 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction détaillée à l'utilisation de la propriété CSS font-size-adjust pour améliorer la mise en page des pages Web
Introduction détaillée à l'utilisation de la propriété CSS font-size-adjust pour améliorer la mise en page des pages Web
Introduction détaillée à l'utilisation de la propriété CSS font-size-adjust pour améliorer la mise en page des pages Web
Cet article présente principalement l'utilisation de l'attribut CSS font-size-adjust pour améliorer la mise en page des pages Web. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
font-size- en CSS. permet aux développeurs de spécifier la taille de la police en fonction de la hauteur des lettres minuscules, ce qui peut améliorer efficacement la lisibilité du texte Web.
Dans cet article, vous apprendrez non seulement l'importance de la propriété font-size-adjust, mais vous apprendrez également comment l'utiliser dans votre projet.
L'importance de l'ajustement de la taille de la police
La plupart des sites Web que vous visitez sont composés de texte Étant donné que le texte écrit est une partie importante du site Web, il l'est. Il convient de prêter attention aux polices que vous utilisez pour afficher les informations. Choisir la bonne police peut offrir aux utilisateurs une expérience de lecture agréable, cependant, l'utilisation de polices inappropriées peut rendre un site Web difficile à lire. Après avoir décidé quelle police vous allez utiliser, vous choisirez généralement une taille appropriée pour la police. L'attribut
font-size définira la taille de la police que vous souhaitez utiliser sous toutes les familles de polices de la page Web. Cependant, dans la plupart des cas, les navigateurs utilisent généralement la première police déclarée sous la famille de polices. . Ce n'est que si la première police n'est pas disponible pour une raison quelconque que le navigateur continuera à afficher la page en utilisant la police candidate.
Par exemple, regardez le code suivant :
body {
font-family: 'Lato', Verdana, sans-serif;
}Si la police 'Lato' téléchargée par votre navigateur depuis Google Fonts n'est pas disponible, Dans ce cas, la police Verdana est utilisée. Cependant, dans mon esprit, la valeur de la taille de police semble être définie pour la police « Lato », et non pour Verdana.
Quel est le rapport hauteur/largeur d'une police ?
La taille d'apparence de la police et sa lisibilité peuvent varier considérablement en fonction de la valeur de font-size, en particulier pour le texte latin, ce qui la fera se situer entre majuscules et minuscules. La différence est énorme . Dans ce cas, le rapport hauteur des lettres minuscules par rapport aux lettres majuscules correspondantes est un facteur important pour déterminer la lisibilité d'une police. Ce rapport est souvent appelé rapport hauteur/largeur d'une police.
Comme je l'ai déjà dit, une fois que vous avez défini une valeur de taille de police, elle s'appliquera à toutes les polices. Si le rapport hauteur/largeur de la police candidate est trop différent du rapport hauteur/largeur de la police préférée, cela peut affecter la lisibilité de la police candidate. L'attribut
font-size-adjust joue un rôle particulièrement important dans cette situation, car il vous permet de définir la hauteur de l'axe x de toutes les polices à une taille uniforme pour améliorer la lisibilité du texte.
Choisissez une valeur appropriée pour l'attribut font-size-adjust
Maintenant que vous connaissez l'importance d'utiliser l'attribut font-size-adjust, il est temps d'utiliser il est arrivé sur votre site Web. La syntaxe de cet attribut est la suivante :
font-size-adjust: none | <number>
none est la valeur par défaut, ce qui signifie que la taille de la police n'est pas ajustée.
Vous pouvez également définir la valeur de l'attribut sur un nombre. Ce nombre sera utilisé pour calculer la hauteur de l'axe x de toutes les polices d'une page Web. La hauteur de l'axe x est égale à ce nombre multiplié. par taille de police. Cela améliore la lisibilité dans les petites tailles de police. Voici un exemple utilisant l'attribut font-size-adjust :
font-size: 20px; font-size-adjust: 0.6;
La hauteur x de toutes les polices est maintenant de 20 px * 0,6 = 12 px, la hauteur réelle de une police La taille peut désormais être modifiée pour garantir que la hauteur x soit toujours égale à 12px. La valeur de la taille de police ajustée peut être calculée par la formule suivante
c = ( a / a' ) s.
Ici, c fait référence à la taille de police ajustée, s fait référence à la police spécifiée à l'origine. size, a est le rapport hauteur/largeur spécifié par l'attribut font-size-adjust, et a' fait référence au rapport hauteur/largeur de la police réelle.
Vous ne pouvez pas définir la valeur de font-size-adjust sur un nombre négatif. Le définir sur 0 entraînera une absence de hauteur du texte. Dans les navigateurs plus anciens, tels que Firefox 40, définir cette propriété sur 0 équivaut à la définir sur aucun.
Dans la plupart des cas, les développeurs essaieront différentes valeurs de taille de police pour déterminer celle qui convient le mieux à une police donnée. Cela signifie qu’idéalement, ils souhaitent que la hauteur x de toutes les polices soit égale à la hauteur x de la police préférée. En d’autres termes, la valeur la plus appropriée pour font-size-adjust est le rapport hauteur/largeur de votre police préférée.
Comment calculer le rapport hauteur/largeur d'une police
Pour déterminer le rapport hauteur/largeur approprié d'une police, vous pouvez vous fier à l'expérience réelle selon laquelle la taille de police ajustée doit être identique à l'original. La taille de la police de la déclaration est la même. Cela signifie que a dans la formule ci-dessus doit être égal à a'.
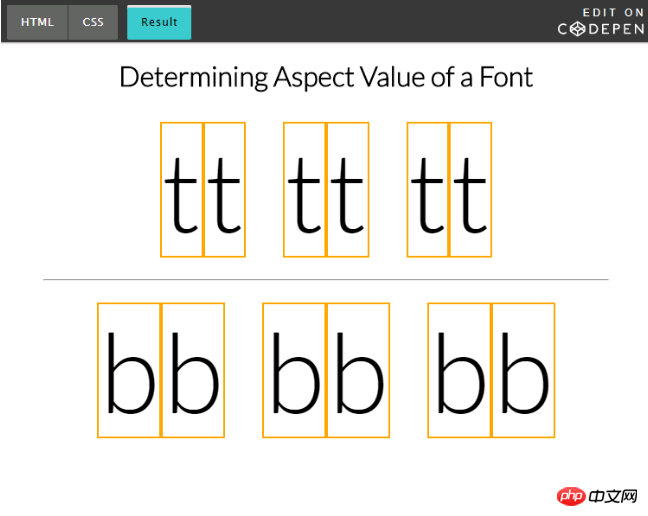
La première étape du calcul du rapport hauteur/largeur consiste à créer 2 éléments dans chaque doit être le même). Dans le même temps, la valeur de l'attribut font-size de chaque élément doit être la même, mais un seul élément utilisera l'attribut font-size-adjust. Lorsque la valeur de font-size-adjust est égale au rapport hauteur/largeur de la police donnée, les lettres sous chaque
Dans la démo ci-dessous, j'ai créé une bordure autour des lettres « t » et « b » et appliqué une valeur de propriété font-size-adjust différente à chaque ensemble de lettres.
Ce qui suit est le code pertinent :
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

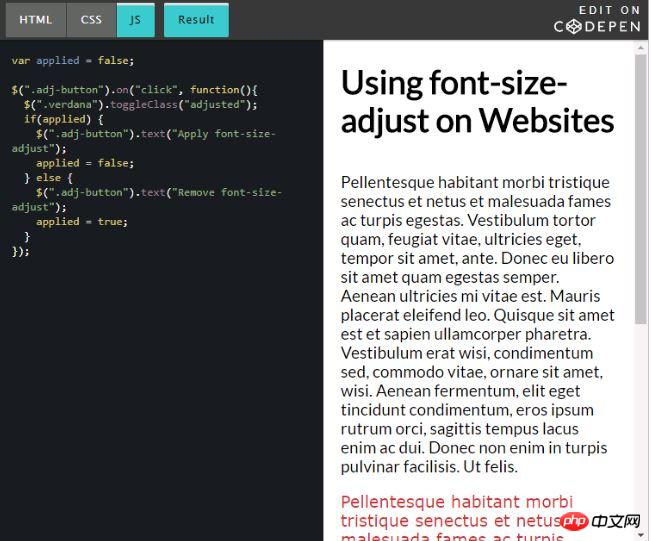
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
你还有其他工具或方法可以帮助开发者更快地计算纵横比吗?留言告诉他们吧。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





