的id,用于返回。
if ($savefile) { // 如果插入数据库成功
$ossupload = Yii::$app->Aliyunoss->upload($ossfile, $filePath); //调用Aliyunoss组件里边的upload方法把文件上传到阿里云oss
if ($ossupload) { // 如果上传成功,
$res['error'] = 0; // 准备返回信息
$res['fileid'] = $newid; // 准备返回信息
$res['ossfile'] = $ossfile; // 准备返回信息
$trans->commit(); // 提交事务
} else { // 如果上传失败
unlink($filePath); // 删除服务器上的文件
$trans->rollBack(); // 事务回滚
}
}
unlink($filePath); // 插入数据库失败,删除服务器上的文件
$trans->rollBack(); // 事务回滚
} catch(Exception $e) { // 出了异常
unlink($filePath); // 删除服务器上的文件
$trans->rollBack(); // 事务回滚
}
}
}
return $res; // 返回上传信息
}
/**
* 生成随机数
* @return string 随机数
*/
protected function getrandnums()
{
$arr = array();
while (count($arr) < 10) {
$arr[] = rand(1, 10);
$arr = array_unique($arr);
}
return implode("", $arr);
}
}Si vous rencontrez une erreur indiquant qu'aucun fichier n'est téléchargé, c'est probablement parce que le paramètre de règle de vérification d'image maxFiles est supérieur à 1. Changez-le simplement en 1. .
Veuillez noter que le code ci-dessus signalera une erreur de délai d'expiration de connexion curl dans l'environnement de test local, mais il n'y a aucun problème lors de l'exécution sur le serveur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment implémenter le téléchargement et le traitement de fichiers dans FastAPI
Jul 28, 2023 pm 03:01 PM
Comment implémenter le téléchargement et le traitement de fichiers dans FastAPI
Jul 28, 2023 pm 03:01 PM
Comment implémenter le téléchargement et le traitement de fichiers dans FastAPI FastAPI est un framework Web moderne et performant, facile à utiliser et puissant. Il fournit une prise en charge native du téléchargement et du traitement de fichiers. Dans cet article, nous apprendrons comment implémenter les fonctions de téléchargement et de traitement de fichiers dans le framework FastAPI, et fournirons des exemples de code pour illustrer les étapes de mise en œuvre spécifiques. Tout d’abord, nous devons importer les bibliothèques et modules requis : fromfastapiimportFastAPI,UploadF
 Comment résoudre le problème de la vitesse de téléchargement lente sur un ordinateur Win10
Jul 01, 2023 am 11:25 AM
Comment résoudre le problème de la vitesse de téléchargement lente sur un ordinateur Win10
Jul 01, 2023 am 11:25 AM
Comment résoudre la vitesse de téléchargement lente de l'ordinateur Win10 ? Lorsque nous utilisons l'ordinateur, nous pouvons avoir l'impression que la vitesse de téléchargement des fichiers de notre ordinateur est très lente. Alors, quelle est la situation ? En fait, cela est dû au fait que la vitesse de téléchargement par défaut de l'ordinateur est de 20 %, ce qui rend la vitesse de téléchargement très lente. De nombreux amis ne savent pas comment fonctionner en détail. L'éditeur a compilé les étapes pour formater le lecteur C. Win11 ci-dessous. Si vous êtes intéressé, suivez Jetons un coup d'œil ci-dessous ! Solution à la vitesse de téléchargement lente de Win10 1. Appuyez sur win+R pour appeler run, entrez gpedit.msc et appuyez sur Entrée. 2. Sélectionnez le modèle de gestion, cliquez sur Réseau--Qos Packet Scheduler et double-cliquez sur Limiter pour réserver la bande passante. 3. Sélectionnez Activé, ce qui amènera
 Étapes simples pour télécharger votre propre musique sur Kugou
Mar 25, 2024 pm 10:56 PM
Étapes simples pour télécharger votre propre musique sur Kugou
Mar 25, 2024 pm 10:56 PM
1. Ouvrez Kugou Music et cliquez sur votre photo de profil. 2. Cliquez sur l'icône des paramètres dans le coin supérieur droit. 3. Cliquez sur [Télécharger des œuvres musicales]. 4. Cliquez sur [Télécharger les travaux]. 5. Sélectionnez la chanson et cliquez sur [Suivant]. 6. Enfin, cliquez sur [Télécharger].
 Comment télécharger des paroles sur QQ Music
Feb 23, 2024 pm 11:45 PM
Comment télécharger des paroles sur QQ Music
Feb 23, 2024 pm 11:45 PM
Avec l’avènement de l’ère numérique, les plateformes musicales sont devenues l’un des principaux moyens permettant aux gens d’obtenir de la musique. Cependant, parfois, lorsque nous écoutons des chansons, nous constatons qu’il n’y a pas de paroles, ce qui est très troublant. Beaucoup de gens espèrent que les paroles pourront être affichées lors de l'écoute de chansons afin de mieux comprendre le contenu et les émotions des chansons. QQ Music, en tant que l'une des plus grandes plateformes musicales en Chine, offre également aux utilisateurs la fonction de téléchargement de paroles, afin que les utilisateurs puissent mieux profiter de la musique et ressentir la connotation de la chanson. Ce qui suit explique comment télécharger des paroles sur QQ Music. d'abord
 Comment améliorer la vitesse de téléchargement de l'ordinateur
Jan 15, 2024 pm 06:51 PM
Comment améliorer la vitesse de téléchargement de l'ordinateur
Jan 15, 2024 pm 06:51 PM
La vitesse de téléchargement devient très lente ? Je pense que c'est un problème que de nombreux amis rencontreront lors du téléchargement d'éléments sur leur ordinateur. Si le réseau est instable lors de l'utilisation d'un ordinateur pour transférer des fichiers, la vitesse de téléchargement sera très lente. Alors, comment puis-je augmenter la vitesse de téléchargement du réseau ? Ci-dessous, l'éditeur vous expliquera comment résoudre le problème de la lenteur de la vitesse de téléchargement de l'ordinateur. En ce qui concerne la vitesse du réseau, nous savons tous que la vitesse d'ouverture des pages Web, la vitesse de téléchargement et la vitesse de téléchargement sont également très critiques. Certains utilisateurs ont souvent besoin de télécharger des fichiers sur le disque réseau, donc une vitesse de téléchargement rapide permettra sans aucun doute d'économiser. vous avez beaucoup d'argent. Moins de temps, que dois-je faire si la vitesse de téléchargement est lente ? Ci-dessous, l'éditeur vous propose des images et des textes expliquant comment gérer les vitesses de téléchargement lentes de l'ordinateur. Comment résoudre le problème de la vitesse de téléchargement lente de l'ordinateur ? Cliquez sur « Démarrer - Exécuter » ou sur « Touche Fenêtre »
 Comment prendre des photos et les télécharger sur ordinateur
Jan 16, 2024 am 10:45 AM
Comment prendre des photos et les télécharger sur ordinateur
Jan 16, 2024 am 10:45 AM
Tant que l'ordinateur est équipé d'un appareil photo, il peut prendre des photos, mais certains utilisateurs ne savent toujours pas comment prendre des photos et les télécharger. Je vais maintenant vous donner une introduction détaillée à la méthode de prise de photos sur l'ordinateur. afin que les utilisateurs puissent télécharger les images où ils le souhaitent. Comment prendre des photos et les télécharger sur un ordinateur 1. Ordinateur Mac 1. Ouvrez le Finder et cliquez sur l'application à gauche. 2. Après ouverture, cliquez sur l'application Appareil photo. 3. Cliquez simplement sur le bouton photo ci-dessous. 2. Ordinateur Windows 1. Ouvrez le champ de recherche ci-dessous et saisissez appareil photo. 2. Ouvrez ensuite l'application recherchée. 3. Cliquez sur le bouton photo à côté.
 Comment implémenter les fonctions de lecture et de téléchargement vidéo via l'interface API PHP Kuaishou
Jul 21, 2023 pm 04:37 PM
Comment implémenter les fonctions de lecture et de téléchargement vidéo via l'interface API PHP Kuaishou
Jul 21, 2023 pm 04:37 PM
Comment implémenter les fonctions de lecture et de téléchargement de vidéos via l'interface API PHP Kuaishou Introduction : Avec l'essor des médias sociaux, la demande du public pour le contenu vidéo a progressivement augmenté. Kuaishou, en tant que courte application sociale sur le thème de la vidéo, est appréciée par de nombreux utilisateurs. Cet article expliquera comment utiliser PHP pour écrire du code afin d'implémenter des fonctions de lecture vidéo et de téléchargement via l'interface API Kuaishou. 1. Obtenez le jeton d'accès. Avant d'utiliser l'interface API Kuaishou, vous devez d'abord obtenir le jeton d'accès. Le jeton est l'identité pour accéder à l'interface API
 Comment implémenter la fonction de téléchargement d'avatar dans Vue
Nov 07, 2023 am 08:01 AM
Comment implémenter la fonction de téléchargement d'avatar dans Vue
Nov 07, 2023 am 08:01 AM
Vue est un framework frontal populaire qui peut être utilisé pour créer des applications hautement interactives. Pendant le processus de développement, le téléchargement d’avatars est l’une des exigences courantes. Par conséquent, dans cet article, nous présenterons comment implémenter la fonction de téléchargement d'avatar dans Vue et fournirons des exemples de code spécifiques. Utiliser une bibliothèque tierce Afin d'implémenter la fonction de téléchargement d'avatar, nous pouvons utiliser une bibliothèque tierce, telle que vue-upload-component. Cette bibliothèque fournit un composant de téléchargement qui peut être facilement intégré aux applications Vue. Voici un exemple simple



