
Route router.js
'use strict';
angular.module('app').config(['$stateProvider', '$urlRouterProvider', function($stateProvider, $urlRouterProvider) {
$stateProvider.state('main', {
url: '/main',
templateUrl: 'view/main.html',
controller: 'mainCtrl'
}).state('position', {
url: '/position/:id', //这里需要传入一个id的参数放在url后面传递过去
templateUrl: 'view/position.html',
controller: 'positionCtrl'
});
$urlRouterProvider.otherwise('main');
}])Contrôleur contrôleur
<p style="margin-bottom: 7px;">'use strict'angular.module('app').controller('mainCtrl',['$scope',function($scope){<br/> $scope.list = [{<br/> id:'1', //将这个id写到页面上<br/> name:'销售',<br/> imgSrc:'image/company-3.png',<br/> companyName: '千度',<br/> city: '上海',<br/> industry: '互联网',<br/> time: '2016-06-01 11:05'<br/> },{<br/> id:'2',<br/> name:'WEB前端',<br/> imgSrc:'image/company-1.png',<br/> companyName: '慕课网',<br/> city: '北京',<br/> industry: '互联网',<br/> time: '2016-06-01 01:05'<br/> }];<br/>}]);<br/></p>modèle HTML
<ul class="bg-w position-list">//通过ui-sref="position({id:item.id})"的方式将参数传递过去
<li ui-sref="position({id:item.id})" class="item" ng-repeat="item in data">
<img class="f-l logo lazy" src="/static/imghw/default1.png" data-src="{{item.imgSrc}}" ng- alt="">
<h3 class="title" ng-bind="item.name"></h3>
<p class="text" ng-bind="item.companyName+'
['+item.city+']'+' '+item.industry"></p>
<p class="text" ng-bind="item.time"></p>
</li></ul>Obtenir les paramètres de route :
Injecter $state Service, il y a un attribut $state.params sous le service $state. Cet attribut $state.params est un objet json. Les données contenues dans cet objet json sont les paramètres que nous avons transmis précédemment.
'use strict';
angular.module('app').controller('positionCtrl',['$q','$http','$state','$scope',function ($q,$http,$state,$scope) {
//获取id的参数,并用$http请求对应的数据
$http.get('/data/position?id='+$state.params.id).success(fn1).error(fn2);
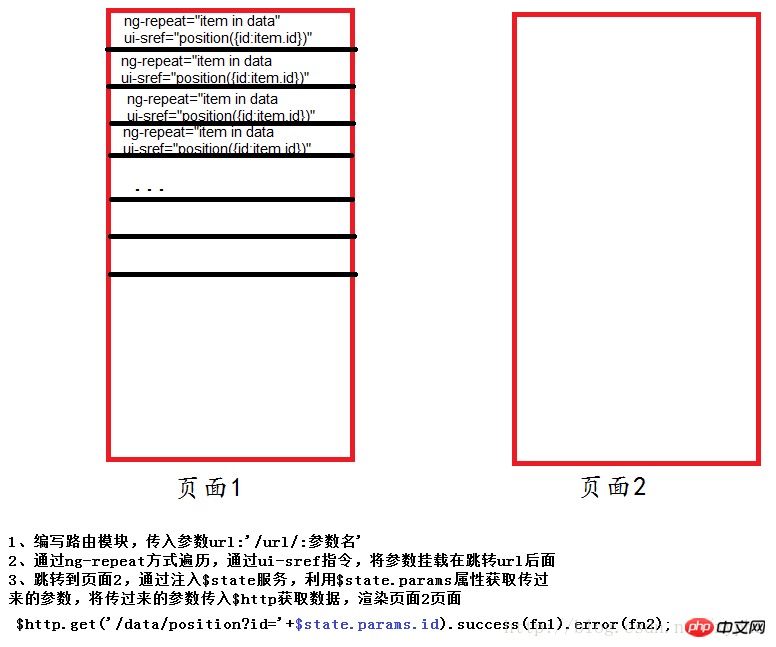
}]);Un résumé des méthodes de transmission de paramètres entre pages dans AngularJS :
①Déclarez l'URL : '/url/:parameter' dans l'itinéraire
②Obtenez les données via ; ui- Montez les paramètres derrière l'URL en utilisant sref="url({id:item.id})" ;
③Injectez le service $state dans le contrôleur et utilisez l'attribut $state.params pour obtenir les paramètres transmis.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!