
Cet article présente principalement JavaScript pour implémenter des effets de pliage et de dépliage compatibles IE6. Il analyse la réponse aux événements JavaScript et les techniques d'implémentation liées aux opérations dynamiques pour les attributs d'élément de page sur la base d'exemples spécifiques. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article décrit comment JavaScript implémente les effets de pliage et de dépliage compatibles avec IE6. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : L'effet d'effondrement en lui-même n'est pas difficile, mais si p dépasse la hauteur ne doit pas être jugé par innerHTML. Lors de la réduction, mettez le innerHTML de tous p dans. une variable Ensuite, le contenu d'une variable est intercepté et mis dans p. Ce qui suit fournit une méthode pour déterminer si p est trop élevé sur la base de la hauteur inhérente de p lui-même. S'il est trop élevé, un bouton pliable est fourni. La hauteur de p est jugée pardocument.getElementById("p's id").offsetHeight Même si le contenu de ce p est affiché via le backend, document.getElementById. ( "p's id").offsetHeight peut également obtenir la hauteur finale de p, comme le code suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p折叠效果</title>
</head>
<body>
<p id="fold" style="border:1px #000 solid;height:100px;overflow:hidden">
<?php
echo "<p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p><p>s</p>";
?>
</p>
</body>
</html>
<script>
alert(document.getElementById("fold").offsetHeight);
</script>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>p折叠效果</title>
</head>
<body>
<p style="border:1px #000 solid;">
<p id="fold">
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
<p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p><p>占位置</p>
</p>
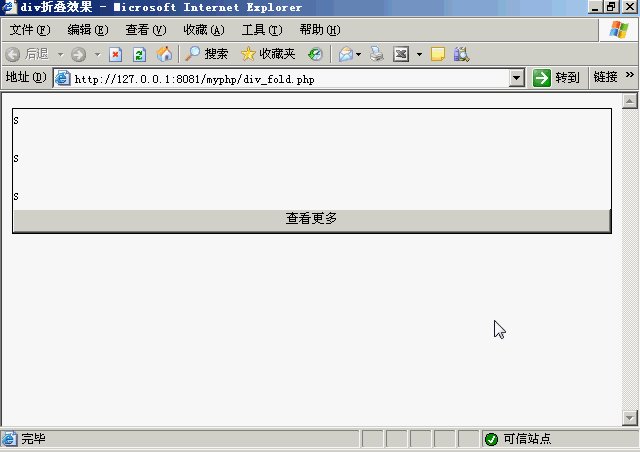
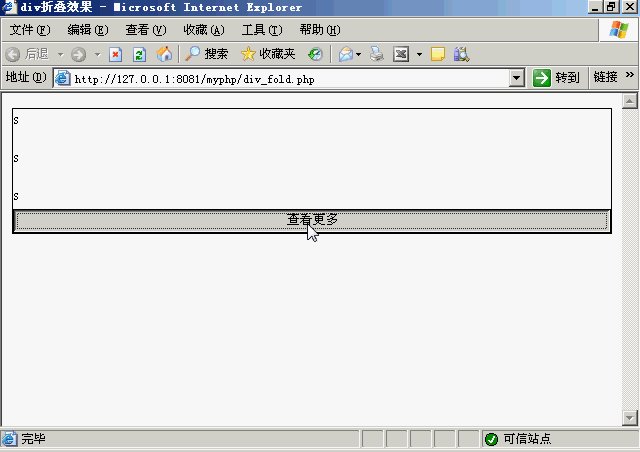
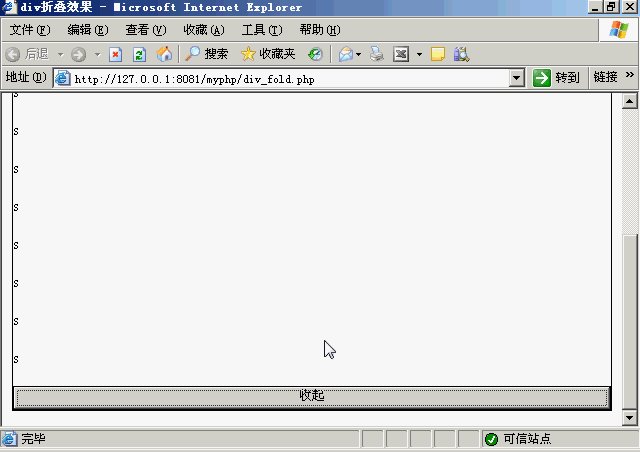
<button id="more_btn" style="width:100%" onclick="showmore(this)">查看更多</button>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!