Contenu du service $http dans AngularJS
Utilisez la méthode de raccourci $http pour interagir avec le serveur
Dans AngularJS, l'interaction entre la page et le serveur passe principalement par l'appel de modules.
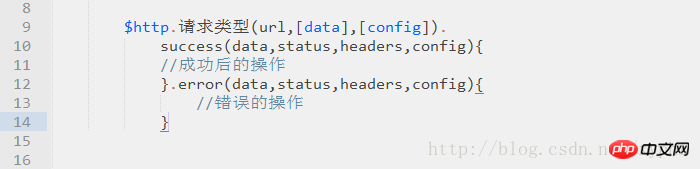
Selon le type de requête, le module $http propose différentes méthodes d'appel. Son format général est le suivant. 
Explication du paramètre :
url : Représente un chemin de requête de serveur relatif ou absolu
Type de requête : inclut Il y a ; six méthodes de requête courantes : POST, GET, JSONP, DELETE, PUT et HEAD. Parmi elles, les requêtes de type POST et PUT peuvent envoyer des données via le paramètre facultatif data, et les données transmises lors de la requête peuvent également être définies via le paramètre facultatif. configuration.
Lorsque la requête $http réussit, vous pouvez obtenir les données et informations associées renvoyées par le serveur dans la méthode de réussite du rappel.
data : indique le corps de retour du paramètre, généralement l'ensemble de résultats renvoyé par la requête.
statut : Indique la valeur de statut renvoyée après la requête.
headers : Représente le fichier d'en-tête renvoyé après la requête, utilisé pour afficher les informations d'en-tête de la requête renvoyée.
config : est un objet à travers lequel les informations complètes de configuration lors de l'envoi d'une requête HTTP peuvent être obtenues.
Utilisez l'objet de configuration $http pour interagir avec le serveur
Ci-dessus, nous avons présenté le processus d'utilisation du raccourci /$http pour interagir avec le serveur. Bien que cette méthode soit simple, elle manque de flexibilité dans la configuration et nécessite beaucoup de code. En réponse à cette situation, nous pouvons utiliser le modèle de service $http comme fonction, traiter tous les éléments de configuration qui construisent l'objet XHR comme un objet et définir l'objet comme paramètre formel de la fonction lors de l'appel, il suffit de le modifier. la valeur de chaque attribut est suffisante. Le format d'appel spécifique est le suivant.
$http({
method: //表示请求方式,是字符串,常有POST、GET、JSONP、DELETE、PUT、HEAD六种方式
url: //表示向服务器请求的地址
data: //是一个对象,在使用POST/PUT时,该对象将作为消息体的一部分发给服务端
params: //是字符串或对象,发送HTTP请求时,如果是对象,将自动按json格式进行序列化,并追加到url后面,作为发送数据的一部分,传递给服务器。
transformRequest://对请求体信息和请求体进行序列化转换,并生成一个数组发送给服务端。
transformResponse://对相应体头信息和相应体进行反序列化转换,其实质就是解析服务器发送来的被序列化后的数据。
cache://布尔值(true/false),表示是否对http请求返回的数据进行缓存,如果设置为true,则表示需要缓存。
timeout://表示延迟http请求的时间,单位是毫秒。})Par exemple :
Description de l'exigence :
Ajoutez un bouton de zone de texte à la page. , lorsque l'utilisateur saisit un numéro dans la zone de texte et clique sur le bouton, la fonction $http est appelée pour envoyer une requête HTTP au serveur, vérifier la parité du numéro et afficher le résultat de la vérification dans l'élément de page.
<!DOCTYPE html><html ng-app="a7_3"><head>
<meta charset="UTF-8">
<title>使用$http配置对象方式与服务端交互</title>
<script src="../script/angular.min.js"></script>
<link href="Css/css7.css" rel="stylesheet" ></head><body>
<p class="frame" ng-controller="c7_3">
<p class="show">
<input type="text" ng-model="num">
<button ng-click="onclick()">验证奇偶</button>
<p class="tip">您输入的是:{{result}}</p>
</p>
</p>
<script type="text/javascript">
angular.module('a7_3',[])
.controller('c7_3',function($scope,$http){
$scope.num = 0;
$scope.result = "偶数";
$scope.onclick = function(){
$http({
method: 'GET',
url: 'data/chk.php',
params:{
n: $scope.num
}
}).success(function(data,status,headers,config){
$scope.result = data;
})
}
});
</script>
</body>
</html> Analyse :
Dans le code js de cet exemple, lorsque l'utilisateur clique sur le bouton, la méthode onclick de la liaison du bouton est déclenchée. Dans cette méthode, $. est appelé service http et transmet les paramètres à la fonction sous la forme d'objets de configuration, tels que la méthode, l'URL et d'autres valeurs d'attribut
Étant donné que la requête GET est utilisée, la valeur dans la zone de texte est transmise sous la forme de. clé/valeur via l'attribut params au serveur.
Dans cet exemple, le contenu final de l'URL demandée est
htpp://localhost/Ch7/data/chk.php?n=87, où n est le nom de la clé et 87 est la valeur de la clé, ce qui est la zone de texte dans laquelle le numéro est entré.
Lorsque la fonction /$http envoie une requête HTTP, vous pouvez obtenir le contenu des données et d'autres informations d'en-tête renvoyées par le serveur via la méthode success. Par exemple, les données sont les données renvoyées, qui sont le nombre saisi. par l'utilisateur dans la zone de texte.
Dans Angular, après avoir exécuté la fonction /$http, son contenu de retour est en fait un objet de promesse. Par conséquent, vous pouvez appeler directement la méthode then via l'écriture en chaîne pour obtenir les données de réussite et d'exception.
Les deux morceaux de code suivants ont la même fonction.
$http({//配置对象})
.succes(fn1)
.error(fn2)est équivalent à
$http({//配置对象
})
.then(fn1,fn2)fn1 et fn2 représentent respectivement les fonctions de retour du succès et de l'erreur de la demande.
Bien que les fonctions des deux soient les mêmes. Cependant, l'utilisation de la méthode then peut recevoir l'objet de réponse complet du serveur, tandis que les méthodes de réussite et d'erreur ne reçoivent que l'objet de réponse analysé et traité, ce qui signifie que l'objet de retour obtenu par la méthode then est plus original et complet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre les scénarios d'application courants de redirection de pages Web et comprendre le code d'état HTTP 301
Feb 18, 2024 pm 08:41 PM
Comprendre la signification du code d'état HTTP 301 : scénarios d'application courants de redirection de pages Web Avec le développement rapide d'Internet, les exigences des utilisateurs en matière d'interaction avec les pages Web sont de plus en plus élevées. Dans le domaine de la conception Web, la redirection de pages Web est une technologie courante et importante, mise en œuvre via le code d'état HTTP 301. Cet article explorera la signification du code d'état HTTP 301 et les scénarios d'application courants dans la redirection de pages Web. Le code d'état HTTP 301 fait référence à une redirection permanente (PermanentRedirect). Lorsque le serveur reçoit le message du client
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 HTTP 200 OK : comprendre la signification et le but d'une réponse réussie
Dec 26, 2023 am 10:25 AM
HTTP 200 OK : comprendre la signification et le but d'une réponse réussie
Dec 26, 2023 am 10:25 AM
Code d'état HTTP 200 : explorez la signification et l'utilisation des réponses réussies Les codes d'état HTTP sont des codes numériques utilisés pour indiquer l'état de la réponse d'un serveur. Parmi eux, le code d'état 200 indique que la demande a été traitée avec succès par le serveur. Cet article explorera la signification spécifique et l'utilisation du code d'état HTTP 200. Tout d’abord, comprenons la classification des codes d’état HTTP. Les codes d'état sont divisés en cinq catégories, à savoir 1xx, 2xx, 3xx, 4xx et 5xx. Parmi eux, 2xx indique une réponse réussie. Et 200 est le code d'état le plus courant dans 2xx
 Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en utilisant C++ ?
May 31, 2024 am 11:06 AM
Comment implémenter le streaming HTTP en C++ ? Créez un socket de flux SSL à l'aide de Boost.Asio et de la bibliothèque client asiohttps. Connectez-vous au serveur et envoyez une requête HTTP. Recevez les en-têtes de réponse HTTP et imprimez-les. Reçoit le corps de la réponse HTTP et l'imprime.
 Quel code d'état est renvoyé pour un délai d'expiration d'une requête HTTP ?
Feb 18, 2024 pm 01:58 PM
Quel code d'état est renvoyé pour un délai d'expiration d'une requête HTTP ?
Feb 18, 2024 pm 01:58 PM
La requête HTTP expire et le serveur renvoie souvent le code d'état 504GatewayTimeout. Ce code d'état indique que lorsque le serveur exécute une requête, il ne parvient toujours pas à obtenir les ressources requises pour la requête ou à terminer le traitement de la requête après un certain temps. Il s'agit d'un code d'état de la série 5xx, qui indique que le serveur a rencontré un problème temporaire ou une surcharge, entraînant l'incapacité de traiter correctement la demande du client. Dans le protocole HTTP, divers codes d'état ont des significations et des utilisations spécifiques, et le code d'état 504 est utilisé pour indiquer les problèmes d'expiration du délai de demande. chez le client
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment résoudre l'erreur HTTP 503
Mar 12, 2024 pm 03:25 PM
Comment résoudre l'erreur HTTP 503
Mar 12, 2024 pm 03:25 PM
Solution : 1. Réessayez : vous pouvez attendre un certain temps et réessayer, ou actualiser la page ; 2. Vérifiez la charge du serveur : vérifiez l'utilisation du processeur, de la mémoire et du disque du serveur. Si la limite de capacité est dépassée, vous pouvez essayer. pour optimiser la configuration du serveur ou augmenter la capacité. 3. Vérifiez la maintenance et les mises à niveau du serveur : vous ne pouvez attendre que le serveur revienne à la normale. 4. Vérifiez la connexion réseau : assurez-vous que la connexion réseau est stable, vérifiez si le réseau est actif. les paramètres du périphérique, du pare-feu ou du proxy sont corrects ; 5. Assurez-vous que la configuration du cache ou du CDN est correcte ; 6. Contactez l'administrateur du serveur, etc.






