
1. Entrez un nombre et déterminez de quelle ligne il se trouve dans le triangle de Yang Hui
Points clés : Tableau bidimensionnel
function fun(item) {
if(item===1) return 1;
var arr = [];
for(var i=0;;i++) {
arr[i] = [];
for (var j = 0; j <= i; j++) {
if (i == j || j == 0) {
arr[i][j] = 1
} else {
arr[i][j] = arr[i - 1][j] + arr[i - 1][j - 1];
if(arr[i][j] ==item){
return i+1;
}
}
}
}
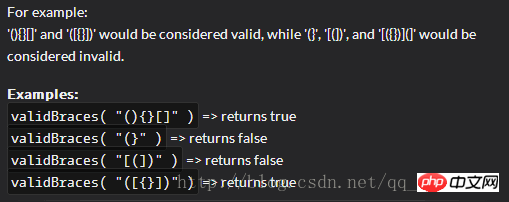
}2. Entrez une série de parenthèses comme celle-ci : 
function check(str) {
var arr = str.split(''); // 将传入字符串转化为数组
var stack = new Array(); // 新建栈,这里我用数组代替
var aString = '({[]})' ; // 用来匹配的字符串
var index = -1; //初始化下标
for (var i = 0; i < arr.length; i++) {
var item = arr[i];
if ((index = aString.indexOf(item)) < 3) { // 将每一项都用aString匹配,下标小于3就是左括号
// 左括号,入栈
stack.push(item)
} else { // 右括号,栈列表出栈一个元素与之匹配
var target = stack.pop(); // 如果出栈元素不存在,则这个右括号没有响应匹配的左括号,验证失败
if (!target) { return false
} // 取出与 item 对应的左括号与出栈元素匹配,不相等则验证失败
if (target !== aString.charAt(5-index)) {
return false
}
}
} // 循环匹配完成后,如果栈列表还有元素,则缺少与之匹配的右括号,验证失败
if (stack.length) {
return false
} // ok
return true
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Algorithme de remplacement de page
Algorithme de remplacement de page
 MySQL supprime la procédure stockée
MySQL supprime la procédure stockée
 Quelle est la différence entre RabbitMQ et Kafka
Quelle est la différence entre RabbitMQ et Kafka
 Sur quelle plateforme puis-je acheter des pièces Ripple ?
Sur quelle plateforme puis-je acheter des pièces Ripple ?
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 données de récupération de disque
données de récupération de disque
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin
Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin