
Cet article présente principalement la méthode d'utilisation de JavaScript pour ouvrir une nouvelle fenêtre et fermer la fenêtre en cliquant n'importe où sur la page Web, impliquant les fonctions de fonctionnement pertinentes et les compétences d'utilisation de la fenêtre JavaScript. Les amis dans le besoin peuvent se référer à l'exemple. de cet article
Décrit comment utiliser JavaScript pour ouvrir une nouvelle fenêtre et fermer une fenêtre en cliquant n'importe où sur une page Web. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Sur certains sites Web irréguliers, en particulier les sites de téléchargement remplis de publicités, souvent avant le lien de téléchargement sur lequel vous cliquez, peu importe où vous cliquez sur la page Web De nouvelles fenêtres apparaîtront.
Un tel effet peut être facilement obtenu avec JavaScript, et vous pouvez également cliquer spécifiquement sur le p dans une certaine zone pour déclencher l'événement d'ouverture d'une nouvelle fenêtre.
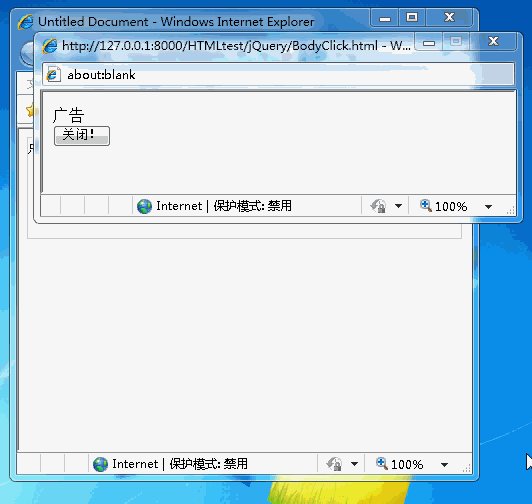
Par exemple, l'effet ci-dessous :

Dans la page Web d'origine, spécifiez un p, et peu importe que l'utilisateur clique sur n'importe quelle zone de celle-ci p, une nouvelle fenêtre s'ouvrira, et cliquer ailleurs ne le fera pas.
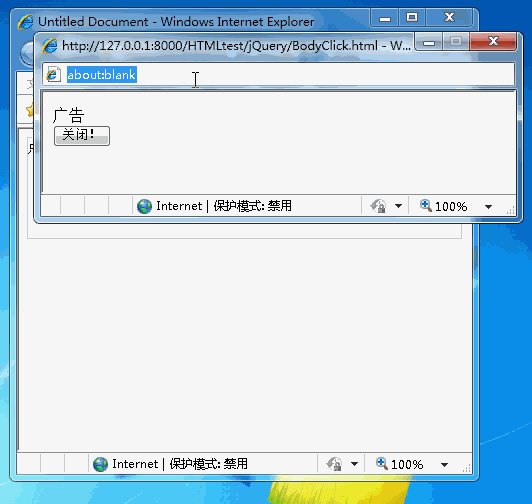
La barre d'adresse dans la nouvelle fenêtre ne peut pas être modifiée ni redimensionnée. Un bouton "Fermer" est fourni pour fermer la fenêtre.
La mise en page HTML de la page Web originale est la suivante,
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
</head>
<body>
<p class="testClass" style="height:100px;border:1px solid #cccccc">点击此任意一处打开广告</p>
</body>
</html>Il n'y a rien à dire, juste un p avec la classe testClass.
La clé est le script suivant.
<script type="text/javascript">
document.onclick = function(e){//设置整个网页的单击事件
e = e || window.event;//为了兼容这样写。
var target = e.target || e.srcElement;//用来点击的对象。为了兼容这样写。
if (target.className == "testClass"){//如果点击的对象,class为testClass,那么打开新窗口。
var OpenWindow=window.open("","newwindow","height=100","width=400","top=100","left=0","toolbar=false","menubar=false","scrollbars=false","resizable=false","location=false","status=false");
//在新窗口中写入如下的HTML代码。
OpenWindow.document.write("广告<br/>");
//在Javascript中,利用window.close()可以关闭当前窗口,但不能关闭当前标签页,不过由于这个窗口是我们自己新生成的,因此对于所有浏览器有效
OpenWindow.document.write("<button onclick='javascript:window.close()'>关闭!</button>");
}
}
</script>Comme vous pouvez le voir dans le script ci-dessus, window.open() ce paramètre de méthode est très long.
Parmi eux :
Si le premier paramètre est vide, cela signifie que le lien de la nouvelle fenêtre n'est pas une page web existante. Le contenu de la nouvelle fenêtre est généré à travers les deux suivants. lignes de Javascript. Si le contenu de la nouvelle fenêtre doit être une page Web existante, remplissez l'URL correspondante. Les paramètres après
ont la signification suivante, mais ils ne sont valables que pour IE.
newwindow : Le nom de la fenêtre pop-up (pas le nom du fichier), facultatif, peut être remplacé par un '' vide.
hauteur=100 : Nouvelle hauteur de fenêtre.
width=400 : Nouvelle largeur de fenêtre.
top=0 : La valeur en pixels de la nouvelle fenêtre au-dessus de la fenêtre actuelle.
left=0 : La valeur en pixels de la fenêtre du côté gauche de la fenêtre actuelle.
toolbar=false : L'affichage ou non de la barre d'outils, de la barre de menus et des barres de défilement représentent la barre de menu et la barre de défilement.
resizing=false : s'il faut autoriser la modification de la taille de la fenêtre.
location=false : s'il faut activer la nouvelle barre d'adresse de la fenêtre
status=false : s'il faut afficher la barre d'état.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!